پوسته ماندگار بلاگ
با درود فراوان به دوستان و همراهان همیشگی ماندگار وب
پس از انتشار موفقیت آمیز پوسته ماندگار دانلود و بازخوردهای مثبت از سوی کاربران، برآن شدیم تا پوسته وردپرس دیگری را برای کاربران سیستم مدیریت محتوای وردپرس آماده نماییم که با توجه به کم بودن پوستههای ایرانی برای سایتهای وبلاگی، تصمیم گرفتیم یک پوسته رایگان را برای موضوع وبلاگنویسی آماده نماییم.
پیشنمایش پوسته ماندگار بلاگ را میتوانید در پایینترین بخش این نوشته تماشا کرده و چنانچه این پوسته وردپرسی مورد پسند شما دوستان بود، پس از دریافت آنرا از مسیر پیشخوان وردپرس و یا هاست وردپرس خود بارگذاری کرده و نسبت به فعال کردن آن اقدام کنید که در نخستین قدم پس از فعالسازی پیامی برای شما نمایش داده خواهد شد که پوسته ماندگار بلاگ نیازمند افزونه WP-PostViews است و اگر شما تمایل به نمایش شمار بازدید نوشتهها داشتید این افزونه را از پیوندی که در اختیار شما قرار گرفته است، نصب میکنید.
پوسته ماندگار بلاگ بصورت کاملا واکنشگرا (Responsive) طراحی گردیده است و بیشتر بخشهای این پوسته براحتی از پنل تنظیمات آن قابل مدیریت کردن هستند که در زیر به معرفی و چگونگی پیکربندی، پنل تنظیماتی پوسته ماندگار بلاگ خواهیم پرداخت.

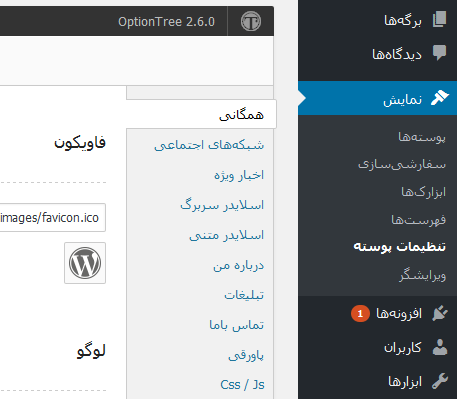
همگانی
این برگ شامل آیتمهای فاویکون، لوگو، شناسه فیدبرنر و نوشتههای ویژه میباشد.
فاویکون، همان تصویر کوچکی است که در کنار آدرس سایت نمایش داده میشود و کاربر براحتی با این گزینه میتواند فاویکون مورد پسند خود را بارگذاری و نمایش دهد. پیشنهاد میشود اندازهی تصویر فاویکون 16×16 پیکسل باشد.
لوگو، در سربرگ پوسته ماندگار بلاگ نمایش داده خواهد شد که شما میتوانید لوگوی دلخواه خود را در اندازهی 192px × 33px بارگذاری کنید. (چنانچه اندازه لوگوی شما کوچکتر و یا بزرگتر باشد، نیازمند است فایلهای header.php و style.css ویرایش شود)
شناسه فیدبرنر برای استفاده از خبرنامه پوسته ماندگار بلاگ در نظر گرفته شده است، شما میبایست ورودی این زمینه را از فرمی که سرویس فیدبرنر بصورت پیشفرض در اختیار شما قرار داده است، پُر کنید، برای نمونه در فرم زیر که توسط سرویس فیدبرنر ارایه شده است mandegarweb باید درون فیلد شناسه فیدبرنر در تنظیمات پوسته وردپرس قرار گیرد:
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=mandegarweb', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<p>Enter your email address:</p>
<p><input type="text" style="width:140px" name="email"/></p>
<input type="hidden" value="mandegarweb" name="uri"/>
<input type="hidden" name="loc" value="en_US"/>
<input type="submit" value="Subscribe" />
<p>Delivered by <a href="https://feedburner.google.com" target="_blank">FeedBurner</a></p>
</form>
نوشتههای ویژه، در برگه خانه و برگههای اصلی سایت شما نمایش داده خواهد شد که برای فعال شدن نمایش آن میبایست یک دستهبندی را گزینش کرده و همچنین شمار نمایش آنرا مشخص کرده که این شمار بصورت پیشفرض 5 است.
شبکههای اجتماعی
در این برگ میتوانید آیکون شبکههای اجتماعی همانند: فیسبوک، توییتر، گوگل پلاس و… را برای نمایش در سربرگ پوسته وارد کنید.
اخبار ویژه
اخبار ویژه در برگه خانه و برگههای اصلی سایت شما نمایش داده خواهد شد و همانگونه که از نام آن پیداست میتوانید نوشتههایی که میبایست در حالت یک پیام مهم در سایت نمایش داده شوند را در این بخش وارد نمایید.
