تکنیکهای افزایش سرعت وردپرس و اهمیت آن
مدتی پیش سری به منابع تحقیقاتی وردپرس (smashingmagazine) زدم و با جستجو در این وبسایت مرجع، به موضوع خوبی برخوردم در رابطه با بهبود سرعت سایتهای وردپرسی. موضوع از اینجا شروع شد که فردی به نام مارکوس تیلور که خود نیز از کاربران وردپرس است، بعد از اقداماتی خلاقانه متوجه میشود که سرعت بارگزاری وبسایت او از 1 ثانیه نیز کمتر شده است. مارکوس تیلور، با تحقیق در این رابطه که آیا این مورد اتفاقی بوده است و یا اقداماتی که انجام داده، اقدامات مناسبی بودهاند، متوجه میشود که اقدامات بسیار مفیدی را انجام داده است و تصمیم میگیرد که این مورد را با سایرین به اشتراک بگذارد. آنچه در ادامه میخوانید ممکن است در هیچ کجای دیگری دیده نشود و صرفا ترجمه ایست از مقاله How To Speed Up Your WordPress Website نوشته مارکوس تیلور.
دو ماه پیش برای آزمایش سرعت یکی از سایتهای خود در حدود 2 ساعت کار کردم و با حذف چند خطای ساده و نصب چند پلاگین، متوجه شدم که سرعت بارگزاری سایت من از 1/63 ثانیه به 583 میلی ثانیه کاهش یافته است که بهبودی 70/39 درصدی را نشان میدهد.
با توجه به مطالعات سال 2009 در نشریه آکامای (2009 Akamai study)، حدود 42 درصد از بازدیدکنندگان، وبسایتهایی با سرعت لود کمتر از 2 ثانیه را بازدید میکنند و حدود 57 درصد از کاربران، صفحاتی را که بارگزاری آن بالاتر از 3 ثانیه باشد را رها میکنند و میروند. از آنجا که این مطالعه هیچگونه اطلاعات آماری را تایید نمیکند اما نشان میدهد که این مورد در فروش و یا کار وبسایتها تاثیر گذار است. در سال 2006 نیز آمازون گزارش داد که یک تغییر 100 میلی ثانیهای در سرعت سایتش، درآمد این شرکت را 1 درصد تغییر داده است و گوگل نیز مدتی بعد در یک پست وبلاگی اعلام کرد که الگوریتم های گوگل، در محاسبه رنکینک وبساتها، عامل سرعت را محاسبه میکنند.

چگونه میتوانید سرعت وردپرس را بهبود ببخشید؟ در ادامه با دوازده مورد روبرو میشویم که سرعت بارگزاری وبسایت را به نحو چشمگیری بهبود خواهد بخشید. مهمترین آنها عبارتند از:
شناسایی افزونهها و پلاگینهایی که وبسایت را تحلیل میبرند
فشرده سازی فایلها، تصاویر، جاوا اسکریپت، Css و فایلهای دیگر
تمیز نگه داشتن پایگاه داده وبسایت وردپرسی
تنظیمات کش مرورگر در مسیر درست (در اینجا منظور از کش مرورگر، کش مرورگر خود نیست بلکه کش مرورگر بازدید کننده است. مترجم)
ذخیره کردن پایه (Lay The Foundation)
هنگامی که خانه شما در حال غرق شدن است، شما قطعا به فکر رنگ آمیزی یا صیقل دادن پنجرههای خانه خود نیستید چرا که باید پایههای خانه را برای جلوگیری از غرق شدن، درست کنید . همین مورد درباره وبسایتها نیز صدق میکند. زمانیکه سرور سایت تنبل است (منظور سرورهای رایگان و اشتراکی… مترجم) و یا قالب و پوسته سایت، ورم کرده و سنگین است، اقدامات بهینه سازی، کمکی نخواهد کرد، چراکه باید از پایه و اساس درست شود. بنابراین اجازه دهید با آنچه که یک پایه خوب برای راه اندازی و اجرای یک وبسایت است و با سرعت خود آغاز میشود، آشنا شویم.
