ریسپانسیو کردن منوی وردپرس به صورت سفارشی
پیش از این به دوستان قول داده بودیم که در مورد منوهای شیک و خوشگل مطالبی بذاریم البته با تاخیر انجام شد!
در این سری آموزشی، دو تا پلاگین وردپرس رو معرفی میکنیم خدمتتون که به دلخواه با هرکدام راحت بودید ازش استفاده کنید. قبلش یکسری نکات و مطالب در مورد مبحث ریسپانسیو عرض کنیم خدمت شما دوستان عزیز.
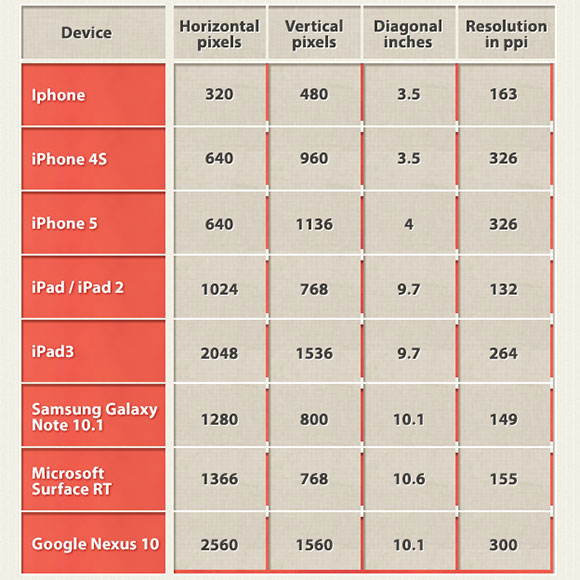
در مباحث ریسپانسیو ما باید به breakpoint و یا نقاط شکست دقت کنیم. نقاط شکست نقاطی هستند که وبسایت ما دچار به همریختگی قالب میشه و در اون نقاط با استفاده از media query میتونیم قالب مربوط به هر سایز رو داشته باشیم. و یکی از مهمترین بخشهای یک وبسایت منوی اون وبسایت هست که کاربرپسند باشه و بتونه اگر کاربری با صفحه نمایش سایز کوچکتر رفت روی وبسایت یا اصلا با تبلت رفت رو سایت منو و سایر مشخصات وبسایت قابل استفاده باشه، بسیاری از افراد این نقاط رو جدا میکنند و طبق برخی وبسایتها یا طبق سایز گوشی و تبلت این نقاط رو مشخص میکنند. به شکل زیر دقت فرمایید:

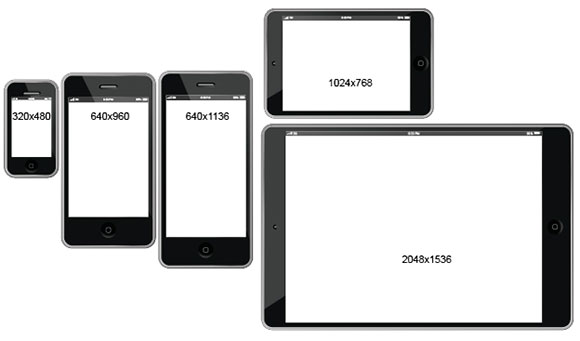
و همچنین این تصویر که سایز صفحات رو مشخص کرده:

