Menubar Widget مکمل منوی سایت های وردپرسی!
خواندن این قسمت اختیاریست!
***( همهی شما عزیزان میدونید که وب پارسی به سرعت در حال پیشرفته و در این میان افرادی پیدا میشن که در این روند تاثیر مهمی دارند و با هدف خدمت رسانی به وب فارسی تلاش میکنند و دستهای هم پیدا میشن با هدف سواستفاده از موقعیت کسب و کاری غیراخلاقی برای خود راه میندازن و از عدم آگاهی مردم عزیزمون بیشترین سود رو میبرن! ما اینجا جمع شدیم از افرادی که قصد خدمت رسانی به وب فارسی رو دارند حمایت کنیم و اونها و آثارشون رو به شما معرفی کنیم. کم نیستند این افراد و مسلما ما نمیتونیم تک تک این عزیزان رو معرفی کنیم ولی با توکل بر خدا در این راه قدم برمیداریم. باشد که با حمایت شما عزیزان جایگاه وب فارسی رو به نحو احسن تغییر بدیم و از این بی قانونی که هست بکاهیم! )***
سفارشی کردن منوها در وردپرس
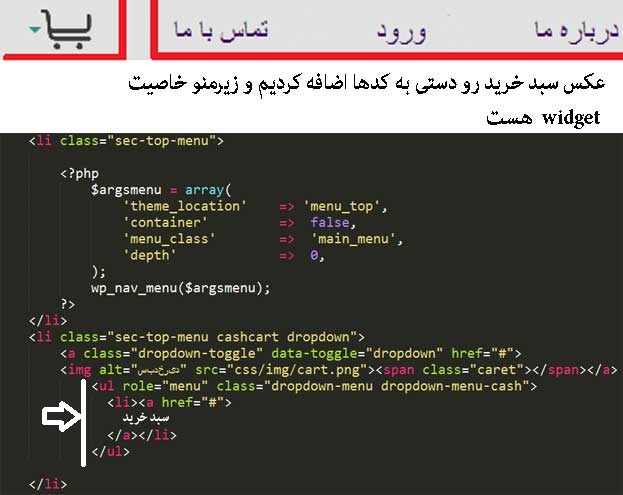
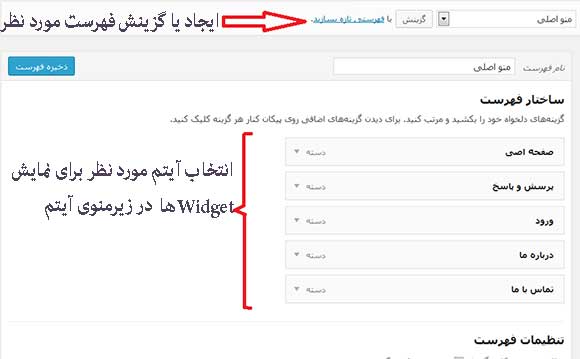
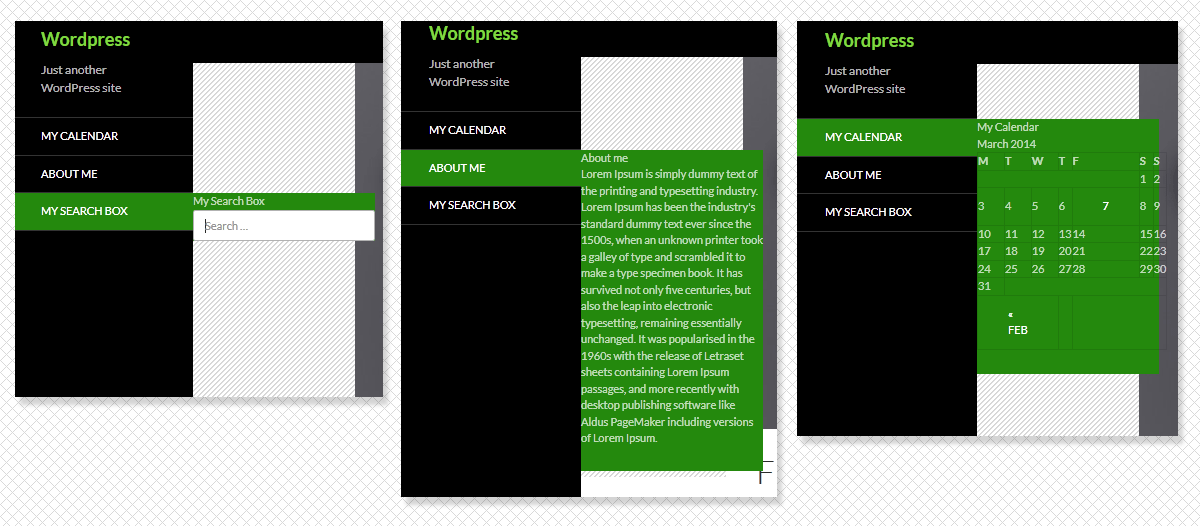
مشکلی که اکثر کاربران در وبسایت با اون روبرو هستند این هست که نمیتونند منویی تمام داینامیک با خاصیت widget درست کنند برای نمونه عرض میکنم: من در منویی که دارم یک