اسلایدر سربرگ
در این برگ میتوانید اسلایدهای اسلایدر خود را وارد کنید که پیشنهاد میشود تعداد اسلایدها 3 مورد باشد و اندازهی تصاویر اسلایدر 1400px × 500px باشد.
اسلایدر متنی
این برگ برای وارد کردن تکستهای متنی است که نمونهی آن را میتوانید در اسکرین شات زیر تماشا کنید:

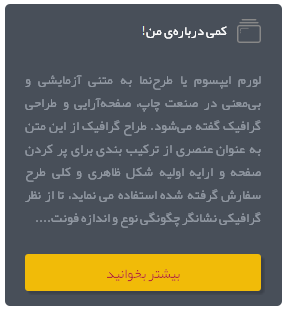
درباره من
این برگ میتواند یک بیوگرافی مختصر از شما را در نوارکناری پوسته ماندگار بلاگ به نمایش درآورد که نمونهای از آن را میتوانید در تصویر زیر تماشا کنید:

تبلیغات
برگ تبلیغات در پنل تنظیمات پوسته ماندگار بلاگ برای مدیریت کردن دو جایگاه تبلیغاتی در نظر گرفته شده است.
تبلیغات متنی در ستون کناری سمت چپ پوسته قرار داده شده است.
تبلیغات بنری نوارکناری چپ نیز مناسب برای نمایش 2 و یا 4 بنر با اندازهی 240×120 پیکسل میباشد.
تماس با ما
این برگ دارای یک دکمهی ON/OFF میباشد، در صورتی که این دکمه روشن شود، فرم تماسی که در تمپلیت “تماس با من” قرار داده شده است نمایش داده خواهد شد. (برای استفاده از تمپلیت تماس با من، به مسیر برگهها رفته و با افزودن برگهای تازه از ستون سمت چپ قالب را بر روی “تماس با من” قرار دهید)
شماره تلفن و آدرس ایمیل نیز در تمپلیت برگه تماس با من نمایش داده خواهد شد.
پاورقی
در این برگ میتوانید متن پیوسته با کپی رایت وبلاگ خود را وارد کنید تا در پاورقی پوسته ماندگار بلاگ نمایش داده شود.
Css / Js
این برگ برای شخصی سازی پروندههای سیاساس و جاوا اسکریپت در نظر گرفته شده است، شخصیسازیهای شما پیوسته با فایلهای Css در سربرگ و شخصیسازیهای شما پیوسته با جاوا اسکریپ در پاورقی پوسته بارگذاری خواهد شد. تنها نکتهی مهم در استفاده از این ویژگی آن است که دستورات سیاساس و یا جاوا اسکریپت بدون تگ آغازین و پایانی این دو سند وارد شوند، برای نمونه وارد کردن کدها به شکل زیر نادرست است:
Css
<style type="text/css">
.example {}
</style>
javascript
<script type="text/javascript">
document.getElementById("demo").innerHTML = "example";
</script>
ابزارک فرم تماس
همچنین این پوسته وردپرسی دارای یک فرم تماس است که از آن میتوان در پاورقی سایت استفاده کرد که برای انجام اینکار کافیست به مسیر: نمایش > ابزارکها، رفته و ابزارک “فرم تماس” را در جایگاه پاورقی سوم قرار دهید.
لازم است بدانید ایمیلهایی که از ابزارک و یا فرم تماس اصلی ارسال میشوند به ایمیل مدیر (ایمیلی که در تنظیمات وردپرس وارد شده است) ارسال میشود.
نکتهی مهم: برای استفاده از پوسته ماندگار بلاگ نیاز هست لودر انکودر سورس گاردین بر روی سروری که سایت شما را میزبانی میکند نصب باشد، چنانچه پس از فعال سازی پوسته، هشداری را پیوسته با نصب لودر دریافت کردید، موضوع را با پشتیبانی هاستینگ خود در میان بگذارید.
امیدواریم این پوستهی رایگان مورد پسند شما دوستان وردپرسی قرار گرفته باشد و در آینده با پوستههای دیگری در خدمت شما دوستان خواهیم بود.
دریافت پوسته ماندگار بلاگ

دیدگاهها در "پوسته ماندگار بلاگ"
دیدگاه خود را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.
سلام جناب خلجی مهر
با اجازه با اکانتتون میذارمش مارکت مجمع
با درود
مشکلی نداره دوست عزیز
سلام
من وقتی نصب میکنم صفحه اصلی سایت سفید میشه علتش چیه؟ قالب دیده نمیشه
درود
از پشتیبانی هاستینگ بپرسید که آیا در سرور لودر انکودر سورس گاردین نصب هست یا خیر
نسخه نسخه 11.0.6 سورس گاردین نصب هستش
php هم 7
وردپرس هم اخرین ورژن
نوید جان سورس گاردین نگارش 7 پی اچ پی رو پشتیبانی نمیکنه و شما باید دانگرید کنید.
