نمایش تصاویر به صورت پارالاکس در مطالب وردپرس
سلام دوستان؛ این اولین نوشته ی بنده در ماندگار وب هست. امیدوارم مفید باشه. اغلب وب مسترها دوست دارند سایتی زیبا و جذاب داشته باشند. زیبا بودن یک سایت میتواند به افزایش بازدید و مدت زمان دوام کاربران در آن کمک زیادی بکند. یک سایت خوب علاوه بر داشتن محتوایی عالی و کاربرپسند باید شکل و شمایلی کاربرپسند نیز داشته باشد. یکی از روشهای خوب و پرطرفدار برای افزایش جذابیت سایت، استفاده از افکت های انیمیشنی است.
به ویژه در ایران استفاده از انیمیشن در وب طرفداران بسیار زیادی دارد. جدا از بحث مضر بودن استفاده از انیمیشنهای زیاد در وب، بد نیست کمی سخت گیریهای بیش از حد را کنار بگذاریم. یک زمانی، طراحان وب دوست داشتند هرچه دم دستشان است و با آن حال میکنند را در سایت قرار دهند و یک سایت پرزرق و برق درست کنند. بعد از مدتی، این طرز تفکر کنار رفت و گفتند هرچه سادهتر بهتر و هرچقدر محتوا بیشتر معلوم باشد بهتر است! این عقیده تا جایی پیش رفت که بعضیها، یک صفحه با پس زمینه خاکستری درست میکردند و فقط کمی متن با رنگ سیاه داخلش میگذاشتند و مردم هم بهبه و چهچه میکردند که عجب طرح مدرنی!!
میگویند نه به آن شوری شوری نه به این بی نمکی! اینجا هم اگر میخواهید طرحتان نه تو ذوق بزند و نه سادگی مفرط داشته باشد باید کمی سلیقه به خرج دهید و به میزان مناسب از افکتهای انیمیشنی یا هرچیزی که فکر میکنید خوب است استفاده کنید. یکی از تکنیکهای خوب، نمایش تصاویر به صورت پارالاکس است.
اگر بخواهید به صورت حرفهای از افکتهای پارالاکس استفاده کنید باید چیزهایی از کدنویسی وب بدانید. اما اگر وردپرسی هستید و میخواهید در یک نوشته، تصاویری را به صورت پارالاکس نمایش دهید میتوانید از افزونه Image Parallax استفاده کنید. این افزونه به شما این امکان را میدهد که در مطالبتان تعدادی تصویر روی هم قرار دهید که با حرکت ماوس، تصاویر در جهات مختلف روی هم سُر بخورند. برای تماشای پیش نمایش افکتی که من ایجاد کردم اینجا را ببینید.
نمایش تصاویر به صورت پارالاکس در وردپرس
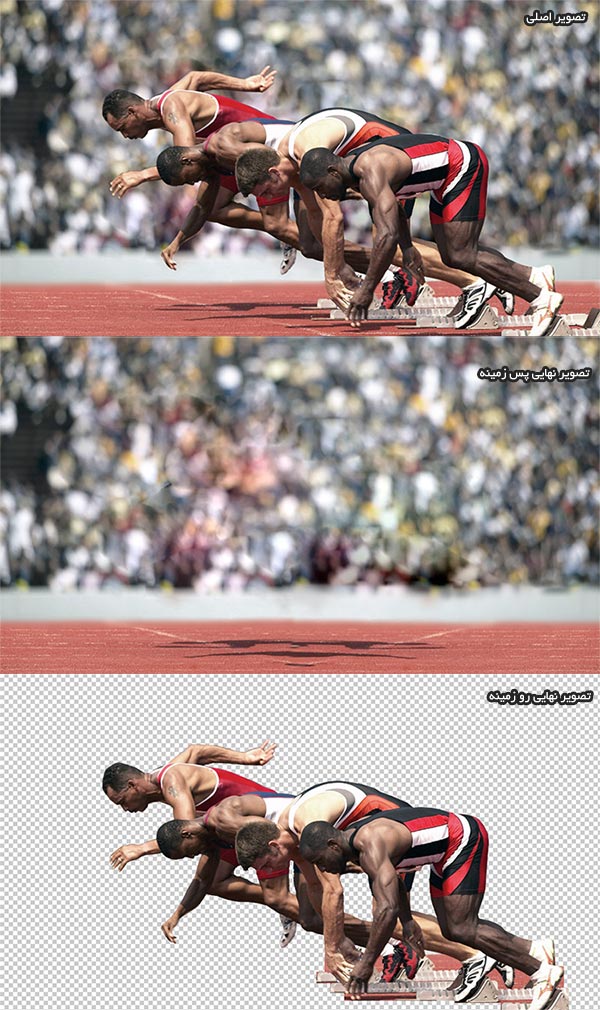
برای انجام اینکار ابتدا باید افزونه Image Parallax را نصب و فعال کنید. سپس نیاز به دو (یا تعداد دلخواه) تصویر دارید تا آنها را به شکل پارالاکس نمایش دهید. من یک تصویر انتخاب کردم و قسمتی از آن را بریدم. سپس قسمت بریده شده را به صورت جداگانه ذخیره کردم تا درنهایت دو تصویر داشته باشم که روی هم سر میخورند. به تصاویر زیر توجه کنید:

همانطور که در تصویر بالا تماشا میکنید، تصویر اصلی اولین تصویر است. دو تصویر بعدی حاصل برش تصویر اصلی میباشد. اینکار را میتوانید با فتوشاپ انجام دهید.
توجه: انجام اینکارها الزامی نیست و شما میتوانید دو تصویر دلخواه را با سلیقه خودتان انتخاب کنید و به صورت پارالاکس نمایش دهید. اما من برای اینکه نتیجه جذاب تری ایجاد شود این کار را کردم. درواقع وقتی کاربر صفحه را باز میکند همان تصویر اصلی (اولین تصویر) را میبیند. اما با حرکت دادن موس, دوندهها به جلو و عقب حرکت میکنند.
پس از اینکه تصاویر مورد نظرتان را آماده کردید، وقت آن است که آنها را به صورت پارالاکس در یک مطلب نمایش دهیم. برای اینکار به بخش افزودن نوشته وردپرس بروید. روی بخشی از مطلب که میخواهید تصاویر پارالاکس را نمایش دهید یک کلیک کنید. سپس روی گزینه “افزودن پرونده چند رسانه ای” کلیک کنید. در کادر باز شده، از سمت راست روی گزینه Create Parallax کلیک کنید.

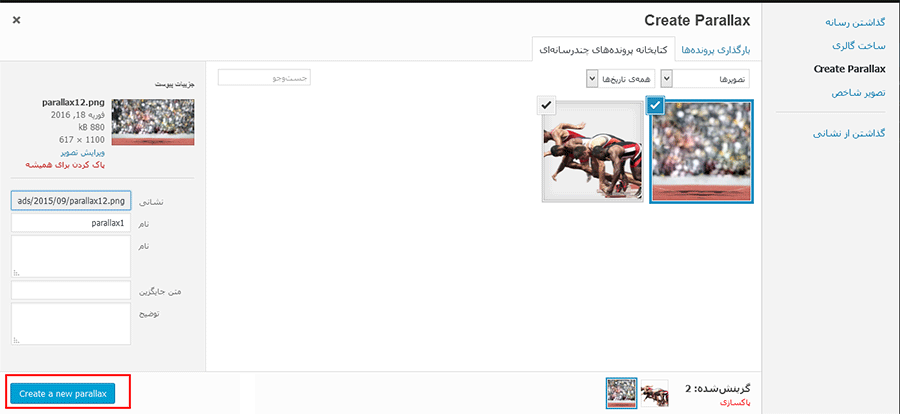
در مرحله بعد به بخش “بارگذاری پروندهها” بروید و روی دکمه “گزینش پروندهها” کلیک کنید. حال تصاویری که قصد دارید به صورت پارالاکس نمایش دهید را انتخاب و آپلود کنید. سپس روی Creat a new parallax کلیک کنید.

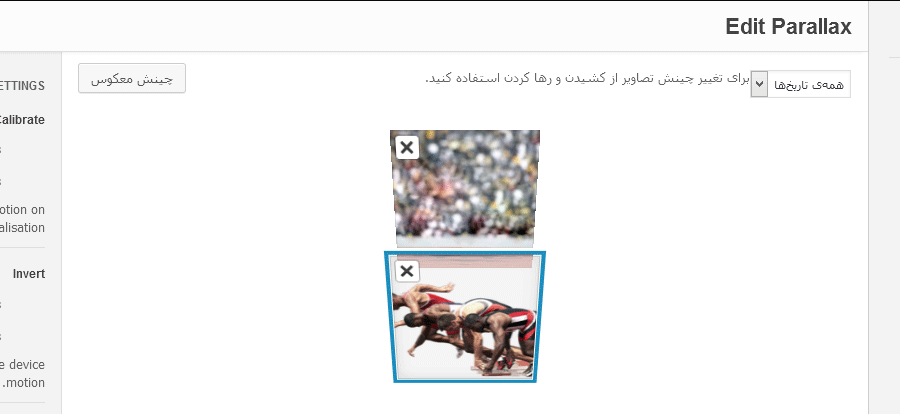
در مرحلهی بعد باید ترتیب قرارگیری لایهها روی هم را مشخص کنید. بدین منظور تصاویر را به ترتیب دلخواه روی هم دراگ کنید. به این صورت که تصویری که میخواهید روی تصویر دیگر قرار گیرد را پایینتر بگذارید.