به هر حال این نقاط شکست رو شاید آشنایی داشته باشید، ما بیشتر وارد جزئیات نمیشیم و به مبحث اصلیمون یعنی معرفی و ایجاد منوی ریسپانسیو وردپرس میپردازیم.
شما باید یک سایزی رو در نظر بگیرید و بعد از نصب پلاگین اون سایز رو وارد تنظیمات کنید که از اون سایز به پایین منوی ریسپانسیو فعال خواهد شد.
نکتهی بعدی اینکه در سایز موبایل گاهی وقتها لازمه بعضی از منوها حذف بشن و فقط کاربری که با موبایل میاد روی سایت فقط منوهایی که شما تعیین میکنید رو ببینه، برای اینکار وارد بخش فهرستها میشیم و یک فهرست جدید ایجاد میکنیم و منوهایی که لازمشون داریم رو مشخص میکینم. نکتهی جالبتر اینکه اگر ما یک فروشگاه داشته باشیم و بخواهیم سبد خرید رو نشان دهیم میتونید این نوشته رو ” Menubar Widget مکمل منوی سایتهای وردپرسی! ” مطالعه کنید و سبد خرید رو فعال کنید.
حالا بریم برای نصب پلاگین:
پلاگین اول : Responsive Menu
این پلاگین امکانات زیادی داره که نوشته و با مراجعه به لینک بالا میتونید کامل مشخصاتش رو بخونید.
- – Menu Title
- – Menu Title Image
- – Button Title
- – Media Query Breakpoint Width
- – CSS Options For Hiding Specific Elements
- – Menu Depth To Display
- – Top Location
- – Right Percentage Location
- – Line & Text Colour
- – Menu Button Background Colour
- – Absolute and Fixed Positioning
- – Menu Font
- – Menu Title Colour
- – Menu Title Hover Colour
- – Menu Title Background Colour
- – Menu Text Colour
- – Menu Text Hover Colour
- – Menu Background Colour
- ….
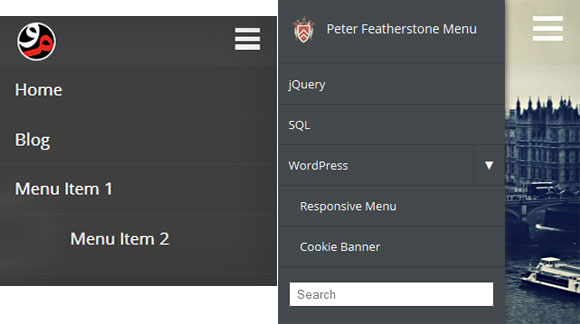
پس از نصب، از منوی سمت راست بخشی به نام Responsive menu اضافه میشه که برای انجام تنظیمات وارد اون بخش میشیم.
![]()
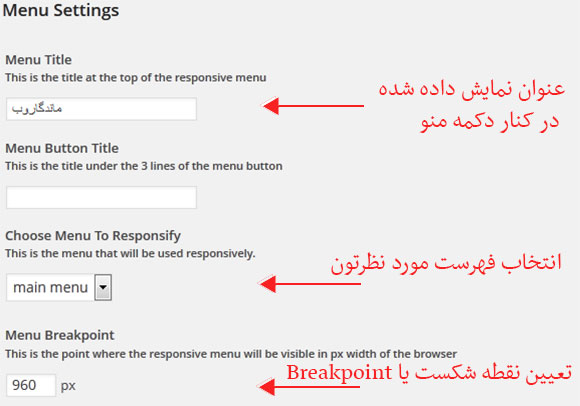
تنظیمات لازم رو طبق تصویر زیر انجام میدهیم.
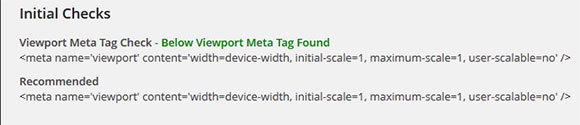
در این شکل پس از انجام تنظیمات باید meta tag مورد نظر رو در هدر وبسایت قرار دهیم. یعنی وارد فایل header.php میشیم و بین تگهای head قرار میدهیم.

و تنظیمات مهمی که لازمه اشاره کنیم در اینجا در تصویر زیر تماشا میکنید:

و سایر تنظیمات هم بسیار ساده و قابل فهم هست. اگر احیانا پرسشی داشتید در قسمت دیدگاهها مطرح نمایید.
حال اگر پنجره مرورگرتون رو کوچیک کنید در زیر سایز نقطه شکستی که تعیین کردید منوی موردنظر نمایش داده میشه به سبک تصاویر زیر:

امیدوارم از این معرفی پلاگین لذت برده باشید.
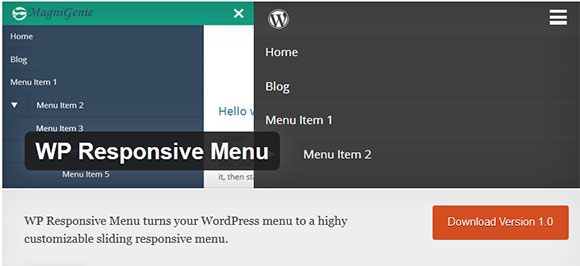
در نکته ی آخر یک پلاگین دیگه هم که کارش شبیه به همین پلاگین هست رو معرفی میکنم که با هر کدام راحت بودید کار کنید:
پلاگین : WP Responsive Menu
نکته آخر:
تاکید میکنم که برای طراحی اصولی و مناسب و اینکه یک وبسایت واکنشگرا داشته باشید که در همه دیوایسها بهینه باشه باید یک طرح اختصاصی مناسب نیازتون بسازید و صرفا همچین پلاگینهایی کار شما رو فقط موقت پیش میبرند. برای نمونه در یک وبسایت واکنشگرا بسته به اینکه وبسایت شما تعداد منوهاش زیاده یا کم سبک منوی واکنش گرای اون تفاوت خواهد داشت و یا اینکه برای ریسپانسیو کردن وبسایت باید مفهوم ریسپانسیو رو درک کنیم و اینکه بسته به نیاز کاربر چه آیتمهایی در نسخههای موبایل و… نمایش داده خواهند شد.
برای نمونه توصیه میکنم این مقاله رو مطالعه کنید: اصول نویگیشن واکنشگرا در وب سایت های پیچیده
موفق باشید.