سبد خرید وجود داره که میخوام زیرمنوی اون کل محصولاتی که خریداری شده رو نشون بده برای اینکار باید به صورت استاتیک دو تا منو ایجاد کنم که یکی همون منوهای داینامیک رو نشون میده و دیگری عنوان سبد خرید رو در بین منوها نشون میده ولی زیرمنوی اون خاصیت widget داره و از طریق ابزارکها پلاگین مورد نظرم که محصولات رو نشون میده به زیرمنوی سبدخرید اضافه میکنم. عکس زیر گویای این مطلب هست:

این کار هم وقت زیادی رو لازم داره و هم دردسریهای کدنویسی زیادی رو برای کاربران ایجاد میکنه.
این مشکل رو از طریق پلاگین Menubar Widgets حل میکنیم و دیگه نیازی نیست دستی کدی رو وارد کنیم و ما فقط منوی داینامیک رو ایجاد میکنیم و مابقی کار رو با پلاگین انجام میدیم.
نحوه ی کار پلاگین Menubar Widget به زبانی ساده در چند جمله:
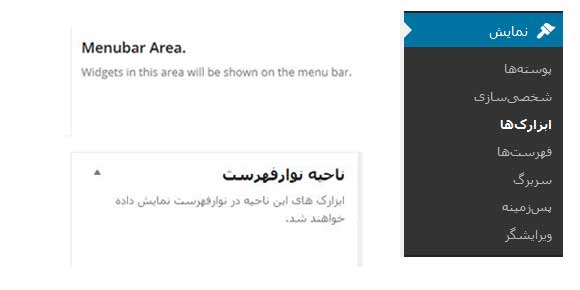
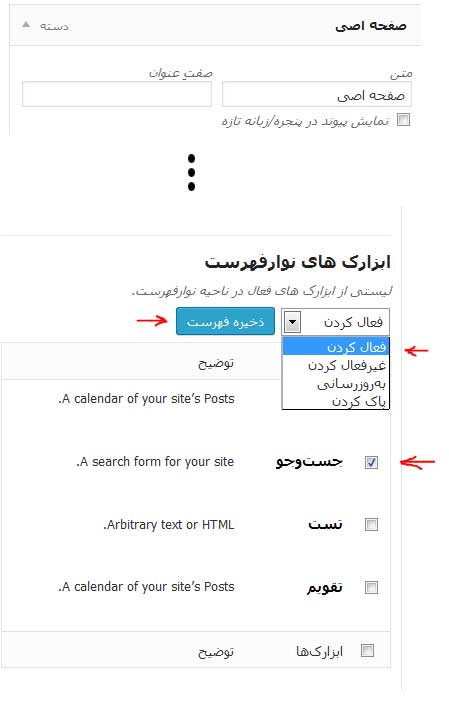
بعد از اینکه پلاگین رو نصب کردیم وارد قسمت ” نمایش -> ابزارک ” میشیم و در widget ی که به نام ” ناحیه نوار فهرست” (انگلیسی : Menubar Area) ایجاد شده قسمتهای مورد نظرمون رو اضافه میکنیم و در مرحلهی بعد وارد قسمت فهرستها میشیم و زیر منوها رو فعال و تنظیم میکنیم.