انتخاب یک میزبان مناسب (CHOOSE A GOOD HOST)
شرکت میزبان وب شما و بستههای میزبانی وب تاثیر زیادی بر سرعت وب سایت شما دارد، رایگان بودن بسیاری از میزبانها و یا ارزانتر بودن آنها سوای عملکردشان میتواند جذاب باشد. اما با عقل از درک جور در نمیاید که همه چیز آنها نرمال باشد. یک نمونه را بررسی میکنیم برای دیدن چشمانداز این موضوع در دراز مدت. دو نفر از مشتریان من وبسایتهای مشابهی را تاسیس کردند اما بر روی دو میزبان متفاوت. یکی از WPEngine (شرکت میزبانی عالی) ، و میزبان دیگر وب سایت خود را در سروری بسیار ارزان قیمت (به نوعی رایگان. مترجم) به اشتراک گذاشت. زمان پاسخ DNS (یعنی زمانی که برای مرورگر طول می کشد تا به سرور میزبان متصل شود) از مشتریای که از WPEngine استفاده کرده بود 7میلی ثانیه بود. همین اتصال مرورگر به DNS برای فردی که از سرور ارزان و اشتراکی استفاده کرده بود، 250 میلی ثانیه بود. اگر شما میخواهید که وبسایت خود را با سرعت بالا بیاورید، لازم است بدانید که باید با یک پکیج خوب شروع کنید.
انتخاب پوسته مناسب (CHOOSE A GOOD THEME)
شوربختانه، همه پوستههای وردپرس برابر نیستند. در حالی که برخی از آنها بسیار سریع و خوب است و خوب کد نویسی شده است، بسیاری نیز با تنظیمات مختلف برای شخصی سازی و صدها رنگ و نما، ورم کرده و سنگین است. چند سال پیش، جولیان فرناندز از Synthesis ran an interesting case، مطالعه موردی جالبی را درباره قالبهای پیشفرض وردپرس و نظارت جستجوگرها بر سرعت صفحات انجام داد. او متوجه شده است که فقط با تغییر تم، زمان بارگذاری او بین 630-172 میلی ثانیه بهبود یافته است. هنگامی که شما یک تم را انتخاب میکنید، بررسی سرعت صفحه از نسخهی نمایشی موضوع، با استفاده از یک ابزار مانند Pingdom بر روی آن انجام دهید، تا ببینید که سرعت آن بدون اضافه شدن هیچ چیزی به آن (از جمله پلاگینها. مترجم) چگونه است. این کار باید به شما بفهماند که کد نویسی چگونه انجام شده است.
استفاده از شبکههای تحویل محتوا (USE A CONTENT DELIVERY NETWORK)
من به تازگی در یکی از وبسایتهای خودم، استفاده از شبکههای تحویل محتوا (CDN) را آغاز کردهام (CDN نوعی پروتکل است که کاربر را از طریق نزدیکترین سرور منطقهای به سایت شما هدایت میکند. مترجم) و متوجه کاهش 55 درصدی در مصرف پهنای باند و بهبودی بسیار عالی در سرعت بارگذاری صفحات در حال اجرا شدم.
کانادا میزبان یک شبکه بزرگ از سرور در سراسر جهان است که به عنوان CDN شناخته میشود. اگر یک کاربر از آرژانتین بازدید کننده وب سایت شما باشد، از آنجا که پهنای باند خود را در سراسر بسیاری از سرورهای مختلف پخش میشود، ممکن است در رسیدن به سایت شما تاخیر داشته باشد، CDN کاربر را به نزدیکترین سرور منطقهای رسانده و از آنجا به وبسایت شما هدایت میکند. این کار بار سرور شما را نیز کاهش میدهد. (استفاده از شبکه CDN رایگان نبوده و ماهیانه مبلغی هزینه دارد. مترجم). راه اندازی یک CDN میتواند چند ساعت طول بکشد، اما معمولا یکی از سریعترین راههایی است که به طرز چشمگیری سرعت صفحات در حال بارگذاری را بهبود میبخشد.
راه سریع برای سرعت بخشیدن به وردپرس (Quick Fixes To Speed Up WordPress12)
1 . شناسایی پلاگینهایی که سرعت وردپرس را کاهش میدهند
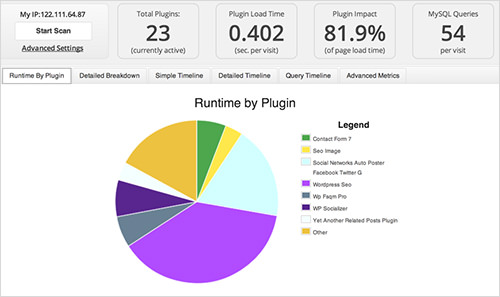
P3 یکی از پلاگینهای تشخیصی مورد علاقه من است زیرا به شما نشان میدهد تاثیر پلاگینهای دیگر بر سرعت صفحات در حال بارگذاری چقدر است. استفاده از این افزونه وردپرس باعث میشود شما به راحتی بتوانید پلاگینهایی که سرعت را کاهش میدهند را شناسایی کنید. (در ادامه نیز تصویری از محیط این پلاگین را میبینید. مترجم). متهم اصلی در کاهش سرعت لود صفحات، پلاگین اجتماعی به اشتراک گذاری است که اکثر آنها بر روی صفحه در حال بارگذاری، اضافه بار هستند و به راحتی میتوان با تعبیه دکمههای اجتماعی به کد منبع، موضوع را جایگزین کرد و این پلاگین را حذف نمود. هنگامی که شما از افزونههای کاهش دهنده سرعت وب سایت خود آگاه هستید، میتوانید تصمیم آگاهانهای بگیرید در مورد اینکه آیا آنها را نگه دارید، آنها را جایگزین و یا به طور کامل حذف کنید.