سلام خسته نباشید. فایل دمو نداره؟
درود بر شما
اگر پروندهی درونریز را میفرمایید، خیر
با سلام
میشه این مطلب رو در سایتمون قرار بدیم با لینک منبع؟
با درود
بله دوست عزیز
قالب با اکانت شما در مارکت مجمع طراحان ایران منتشر شد
http://dwgir.com/web/%d9%be%d9%88%d8%b3%d8%aa%d9%87-%d9%85%d8%a7%d9%86%d8%af%da%af%d8%a7%d8%b1-%d8%a8%d9%84%d8%a7%da%af/
با تشکر از جناب خلجی مهر و تیم خوب ماندگار وب
سپاس از شما
دوباره سلام
والا کل اینترنت رو گشتم نتونستم پسند کنم این خیلی به دلم نشسته
ولی هاستی که استفاده میکنم گفتش مقدور نیست
روی روتر اصلی سایتمم اسکریپتی هستش که روی نسخه 7 پی اچ پی ست شده
من چیکار میتونم بکنم این روی ساب دامینم نصب بشه؟
دانگرید که گفتین انجام دادنش باعث بر هم خوردن اسکریپت نشه؟
بسیار عالی بود مرسی سایتتون عالیه خدا قوت…
خداروشکر تونستم نصب کنم
مرسی از این قالب خوب و زیبا
خوشحالم نوید جان
با سلام . ممنون از قالب خوبتون و وبسایت عالیتون
چندتا سوال داشتم
هنگام استفاده وقتی قسمت خبر نامه ( یا وقته اخبار ویژه رو اضاف میکنم ) این قسمت با نوشته های سایت که دقیقا قبل از اون اومده رو هم میوفتن و قابل مشاهده نیست
http://bonyan-andishi.irاگه سایت رو مشاهده بفرمایید در پایین صفحه مطالب رو هم میوفته
ممنون میشم راهنمایی کنید
با تشکر
با درود
این افزونه را نصب کنید:
https://wordpress.org/plugins/force-regenerate-thumbnails/سپس به مسیر: پیشخوان > ابزارها > Force Regenerate Thumbnails رفته و بر روی دکمه آبی رنگ کلیک کنید و تا 100درصد شدن صبر کنید تا تصاویر بازسازی شوند و مشکل شما حل شود.
شاد و پیروز باشید.
سپاس گذارم .برطرف شد
مارکت مجمع چی هست؟ اسمش که منو یاد مجمع تشخیص مصلهت میندازه
با سپاس
چجوری میشه خبر نامه رو از زیرصفحه کلا برداشت
درود
اگر د تنظیمات پوسته، شناسه پیوسته با خبرنامه وارد نشود، خبرنامه در سایت نمایش داده نخواهد شد.
PHP script ‘/storage/h2/647/558647/public_html/wp-content/themes/mandegar-blog/inc/action.php’ is protected by SourceGuardian and requires a SourceGuardian loader ‘ixed.7.1.lin’ to be installed.
1) Click here to download the required ‘ixed.7.1.lin’ loader from the SourceGuardian site
2) Install the loader to /usr/lib64/php/modules
3) Edit /etc/php.ini and add ‘extension=ixed.7.1.lin’ directive
4) Restart the web server
این ارور چی هست
آخر نوشته گفتیم:
نکتهی مهم: برای استفاده از پوسته ماندگار بلاگ نیاز هست لودر انکودر سورس گاردین بر روی سروری که سایت شما را میزبانی میکند نصب باشد، چنانچه پس از فعال سازی پوسته، هشداری را پیوسته با نصب لودر دریافت کردید، موضوع را با پشتیبانی هاستینگ خود در میان بگذارید.
با سلام
آیا ویرایشگر تصویری دارد یا مکان همه چیز ثابت است؟ میتوانیم مانند دیگر پوسته های حرفه ای صفحه ساز داشته باشیم؟
با درود
اگر شما افزونه ویژوال کامپوزر رو میفرمایید، این افزونه تجاری هست و در کارهای رایگان نمیشه استفاده کرد، گرچه این افزونه خروجی سنگینی دارد و سرعت لود را کاهش میدهد.
بیشتر بخشهای پوسته از تنظیمات پوسته قابلیت مدیریت کردن را دارند.
سلام ممنون خیلی خوب بود ممنون برای قرار دادن رایگان
خواهش میکنم حسام جان
سلام خسته نباشيد.تو پيش نمايش كه عالي بود .نصب كنم ببينم به چه صورته نظرمو مجددا خدمتتون عرض ميكنم.ممنون از سايت پر محتوايي كه داريد
درود حمیدرضا جان
در خدمتتون هستیم.
ممنون بابت سایت خوبتون
ببخشید شما قالب دانشجویی یا شخصی دارید ممنون میشم جواب بدید
میلاد جان، پوسته ها در این لینک قابل تماشا کردن هستند.