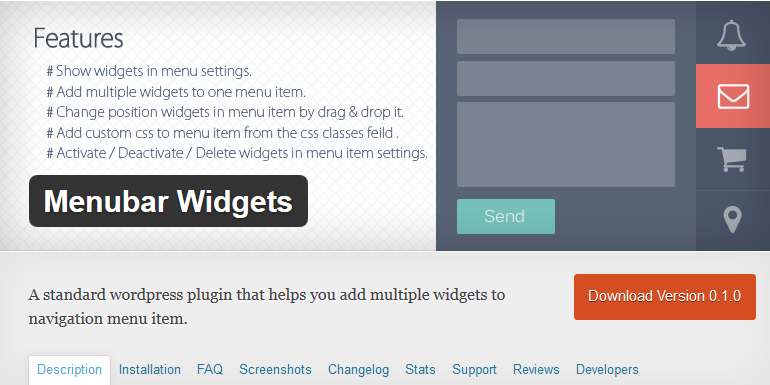
ویژگیهای افزونه Menubar Widget:
1 ) نمایش Widgetها در تنظیمات منو
2 ) افزودن چندین Widget به یک آیتم از منوها
3 ) تغییر موقعیت مکانی Widgetها با درگ دراپ کردن
4 ) افزودن کدهای css اختصاصی به آیتمهای منو از طریق کلاسهای css در فیلد تنظیمات
(کلاسهای سی اس اسی که با menu-item شروع میشوند در برچسب li افزوده میشوند.( مانند: <li ></li> ) ، و مابقی مانند کلاسهای iconfont در برچسب “<i></i>” افزوده می شوند. ( مانند: <li><i ></i></li> ))
5 ) فعال کردن / غیرفعال کردن و یا پاک کردن Widgetها از قسمت تنظیمات منوها
شروع مرحله به مرحله کار با پلاگین Menubar Widget:
قدم اول: دریافت Menubar Widgets و نصب آن

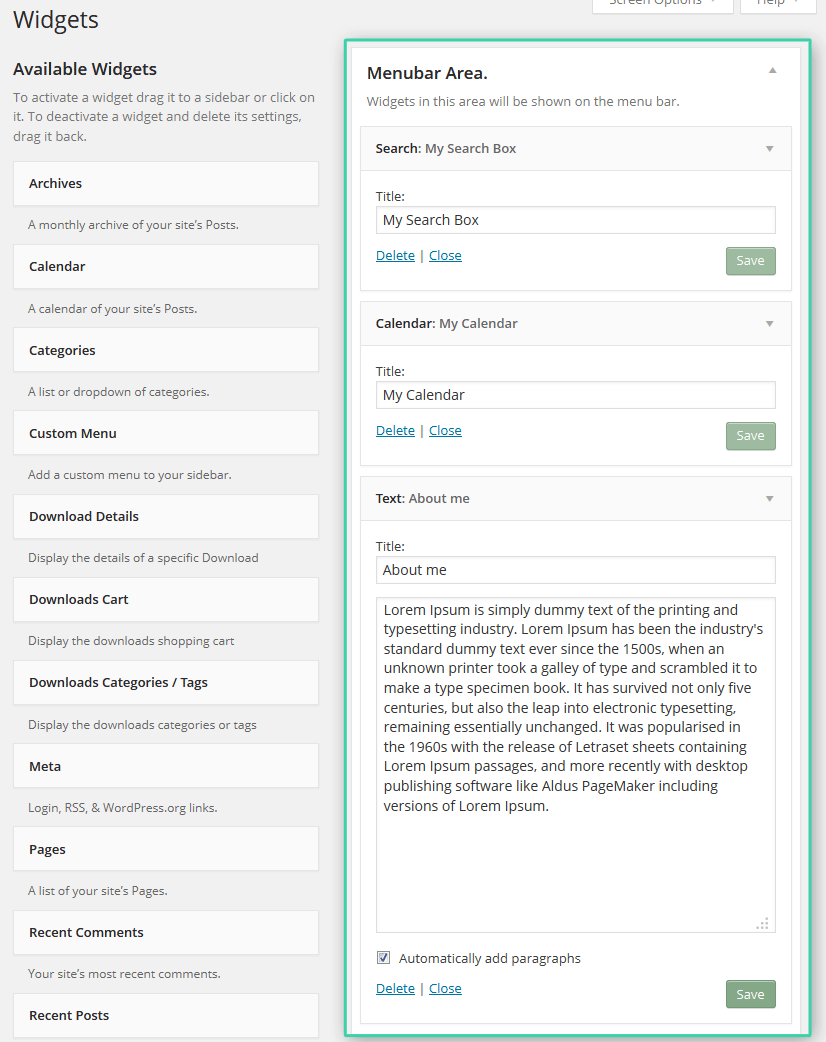