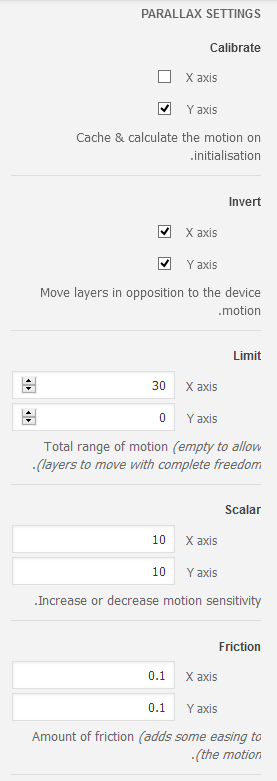
حال نوبت به تنظیمات افکت پارالاکس میرسد. در بخش چپ، تنظیمات مربوط به افکت را میبینید. یک به یک بخشها را در زیر توضیح میدهیم:
Calibrate: این بخش تنظیمات مربوط به قرارگیری اولیه تصاویر است. پیشنهاد میشود تغییری داده نشود.
Invert: در این بخش میتوانید تعیین کنید که تصویر رویی در چه جهتی حرکت کند. در جهت حرکت موس یا خلاف جهت آن. درصورتی که تیک گزینه X axis زده شده باشد، تصویر در راستای محور X (افقی) خلاف جهت حرکت موس، حرکت میکند. اگر این تیک زده شده نباشد، تصویر در راستای محور X در جهت حرکت موس حرکت میکند. گزینه Y axis هم به همین شکل است فقط با این تفاوت که راستای حرکت آن محور Y (عمودی) است.
Limit: در این بخش میتوانید برای حرکت تصویر رویی، محدودیت تعیین کنید. مقدار باید برحسب پیکسل باشد.
Scalar: در این قسمت میتوانید میزان حساسیت را تعیین نمایید. هرچه اعداد بزرگتری بگذارید حساسیت حرکت تصویر بیشتر میشود و با حرکت موس، سریعتر جابجا میشود.
Friction: این قسمت، مربوط به تنظیمات اصطکاک تصویر است. هرچه مقدار بیشتری بگذارید تصویر سختتر حرکت میکند. به عبارت دیگر، بلافاصله بعد از حرکت موس، حرکت تصویر نیز متوقف میشود. در حالت پیشفرض، بعد از توقف موس، تصویر مقداری حرکتش را ادامه میدهد.
در نهایت روی دکمه Insert Parallax کلیک کنید. با انتشار نوشته، میتوانید تصویر پارالاکسی را در مطلبتان تماشا کنید.
تصویر زیر تنظیمات افکت پارالاکسی که من انجام دادم است.

امیدوارم این آموزش مفید بوده باشد. شاد و پیروز باشید.

دیدگاهها در "نمایش تصاویر به صورت پارالاکس در مطالب وردپرس"
دیدگاه خود را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.
ممنون از مطلب مفیدتون
خیلی ممنون از مطلب مفید شما
به صورت تصادفی پیدا کردم این مطلبو واقعا عالی بود.
جالب بود
با این کار فاتحه سئوی سایت خونده میشه.
اصلا پیشنهاد نمیشه،مگر در مواقعی که فرد نیاز نداره سایتش تو گوگل باشه.
ممنون
سلام دوست خوب
درسته از نظر سئو خیلی توصیه نمیشه.
اما گاهی نیاز میشه و بعضی وقتا نمیشه همه چیز رو فدای سئو کرد.
با سلام
اگه من تو این سایت استفاده کنم مشکلی برام پیش نمیاد
mojseda.ir
الان دقیقا دیدگاه شما جنبهی پرسشی داشته یا جذب مخاطب؟
در جواب دوستی که گفتند برای سئو مناسب نیست ، سئو از 2018 فقط مربوط به محتوا و کیفیت محتوا هست . زیاد روی کدنویسی و onpage تمرکر نکنید . سایت های زیادی هستن با گرافیک بد و کد نویسی بدتر ولی با محتوای خوب که با کلمات کلیدی زیادی در رتبه های اول گوگل هستند. و در مقابل سایت های خیلی زیبا و سبک و باکدنویسی حرفه ای و تر و تمیز که هیچ جایگاهی در گوگل ندارند .
سپاس از راهنمایی شما.
خیلی برای ویژگی پارالاکس گشتم که این مطلبو پیدا کردم. خیلی ممنونم. پیروز و رو به جلو حرکت کنید