سلام.قالب خیلی قشنگ و شیکی هست.تنها سوالم اینه که آیا بروزرسانی هم میشه؟منظور با نسخه های بعدی وردپرسه
درود
اگر مشکلی باشد، بله حتما بروز خواهد شد.
با سلام
من قالب ماندگار بلاگ رو نصب کردم ولی نمایش داده نمیشه و این پیام رو نشون میده علتش چی هست؟
PHP script ‘/storage/h2/254/586254/public_html/wp-content/themes/mandegar-blog/inc/action.php’ is protected by SourceGuardian and requires a SourceGuardian loader ‘ixed.7.1.lin’ to be installed.
1) Click here to download the required ‘ixed.7.1.lin’ loader from the SourceGuardian site
2) Install the loader to /usr/lib64/php/modules
3) Edit /etc/php.ini and add ‘extension=ixed.7.1.lin’ directive
4) Restart the web server
با درود
در پایان نوشته گفته شده (نکته مهم)
سلام.خدا قوت… قالب زيبايي است.
سلام وقت بخیر
بنرهای تبلیغاتی زیر هم قرار می گیرند. اگر بخوایم دو تا بنر کنار هم قرار بگیرن باید چکار کنیم؟
مورد دوم اینکه وقتی روی منو هایی که آبشاری هستند میرم و بعد به پایین یا بقیه جاهای صفحه میرم و دوباره نزدیک منو میشم منو باز میشه. این مشکله یا یجور زیباییه؟
بال تشکر
سلام وقت بخیر
بنرهای تبلیغاتی زیر هم قرار می گیرند. اگر بخوایم دو تا بنر کنار هم قرار بگیرن باید چکار کنیم؟
مورد دوم اینکه وقتی روی منو هایی که آبشاری هستند میرم و بعد به پایین یا بقیه جاهای صفحه میرم و دوباره نزدیک منو میشم منو باز میشه. این مشکله یا یجور زیباییه؟
با تشکر
با درود
همانطور که در دمو تماشا میکنید 2 بنر، بدون مشکلی در کنار یکدیگر قرار گرفته اند. بنرها از تنظیمات پوسته اضافه میشوند.
سلام
این قالب زیر هر نظری که گذاشته میشه این نوشته ها پیدا میشن:
add_action(‘template_redirect’, ‘ilc_rss_redirect’); function ilc_rss_redirect() { if ( is_feed() && !preg_match(‘/feedburner|feedvalidator/i’, $_SERVER[‘HTTP_USER_AGENT’])){ header(‘Location: http://www.20roman.com/feed‘); header(‘HTTP/1.1 302 Temporary Redirect’); } }
چطور حذف کنم؟
درود
چنین مشکلی دیده نشد دوست من، مگر شما افزونه و یا کدی را قرار داده باشید که باعث ایجاد تداخل در سایت شما شده باشد.
اما حتی در دمو هم بنرها زیر هم قرار گرفتند نه در کنار هم. اگر بشه کاری کرد که دو تا بنر کنار هم باشند خیلی عالی میشه
اندازه مانیتور شما کوچک هست که چنین نمایش داده میشود، خدمت شما:
http://s5.picofile.com/file/8283439000/Untitled.pngسلام
خسته نباشید
این قالب خیلی به دلم نشست و دارم ازش استفاده میکنم
سرعت بالا و خوبی هم داره
یه سوالی هم داشتم:سئو این قالب در چه حدی هستش؟
با تشکر
درود بر شما
اصول سئو در طراحی پوسته رعایت شده است.
سلام چرا اخرین ردیف پر نمیشه
http://studentslife.ir/درود
نخست این دیدگاه را بخوانید.
پس از آن از مسیر: پیشخوان > تنظیمات > خواندن، تعداد نمایش نوشتهها را از 10 به 9 تغییر بدهید.
سپاس گزارم حل شد.
سلام
این قالب دارای دو مکان برای فهرست است یک قسمت سفید و یکی در محدوده ابی چگونه سفید را پاک کنیم
درود
تو فایل header.php خط زیر را پاک کنید:
'top-menu','menu_id' => 'menu98', 'container' =>'' ) ); ?>سلام
بنده می خواهم این قالب رو با edd هماهنگ کنم و بفروشم مشکلی نیست
درود بر شما
خیر دوست خوبم، این پوسته رایگان هست.
سپاس از شما
سلام. با تشکر بابت انتشار قالب بسیار زیبا
بنده یک مشکل دارم تمام مراحل که گفتید انجام میدم اخبار ویژه و نوشته های ویژه هم در تنظیمات پوسته وارد میکنم. حتی اسلاید هم در تنظیمات پوسته وارد کردم اما نمایش نمیده در صفحه اصلی مشکل کجاست!؟ یعنی تنظیمات دیگرهم دارد؟!
کد فیدبرنر هم مثل دمونمایشش نیست در تنظیمات که وارد کردم کد اضافی وچیز های اضافی در صفحه اورد وبهم ریخته هست ممنون میشم راهنمایی کنید
با تشکر
درود
اطلاعات ورود به وردپرس را از برگه تماس ارسال کنید تا بررسی شود، برای خبرنامه تنها باید آی دی را وارد کنید، همه چیز در نوشته توضیح داده شده است.