قدم دوم: انتخاب مسیر : نمایش -> ابزارک -> ناحیه نوار فهرست

ابزارکهای موردنیاز را مطابق شکل زیر در بخش مربوطه قرار میدهم:

قدم سوم: انتخاب مسیر : نمایش -> فهرستها -> انتخاب منوی مورد نظر

قدم چهارم: فعال کردن هر کدام از ویدجتهای مورد نیاز در زیر آیتم مورد نظر
مثلا من قصد دارم در زیر منوی آیتم “صفحه اصلی” یک جستجو نمایش داده بشه. آیتم “صفحه اصلی را انتخاب میکنم و در بخش مورد نظر ابزارک جستجو را تیک میزنم و فهرست را ذخیره میکنم. مطابق شکل زیر:

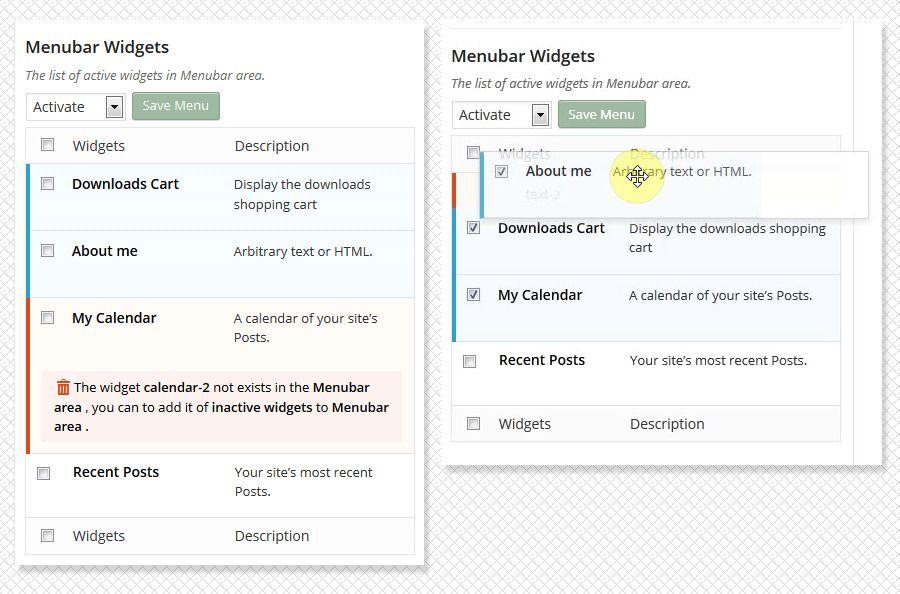
تغییر موقعیت مکانی و یا حذف widgetها:

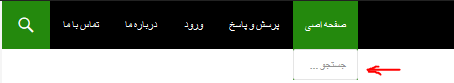
و تماشای تغییرات:

و در نهایت اگر لازم شد هر widget را برای یک منو فعال کنیم و یا حالتهای مختلف، مطابق توضیحات فوق عمل میکنیم.