دیدگاهها در "ریسپانسیو کردن منوی وردپرس به صورت سفارشی"
دیدگاهها بسته شدهاند.


ممنون میکائیل جان، کامل بود
خسته نباشید
خواهش میکنم دوست عزیزم ، لطف دارید
با سلام
من از پوسته mercury استفاده میکنم. این پوسته یه کادر ارسال مطلب بالای صفحه اول قرار میده که کاربر از همونجا میتونه مطلب ارسال کنه. حالا من میخوام اگه میشه وقتی میریم توی 1 دسته هم اون کادر نمایش داده بشه و مطلب مورد نظر به صورت اتوماتیک موقع ارسال تو همون دسته ارسال بشه. برای این چکار باید بکنم؟ سایتم bazarpardaz.co
ممنون
درود بر شما
امین جان ارتباط مشکل شما با این نوشته دقیقاً چی هست؟
لطفاً مشکلات خودتون رو در انجمن مطرح کنید تا دوستان راهنمایی بفرمایند.
ببینید من یه فایل به اسم category-3.php ساختم که محتویات index.php رو توش ریختم. حالا کسی میره رو کتگوری شماره 3 من همون محتویات index رو میبینه و میتونه مطلب رو از تو کتگوری ارسال کنه ولی مطلب ارسالی باز تو کتگوری “دسته بندی نشده” پست میشه نه تو کتگوری 3، با چه کدی باید بهش بفهونم که وقتی میره تو دسته 3، مطلب رو تو همون دسته بفرسته؟
دوست من برای این موضوع اگر سوالی دارید بفرمائید.
برای سایر موضوعات و مشکلاتتون توی انجمن وردپرس پارسی مطرح نمائید.
******
این لینک ها رو هم ببینید :
ایجاد صفحه بندی برای دسته های خاص وردپرس
فراخوانی آخرین مطالب دسته ای خاص در صفحه اول
ممنون از شما. اینجا ارسال کردم: http://forum.wp-parsi.com/topic/22019-%d8%a7%d9%81%d8%b2%d9%88%d9%86%d9%87-djd-site-post-plugin/
مطالبتون فوق العاده عالی بود.
خواهش میکنم دوست من ، خوشحالم مفید واقع شده
عالیه !
یعنی با وجود این افزونه ها هیچ نیازی به برنامه نویسی نیست ؟
فووق العاده است
سپاس فراوان
خواهش میکنم ، چرا نیاز هست و بیشتر هم نیاز هست اینها صرفا جهت کمک و توسعه هستند ، ولی یه کاربر کارش با این راه میوفته معمولا
ولی این رو هم بگم یک برنامه نویس واقعی وقتی پروژه ای طراحی میکنه اوج لذتش براش وقتیه که کامل خودش پیاده سازیش کنه و یه چیزی رو خلق کنه 🙂
خیلی ممنون از معرفی افزونه عالیه
من دو تا منو دارم یکش رو واکنشی می کنه دیگری مثال قبله راهی هست که دوتا شم واکنشی بشه
با سلام..در گوگل وب مستر وقتی میخوام سرعت لود شدن رو بررسی کنم با ایرادی مواجه میشم که در بخش نسخه موبایل نمایش داده میشه.
___________________
Size content to viewport
The page content is too wide for the viewport, forcing the user to scroll horizontally. Size the page content to the viewport to provide a better user experience.
The page content is 415 CSS pixels wide, but the viewport is only 411 CSS pixels wide. The following elements fall outside the viewport:
The element صنایع استیل آل…ان – درب استیل falls outside the viewport.
The element طراحی و ساخت د…درب استیل لوکس falls outside the viewport.
________________________________
خب پهنای صفحه ی نسخه موبایل 415 پیکسل هست که باید تبدیلش کنم به حداکثر 411 پیکسل..
این کار رو چجوری انجام بدم. کمی واضح توضیح بفرمایید که دقیقا کجای ویرایشگر رو باید تغییر بدم.
تشکر
لطفا بعد از پاسخ اطلاع دهید.
باسلام و احترام
ممنون بابت مطالب مفیدتون
افتخار ما آشنایی با شماست
امیدواریم روزی باگروه شما همکاری داشته باشیم
http://Agahi90.irرسانه آگهی90