امکانش هست دمو این قالب را برای من ارسال کنیید خیلی ممنون میشم
دوست خوبم این پوسته پیچیدگی خاصی نداره که نیازی به دمو داشته باشه، تنها باید تنظیمات پوسته پیکربندی بشه.
سلام خدمت مدیریت ماندگار وب خیلی خیلی ممنون از اینکه این پوسته رو رایگان گذاشتید در اختیار ما استاد یه سوال داشتم من میخام تغییری در رنگبندی قالب ایجاد کنم ولی فایل style رو که ویرایش میکنم و رنگ رو تغییر میدم داخل وب تغییر نمیکنه لطفا راهنمایی کنید
درود بر شما
چنین چیزی ممکن نیست مگر فایل style کش شده باشد در مرورگر شما
اگر تغییرات سطحی هست میتوانید از امکان شخصی سازی css که در تنظیمات پوسته قرار دادهایم، استفاده کنید.
سلام ممنون از قالب زیباتون. آیا میشه منو های بالای صفحه رو تغییر داد من نمیخوام فقط واسه دانلود ازش استفاده کنم.
درود بر شما
این پوسته از فهرست وردپرس پشتیبانی میکنه، با رفتن به مسیر: پیشخوان > نمایش > فهرستها، بروید و فهرست خود را بر اساس نیاز خود بسازید.
سلام…مرسی بخاطر رایگان بودن
موقع ارسال دیدگاه به ادرس http://127.0.0.1/ میره و ارور میده
چیکار میشه کرد؟؟
درود، خواهش میکنم دوست عزیز
مشکل از سمت پوسته نیست، این پوسته در چندین سایت فعال است و چنین گزارشی فرستاده نشده
میتوانید در انجمن بازگو کنید:
http://forum.wp-parsi.com/سلام…مرسی بخاطر رایگان بودن
موقع ارسال دیدگاه به ادرس http://127.0.0.1/ میره و ارور میده
چیکار میشه کرد؟؟
خیلی دنبالش گشتم ولی متاسفانه راه حلشو پیدا نکردم!!!
درود
دوست خوبم این پوسته در جای دیگری هم آزمایش شد و موردی دیده نشد.
خودتون هم میتوانید دیدگاهی بفرستید:
http://demo.mandegarweb.com/mandegar-blog/?p=69سلام وخسته نباشید
قالب بسیار زیبایی طراحی کردید و اینکه به صورت رایگان منتشر شده واقعا تحسین کننده است.
طراحی قالب وردپرس
این قالب از آواتار پشتیبانی می کند؟
بله
آقای خلجی مهر : چکار کنم “تعداد بازدید” فارسی شود
نمونه 16 views
به مسیر: پیشخوان > تنظیمات > postviews بروید.
با سلام و احترام
با تشکر و سپاس
برای تغییر کلماتی مانند
تبلیغات متنی – اخبار ویژه و ادامه…
چه فایلی را باید میرایش کرد؟
با دورد
خب اگر فایلها رو بگردید قطعا پیدا خواهید کرد.
تبلیغات متنی خط 28 فایل sidebar
اخبار ویژه خط 4 فایل news در پوشه inc
ادامه… خط 14 فایل article در پوشه inc
سلام:خسته نباشی امیرخان
می بخشی مجدد مزاحم شدم
برای تغییر فونت صفحه اصلی به style.css
مراجعه کنم.
ضمنا :فکر کنم این قالب آواتار را پشتیبانی نمی کند
درود، سپاس از شما
با افزونه فونت ماندگار هم میتوانید فونت سایت و هم فونت پیشخوان وردپرس را تغییر دهید.
اگر شما پشتیبانی آواتار در دیدگاهها را میفرمایید، در نظر گرفته شده است.
استاد خلجی مهر : با سلام و احترام
منظور اینجانب تغییر دو نمادی هست که در انتهای پست ها
(نماد نویسنده و نماد تعداد بازدید)ظاهر می شود.
کلا منظورم این است که آواتار (عکس)نویسنده در انتهای پست
ظاهر شود.
با تشکر
درود بر شما
آیکون نویسنده و بازدید بصورت اسپریت در تصویر زیر آمده است و شما برای ویرایش آن باید با css آشنایی داشته باشید.
http://demo.mandegarweb.com/mandegar-blog/wp-content/themes/mandegar-blog/images/mandegar.pngآواتار نویسنده برای پوسته در نظر گرفته نشده است، شما از برگه تماس دسترسی هاست و وردپرس خود را بفرستید و من در نخستین زمان آزاد این مورد را برای شما درست خواهم کرد، تنها ممکن هست چند روزی زمانم آزاد نشود اما حتما برایتان انجام خواهم داد.
شاد و پیروز باشید.