نکته مهم: دوستان عزیز دقت کنید که تیکهای css, … فعال باشه در غیر اینصورت نمایش داده نمیشه.

و در پایان از آقای هادی خسروجردی نهایت سپاس و تشکر رو داریم که در راه خدمت به وب فارسی در تلاش هستند و این پلاگین با ارزش رو به صورت رایگان در اختیار کاربران وردپرس فارسی قراردادهاند.
امیدوارم لذت برده باشید.
بروزرسانی (23خرداد 93)

دیدگاهها در "Menubar Widget مکمل منوی سایت های وردپرسی!"
دیدگاهها بسته شدهاند.
پیش از هرچیز از زحمات هادی عزیز سپاسگزارم
این افزونه واقعاً کاربردی و قدرتمند هست چون تو سیستم وردپرس به هیچ عنوان بصورت داینامیک نمیشه منوهای سفارشی داشت مگر اینکه تمام تغییرات بصورت دستی ایجاد بشند
به کمک این افزونه و با کمی خلاقیت میشه بهترین نتیجه ها رو داشت و برای مثال منویی همانند سایت دیجی کالا رو ایجاد کرد
میکائیل جان از شما هم صمیمانه بابت معرفی کامل این افزونه تشکر میکنم
خسته نباشید
ممنون آقای خلجی مهر عزیز / وظیفه ای بیش نبود.
امیدوارم همه با هم به همراه مردم عزیزمون قدر همچین افرادی رو بدونیم و با حمایتمون از لحاظ مادی و معنوی زمینه رو برای پیشرفت وب فارسی مهیا کنیم
سلام سپاس از شما
من مراحل را انجام دادم اما در مرحله ای که طبق شکل میبینید ابزارکهای نوار فهرست برای من نمایش داده نمیشود …؟
ممنون میشم راهنمایی کنید
http://s5.picofile.com/file/8117853276/fehrest.jpg
خواهش میکنم دوست من
از چه قالبی استفاده میکنید؟
مطمئن هستید که افزونه رو فعال کردید ؟ از قسمت ابزارک ها ویجت ها رو اضافه کردید؟
محمد عزیز مطمئن بشید که تیک های مربوط به آشکار کردن فیلدهای ( کلاس های css و توضیحات ) رو زده باشید. در ورژن های قدیمی وردپرس این الزامی هستش.
http://s5.picofile.com/file/8117882326/Screenshot_1.png
@Mekaeil Andisheh , @امیر خلجی مهر
با تشکر از شما دوستان عزیز به خاطر این آموزش و حمایت از این پلاگین ایرانی. 🙂
خواهش میکنم آقای خسروجردی عزیز ، از شما ممنونم . امیدوارم همیشه موفق باشید
عالی بود این افزونه
کارا چقدر راحت شده 🙂
خوشحالم که نویسنده این افزونه مفید از کشور خودمون بوده
ممنون میکائیل جان بابت معرفی افزونه
خواهش میکنم بهزاد جان
بله کارها رو خیلی راحت تر و بهینه تر میکنه
باحمایت همه ی ما از این افراد پیشرفت خوبی حاصل میشه ایشالا
با سلام و سپاس مجدد ، بعید میدونم به قالب ربطی داشته باشه ، آخه حتی با قالب آماتور و پیشفرض وردپرس هم نمایش داده نمیشه ، بله بله افزونه فعال و ابزارک هم موجود ، ویجت ها رو هم اضافه کردیم ولی در قسمتی که گفتم مشکل دارم.
اینهم تصویری از ابزارک موجود و بخش فهرست ها
http://s5.picofile.com/file/8117900234/fehrest2.jpg
محمد عزیز / نوشته ویرایش شد . طبق گفته های آقای خسروجردی تیک های تنظیمات رو فعال کنید.