استاد خلجی مهر : با سلام و احترام
شرمندهام قولمیدهم این آخرین باری باشد که مزاحم می شوم.
الان مهمترین مشکل من با این قالب این است که:
“فونت صفحه اصلی (خلاصه متن پست) کوچک است.
محبت کنید بفرمایید در کدام فایل و در چه خطی اصلاح کنم.
با تشکر خالصانه
درود بر شما
میتوانید خط زیر را در تنظیمات پوسته ( CSS ) وارد کنید و 13 را به اندازه مورد پسند خود تغییر دهید:
.post0011 p {font-size: 13px;
}
پوسته خوبیه!
لطفا پشتیبانی از ووکامرس رو هم اضاف کنید به قالب
درود مرتضی جان
این پوسته ساختار فروشگاه را ندارد، به زودی یک پوسته بسیار حرفهای را بصورت رایگان برای ووکامرس طراحی خواهیم کرد.
با سلام استاد امیر
چطوری میتونم منوی شناور اضافه کنم به اون منویی که آبی رنگ چون اونجا جالب تره
درود بر شما
فهرستی که میفرمایید، آبشاری هست، تنها کافیست زمانی که فهرست را میسازید، زیرمنوها را کمی به سمت چپ بکشید (در مدیریت فهرستهای وردپرس)
شاد و پیروز باشید.
با عرض پوزش منظورم آبشاری بود
بعد نمیشه کاری کرد که همه برگ ها روی منوی آبی نرن ؟ بالا تر یه منو هست تنظیم کنیم اونجا ؟
شما ظاهرا تازه با ودرپرس آشنا شدید، باید به مسیر زیر بروید و فهرست مورد پسند خود را بسازید:
پیشخوان > نمایش > فهرستها
چنانچه تازه کار هستید، میتوانید در انجمن از دوستان راهنمایی بگیرید:
http://forum.wp-parsi.com/سلام
این قالب از دسته بندی پشتیبانی میکنه ؟
الان من دسته بندی های مختلفی دارم و برخی زیر شاخه هایی هم دارند، چطور میتونم اون رو قرار بدم ؟ بطوری که موس روی دسته بندی رفت، زیر شاخه ها نشون داده بشن.
درود بر شما
به مسیر پیشخوان > نمایش > فهرستها بروید و منوی مورد پسند خود را ایجاد کنید.
باسلام و تشکر
من از این قالب خیلی خوشم اومد
لینک طراح قالب رو نمیخوام حذف کنم فقط میخوام nofollow کنم
لطفا راهنمایی کنید
با درود
پوسته قفل شده و درخواست شما امکانپذیر نیست.
باسلام و تشکر از پاسخ شما
اشکالی نداره.
بنده بدون دیکود سازی و دسترسی به بخش قفل شده، با استفاده از افزونه لینک رو جهت اطمینان خاطر خودم از مشکلات و تبعات منفی سئو، Nofollow کردم.
اینگونه هم لینک شما موجود هست و هم از خاطر بنده جمع هست.
اینگونه که شما ناراضی از بنده نیستید؟
البته لازم به ذکر هست که بک لینک داشتن از هر سایتی (بدون در نظر داشت کیفیت و موضوعیت و …) حتما باعث تقویت سئو سایت نمیشود! بلکه اگه اشتباه نکنم قبلا اینطور بود که لینک داشتن از سایتهای اسپم و خراب برای سایت های ضعیف باعث پینالیز یا کاهش رتبه شود؛ الان الگوریتم گوگل چیه نمیدونم.
باتشکر
با درود
جسارتا هیچ کسی توانایی دیکد کردن فایل قفل شده را ندارد، خیر دوست من هیچ مشکلی ندارد از نظر ما، ماندگار وب نیازی به گرفتن بک لینک و.. ندارد، آن لینک هم تنها حقوقی بوده که در انحصار طراح پوسته بوده
شاد و پیروز باشید
باسلام
پوسته رو نصب کردم
از بخش تنظیمات پوسته، دسته ای که متمایل بودم پست های ویژه نمایش داده بشه رو انتخاب و ذخیره کردم؛ و همچنین سلایدهای سربرگ رو انتخاب کردم
هر دو بخش (نه پست های ویژه و سلایدهای سربرگ کار نمیکنه).
علت چیه؟
کدوم قسمت کدِ کدوم فایل رو چک کنم؟
باتشکر
با درود
چنین چیزی ممکن نیست مگر اینکه شما در آن دستهبندی پستی برای نمایش نداشته باشید.
لطفا بفرمایید چگونه میشود اعداد را در این پوسته فارسی کرد؟
تاریخ ارسال پست و شماره صفحات حتی در دمو پیش نمایش پوسته هم انگلیسی هست، چطور میتوانم به سادگی فارسی اش کنم؟
با سپاس فراوان
باید از یک فونتی استفاده کنید که اعداد آن پارسی باشند، چنانچه آشنایی ندارید، در انجمن بازگو کنید تا دوستان راهنمایی کنند:
http://forum.wp-parsi.com/سلام . این قالب تقریبا ریسپانسیو هست اما قسمت فوترش ریسپانسیو عمل نمیکنه.یعنی 4 ستون فوتر در همه حالت در کنار هم قرار دارن و در حالت موبایلی هم به همین صورت دیده میشن. میخواستم بدونم امکانش هست این قسمت هم درست کنید تا کاملا ریسپانسیو بشه؟
درود دوست من، چنین نیست
پوسته فول ریسپانسیو هست، من چک کردم، هر ستون پایین ستون بالایی نمایش داده میشود و کنار هم نیستند.
سلام. خسته نباشید با تشکر از محبت و همراهی شما
1 – برای راه اندازی “خبرنامه”اگر ممکن است کمی بیشتر توضیح دهید
کدی که شما ذکر کرده اید باید در کدام فایل باید کپی شود.
2 – درتنظیمات پوسته فقط یک فیلد وجود دارد که نوشته “شناسه نشانی فیدبرنر خود را وارد کنید”
قبلا از راهنمایی شما تشکر می کنم
با درود و سپاس
برای خبرنامه باید از سرویس خبرنامه فیدبرنر گوگل استفاده کنید، در گوگل سرچ کنید: آموزش استفاده از خبرنامه فیدبرنر
همانگونه که در نوشته آمده، از کدی (فرم) که این سرویس در اختیار شما قرار میدهد، بخش مربوط را کپی و در تنظیمات پوسته وارد کنید.
سلام
با تشکر از قالب بسیار شیک و زیباتون .
اگه میشه لینک فایل xml مطالب و wie ابزارک های نسخه دمو را قرار بدید
ممنون
درود امیرحسین جان
پوسته پیچیدگی خاصی از نظر ابزارک و… نداره که نیاز به فایل درون ریز باشه.
سلام خواهشا قالب رو بدون سورس گاردین بزارین . هرکاری کردم روی ومپ نصب نشد و اجرا نشد . من این قالب و لازم دارم
درود
بله نصب لودر روی لوکال مقداری دشوار هست، شوربختانه ارایه نگارش باز ممکن نیست.
سلام شما یه قالب برای سایت یازدهمیها یا قالب درسی دارین ؟؟؟
درود بر شما
خیر دوست من.
با سلام و خسته نباشید خدمت مدیریت ماندگار وب.
واقعا جا داره یه تشکر ویژه بکنم از شما به خاطر این قالب فوق العاده چون بیش از 3 ساعت تو اینترنت گشتم و قالب خاصی برای وبلاگ خودم پیدا نکردم و این قالب واقعا نظر منو جلب کرد.
به امید موفقیت روز افزون شما و خسته نباشید خدمت شما.
درود فرشید جان
خوشحالم دوست من.
قابلیت فروشگاهی شدن داره؟ یعنی ووکامرس میشه نصب کرد روش؟
خیر، با ووکامرس سازگار نیست.
سلام و خداقوت و تشکر از ارائه ی رایگان پوسته…
اگه بخوام سایز اسلایدر رو تغییر بدم و کمی کوچیکترش کنم باید چه کنم؟!
درود
فکر کنم همین که تصویر رو در اندازه مورد پسند بارگذاری کنید، کفایت میکنه.
با سلام و خسته نباشید
ببخشید برای تغییر فونت چه کاری باید انجام داد!
با احترام
با درود
کافی هست قلم مورد پسندتان را در مسیر پوسته بارگذاری و در css آنرا فراخوانی کنید.
اگر آشنایی ندارید، در انجمن بازگو کنید:
http://forum.wp-parsi.com/با سلام
بعد از انتخاب تصویر برای اسلایدر سر برگ با همون سایز میزنم اما اسلایدر نمایش داده نمیشه!
در رابطه با فونت ها تا جایی مشکل رو با فونت نگار حل کردم اما متن نوشته های مربوط به مطلب ارسال شده تغییری نمیکنه!
ولی وقتی ادامه مطلب رو میزنم متن مربوط به پست ارسالی تغییر میکنه و مشکلی نداره / چطور میشه متن پست ارسالی در صفحه اصلی رو تغییر داد
سپاس از شما/
با درود
در انجمن بیان بفرمایید این موارد را:
http://forum.wp-parsi.com/سلام. من توی دمو قسمت عضویت در خبرنامه رو دیدم. چطور باید فعالش کرد؟
درود
باید فیدبرنر داشته باشید و همانگونه که در نوشته بالا آمده، شناسه فیدبرنر را در تنظیمات پوسته وارد کنید.