موفق باشید
ممنونم آقا میکائیل و آقا هادی عزیز و به طور کلی ، کل تیم ماندگار وب ، به امید خدا این مسیر درست سایت شما همانطور که از اسمش هم برمی آید ماندگار بماند 🙂
با سپاس مجدد و آرزوی بهترین ها برای شما در سال جدید
خواهش میکنم محمد جان / خوشحالم مشکلتون حل شد.
سلام استاد ، در ابتدا تشکر می کنم بابت مطالب بدردبخور و بی منتتون ، من حدود چند هفته قبل قالب business lite رو که توسط گروه شما فارسی سازی شده بود رو دانلود کردم و برای وبسایتم با کمی تغییر (تا حدی که تونستم!) البته بدون دستکاری قسمت کپی رایت و تگ ماندگاروب ، استفاده کردم و می خواستم بدونم آیا افزونه ای سراغ دارین که بتونم ستون هایی زیباتر برای سایتم بذارم در ضمن خوشحال می شم سری به سایتم بزنین (www.flashboot.ir) و اگه نظری دارین همینجا برام بزارین تا استفاده کنم ، با تشکر فراوان (-:
سلام دوست من /به راستی بنده لایق واژه “استاد” نیستم و… لطف دارید.
با وجود افرادی مثل شما انگیزه ی تیم ماندگاروب برای خدمت به وب فارسی بیشتر و بیشتر میشه.
وبسایتتون بسیار جالب بود. چند نکته رو عرض کنم که پیشنهاده :
1 – فوتر وبسایت در برخی صفحات کل سایز صفحه رو نمیگیره و ویرایشش کنید.
2 – دسته بندی بخش های زیر اسلایدر کاربر رو جذب نمیکنه کاربر میخواد سریع مطالب جدید رو ببینه و… اگر بتونید اونها رو در سایدبار قرار دهید و جدیدترین مطالب هم چند تای آخر در صفحه اصلی باشه بسیار خوب میشه هم از لحاظ سئو موثره هم واسه کاربر جذابتره.
3 – شما برای هر بخش از page استفاده کردید که کار درستی نیست و از دسته بندی خود پوسته استفاده کنید از قسمت نوشته ها و…
برای حل مشکلات و سوالاتتون از انجمن رسمی وردپرس فارسی استفاده کنید و تایپیک ایجاد کنید که اساتیدی هستند خیلی عالی شما رو راهنمایی میکنند
موفق باشید
افزونه جالبیه . البته قالب های شرکت yootheme همچین قابلیتی رو بصورت پیش فرض دارن . اما این یه چیز دیست . خوشم اومد ازش . تشکر
بله دوست من قابلیت های خوبی داره وکارها رو راحت میکنه
خواهش میکنم.
با سلام
من نصب کردم ولی تیک مربوط به css , .. رو نمایش نمیده تا بزنم
دوست من شما وقتی وارد قسمت فهرست ها میشید در نوار بالا نوشته تنظیمات صفحه وقتی اون رو بزنید قسمت های مربوطه رو میبینید
همه مراحل انجام دادم اونم چند بار ولی اضافه نشد که نشد
فک کنم افزونه به درد زباله میخوره
دوست من از لحن صحبتت پیداست که چندین و چندین بار اینکار رو انجام دادید ولی چون دانشتون یاری نمیده از افزونه ایراد میگیرید! 🙂
(وقتی ماهیگیری بلد نیستید لطفاً از قلاب ایراد نگیرید دوست من) کجا مشکل دارید بفرمائید تا با کمک هم حلش کنیم مشکل رو
موفق باشید
میکائیل عزیز ، اطلاعیه های ایمیلی برای نظردهندگان ارسال نمی شه، من بعد از یه مدت طولانی که دیدگاه خودم رو ارسال کرده بودم دوباره به این صفحه سر زدم که دیدم دیدگاههایی اضافه شده .
من از همه دوستان ممنونم به خاطر نظراتشون و من رو ببخشید چون فرصت کافی نداشتم که یه آموزش تصویری برای دوستان آماده کنم. من واقعا دوست دارم اگه کسی با این افزونه مشکلی داره حتما اون رو گزارش کنه و بهترین جا برای گزارش خطاهای پیش اومده، قسمت پشتیبانی خود افزونه در سایت رسمی وردپرس هستش به این آدرس.
http://wordpress.org/support/plugin/menubar-widgets
همچنین من اینجا یک ویدئوی تصویری آماده کردم که تمام مراحل رو به صورت کامل نشون میده، من توی این آموزش تصویری از ابزارک WooCommerce Cart استفاده کردم که سبد خرید رو به فهرست اضافه می کنه.
https://vimeo.com/98075577
نکته ای که باید اینجا بگم اینه که این افزونه هیچ کد سی اس اس و یا جاوا اسکریپتی رو به سایت شما اضافه نمی کنه، بنابراین شما خودتون باید استایل رو تغییر بدید، گاهی ممکنه که شما ابزارک هارو اضافه کنید و بعد در منو فعالشون کنید اما تو قسمت سایت چیزی نبینید، در واقع ابزارکها تو فهرست هستن اما به دلیل اینکه منو های شما مخفی شدن ممکن نمایش داده نشن. بنابراین گاهی لازم هستش که خودتون کدهای سی اس اسی به پوستتون اضافه کنید.
من توی این آموزش کدهای سی اس اسی که برای اینکار بیشتر کاربرد داره رو به پوسته ای که ازش استفاده می کنم اضافه می کنم و شما می تونید درک خیلی بهتری از کارائی این پلاگین پیدا کنید.
میکائیل جان اگه ممکن هستش اون دوستمون رو که با این پلاگین مشکل پیدا کرده بود از این دیدگاه مطلع کن ، چون ممکن هستش خطائی براشون به وجود اومده باشه، تو این جور مواقع آدم کلافه میشه.
ممنونم دوست خوبم ، به روی چشم . براشون ایمیلی فرستادم
در اولین فرصت امکان مشترک شدن در دیدگاه ها رو فراهم میکنیم هادی جان
سلام میخواستم بدونم با این میشه کنار هر آیتم توی منو ها عکس اضافه کرد؟؟ اگه نه یه راهی میشه بگید ؟
سلام دوست من / نه این مورد که شما میفرمائید مربوط میشه به استایل دهی و css ،… پیشنهاد من اینه که از خاصیت جدید css3 استفاده کنید برای مثال وقتی شما میخواهید اولین عنصر ul رو فراخوانی کنید و بکگراوندی بهش بدید nth-child(1) رو به کار میبرید حالا بهتره توی سایت w3schools.com سرچ کنید و کامل توضیح داده
ممنون ولی یه راه خیلی بهتر پیدا کردم از افزونه ی Font Awesome 4 Menus استفاده میکنم
باسلام ممنون عالی ومفیدبود
خواهش میکنم
سلام
دوستان من جدیدا وردپرسم رو ارتقا دادم به آخرین ورژن ولی متاسفانه قسمت اضافه کردن مطلبم نوار ابزار نداره و نوشته های پیشین هم فونتش قابل دیدن نیست و باید سلکت آل کنم تا دیده بشه لطفا راهنمایی کنید چه کنم که نوار ابزار دیده بشه که بتونم رنگ فونتم رو تغییر بدم و بتونم مطالبم رو ویرایش کنم
با سپاس فراوان
درود
مشکلات نامربوط به نوشته ها باید در انجمن مطرح شوند
موفق باشید
سلام
برای من هم کار نکرد
دوست من بفرمائید در کجای کار به مشکل برخوردید که کار نکرده چون این پلاگین قبلا تست شده و بقیه هم استفاده کردند مشکلی نداشته ، دقت کنید مرحله به مرحله پیش برید و چیزی رو فراموش نکنید
اقا من نصب کردم بعداصلا هیچ چیزی به داخل پنل مدیریت اضاف نشد داخل ابزارک ها هم هیچ تغییری نکرد علنن هیچ اتفاقی نیوفتاد چرا چکار کنم؟؟؟؟
الیاس جان نسخه ی وردپرس شما چنده ؟ آخرین ورژن هست ؟ فیلم آموزشی افزونه رو نگاه کردید ؟ قدم به قدم مراحل رو رفتید ؟ ما که تست کردیم مشکلی نداره.. 🙂
ممنون از پست مفیدتون خیلی ممنونم
خواهش میکنم دوست من
ممنون از سایت خیلی خوبتون
مرسی
من فهرست ساختم ولی اسم فهرستو کامل نشون نمیده.مثلا مینویسم امام زمان فقط امام نشون داده میشه.