سلام خسته نباشید ببخشید من از قالب ماندگار بلاگ استفاده میکنم فقط چند مشکل دارم
1: ببخشید چرا قسمت خبرنامه ایمیل نیستش
2: ببخشید از کجا میتونم بعضی از قسمت ها را در قالب تغییر بدم
3: در قسمت منوی آبشاری زمانی روی یک منو میرم دوست دارم رنگ قسمت منو های آبشاری را تغییر بدم و یک حاشیه بزارم و در بعضی از قسمت ها مثل تماس با ما پس زمینه بزارم
4: من از افزونه یوزرپرو استفاده میکنم چطوری باید صفحه ورود و ثبت نام بزارم توی قالب
لطفا بگید خیلی مهم است ممنون میشوم
درود و سپاس
1. در همین نوشته توضیح داده شده، باید از فیدبرنر استفاده کنید. آموزش
2. همه موارد در مسیر نمایش > تنظیمات پوسته هستند، اگر موردی که میخواهید در آنجا نیست، باید خودتان دست به کار شوید که نیاز هست برای ویرایش با زبان php, css, html آشنایی داشته باشید.
3. باید استایل پوسته را ویرایش کنید که نیاز هست با زبان css آشنایی داشته باشید.
4. کافی هست به برگههای ورود و نامنویسی لینک بدید در منوی دلخواهتان.
سلام خسته نباشید
ممنون مشکلم حل شد ولی در قسمت فیدبرنر آموزش از سایت را مشاهده کردم
ببخشید اینجا از من خوسات که آدرس فیدبرنر سایت وارد کن یعنی چی
درود و سپاس
در همین نوشته، خواهشمندم بخوانید که در مورد چگونگی فعال کردن خبرنامه چه توضیحاتی گفته شده.
سلام خسته نباشید تیم خوب ماندگار وب
ببخشید من از قالب ماندگار بلاگ استفاده میکنم.
لینک قالب: https://mandegarweb.com/قالب-ایرانی-ماندگار-بلاگ-برای-وردپرس-فارسی/
براتون عکس فرستاده ام:
لینک تصویر: http://s9.picofile.com/file/8341072200/bandicam_2018_10_27_19_54_39_483.jpg
من میخواهم قسمت ثبت نام و ورود را در اون قسمت سفید مشخص شده قرار بدم آیا امکان داره
لطفا راهنمایی کنید
و بگید بهترین افزونه برای ورود و ثبت نام کدوم هست.
درود به شما
بله دوست عزیز
هر کاری شدنی هست، تنها باید با ویرایش فایلهای پوسته آشنایی داشته باشید، یعنی مقداری با زبانهای php, css, html آشنا باشید.
سلام خسته نباشید
ببخشید بهترین سایت برای آموزش زبان css,html معرفی کنید.
لطفا یه سایت که آموزش سئو خوب داشته باشه معرفی کنید
ببخشید من از افزونه یاست سئو استفاده میکنم کد تصدیق گوگل وارد میکنم چرا ثبت نمیشه
میزنه هیچ نام کاربری پیدا نشد
ممنون میشم راهنمایی کنید
درود و سپاس
برای هرچیزی کافی هست تنها و تنها در گوگل جستجو داشته باشید، برای نمونه: آموزش زبان html / آموزش زبان css / آموزش سئو و…
سلام خسته نباشید
ببخشید من از این قالب استفاده میکنم
ببخشید من میخواهم که برگه ثبت نام و ورد ثبت چپ قرار بگیرد باید چه کار کنم
کدوم فایل قالب را ویرایش کنم
سلام آقای امیر خلجی مهر ببخشید من یک طرح فروش قالب دارم که برای ماندگار وب خوب هست
لطفا در تلگرام با شماره 09******* در ارتباط باشید تا بهتون بگم سود خیلی خوبی برای شما داره
درود شایان جان
دوست عزیز ماندگار وب هیچگونه فعالیت تجاری پیوسته با طراحی پوسته وردپرس و فروش اونها نداره، پوستهها بصورت رایگان و برای حمایت از کاربران وب پارسی طراحی میشوند.
سلام و وقت بخیر
بنده وقتی پوسته را نصب می کنم و سایت را لود میکنم، این پیغام را می دهد
«یک خطای مهم در وب سایت شما وجود داشت. لطفاً صندوق ایمیل مدیر سایت را برای دستورالعمل بررسی کنید.
دربارهٔ اشکالزدایی در وردپرس بیشتر بدانید.»
ممنون میشم اگر راهنمایی بفرمایید
درود.
توجه داشته باشید آقا سعید، برای بکارگیری این پوسته در سایت خود، باید لودر سورس گاردین بر روی سرور نصب باشه که این موضوع رو میتونید از پشتیبان هاستینگ خود پیگیری کنید.
اگر فعال بود و خطا داشتید همچنان، دیباگ وردپرس رو فعال کنید تا مسیر خطا رو مشخص کنه برای شما.
گوگل : آموزش فعال کردن دیباگ وردپرس
سلام.
بنده قالب رو نصب کردم ولی قسمت ابزارکها (فوتر) هرچیزی اضافه میکنم نشون نمیده. توی کدهای قالب هم دیدم فقط ابزارک ش تعریف شده و توی فوتر یا جای دیگه لود نشده اصلا.