البته فقط جایی که باید فاصله بیفته بین کلمات اینجوری میشه.مثلا :”دوست من” دوست نمایش داده میشه ولی “من”نه.ولی وقتی فاصله نخواد کامله نمایش داده میشه مثل:استادگرانقدرمن
دوست من این مشکل رو باید طراح پلاگین بررسی کنه باهاشون هماهنگ میکنم بررسی کنند و احتمالا در اینجا پاسختون رو بنویسه
ولی من نصب کردم مشکلی نداره!
موفق باشید
حافظ عزیز، ممنون از شما به خاطر بازخوردتون. 🙂
من پلاگین رو بررسی کردم و مشکلی نداره، اما ممکن تداخل پلاگین Menubar Widgets با پلاگین های دیگه یا حتی با پوستۀ جاری شما، این مشکل رو بوجود آورده باشه، برای مطمئن شدن از این موضوع، شما باید بقیه پلاگین هاتون رو به جز Menubar Widgets، یکی یکی غیر فعال کنید و هر بار به منوهاتون در سایت نگاه بندازید، اگه مشکل برطرف نشد سعی کنید از پوستۀ پیش فرض وردپرس استفاده کنید، و نتیجه نهایی رو اینجا گزارش کنید.
.
من رو ببخشید اگه دیر پاسخ دادم، دلیلش اینه که من هیچ ایمیلی از طرف سایت ماندگار وب دریافت نکردم و ممنونم از “میکائیل اندیشه” عزیز که من رو از دیدگاه شما، مطلع کردن. 🙂
.
ممنون و سپاس هادی جان که موضوع رو پیگیری کردید
موفق باشید
سلام
ممنون بابت پست خوبتون
باتشکر
لایک دارین ممنونم
سلام من در قسمت سفارشی سازی فالب در ورد پرس مشکل دارم چون قالب لوود نمیشه که برای ستون هاش ابزارک اضافه یا بردارم میشه مشکلمو حل کنین
درود میلاد جان
لطفا در انجمن مطرح کنید.
با سلام من از قالب pinnacle استفاده میکنم تویه قسمت ساب منو هام همه چپ چین هستن میخواستم بدونم چه طور راست چینشون کنم آدرس سایتم minesmarketcom هست
سلام خسته نباشد …
من از این افزونه استفاده کردم اما هرکاری کردم تو بخش فهرست که باید انتخاب کنیم نمایش بده چیزی نیس . قالب من اینفولد هست اخرین ورژن وردپرس هم هست . نصب افزونه درست هست و اقدامات که باید تیک cssو توضیحات رو هم زدم اما در بخش تنظیمات فهرست نمایش نمیده که فعال کنیم ویجت موردنظر رو . تمامی اقدامات مو به مو انجام دادم روش دیگری نیست برای درست کردنش…
ممنون…
سلام خسته نباشد …
من از این افزونه استفاده کردم اما هرکاری کردم تو بخش فهرست که باید انتخاب کنیم نمایش بده چیزی نیس . قالب من اینفولد هست اخرین ورژن وردپرس هم هست . نصب افزونه درست هست و اقدامات که باید تیک cssو توضیحات رو هم زدم اما در بخش تنظیمات فهرست نمایش نمیده که فعال کنیم ویجت موردنظر رو . تمامی اقدامات مو به مو انجام دادم روش دیگری نیست برای درست کردنش…
ممنون…