2. فشرده سازی وب سایت شما (COMPRESS YOUR WEBSITE)
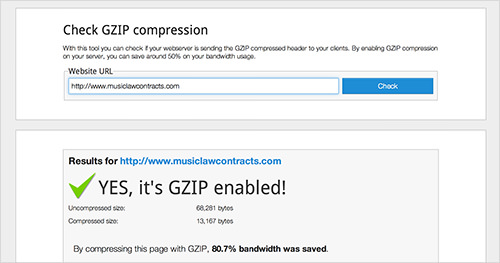
هنگامی که شما یک فایل را بر روی کامپیوتر خود با برنامه Zip فشرده میکنید در واقع حجم آن فایل را کم میکنید و میتوانید آن را سادهتر و سریعتر برای هرکسی ارسال کنید. در وبسایتها نیز همین کار را gzip انجام میدهد و دقیقا به همان شیوه اما با فایلهای صفحه وب. پس از نصب، Gzip به طور خودکار فایلهای وبسایت شما را به عنوان فایلهای ZIP فشرده میکند و باعث صرفهجویی در پهنای باند و بالا بردن سرعت صفحات در حال بارگذاری میشود. هنگامی که یک کاربر وبسایت شما را بازدید میکند، مرورگر به طور خودکار فایلهای زیپ شده را از حالت فشرده خارج کرده و محتویات آنها را نشان میدهد. این روش انتقال محتوا از سرور به مرورگر است که کارآمدتر است و موجب صرفهجویی زیادی در وقت کاربران میشود. عملا هیچگونه حرکت عملی یا دستی برای کار Gzip وجود ندارد و افزایش سرعت به نحو چشمگیری (بدون دخالت دست. مترجم) انجام میشود. همانگونه که در تصویر زیر تماشا میشود، وبسایت MusicLawContracts.com بعد از نصب Gzip از 68 KB به تنها 13 KB کاهش حجم داشته است.

در حالی که بعضی از پلاگینها (برای کم شدن حجمشان. مترجم) از شما میخواهند Gzip را در وبسایت خود با کلیک یک دکمه اضافه نصب کنید (یا آنان را دستی زیپ کنید. مترجم)، در این حالت نیز نصب این قسمت به صورت دستی است و در واقع بسیار ساده است. فایل .htaccess خود را باز کرده (در دایرکتوری ریشه بر روی سرور خود میتوانید این فایل را پیدا کنید)، و کد زیر را به آن اضافه کنید:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
هنگامی که شما این قطعه کد را به htaccess اضافه کردید، باید تست کنید و متوجه شوید که آیا راهاندازی شده و کار میکند یا خیر. اگر به هر دلیلی کد بالا کار نمیکند، یکی از روشهای دیگر که پاتریک ساکستون درباره فعال کردن gzip در مقاله خود توصیف میکند را امتحان کنید.
3 . فشرده سازی تصاویر (COMPRESS IMAGES)
تصاویر اکثر پهنای باند را در بسیاری از وبسایتها میگیرند. WP Smush.it پلاگین بزرگی است که به طور خودکار، کار فشرده تصاویری که در کتابخانه رسانه آپلود شده است را انجام میدهد. این پلاگین عمل فشرده سازی تصاویر را با تکنیک lossless، انجام میدهد، به این معنی که شما هیچ تفاوتی در کیفیت تصاویر را حس نمیکنید. یک چیز خوب در مورد WP Smush.it این است که منعطف کار میکند، به این معنی که اگر هزاران تصویر در کتابخانه رسانه ذخیره شده باشد، شما میتوانید همه آنها را از طریق افزونه با یک کلیک فشرده کنید.
4. اهرم ذخیره مرورگر (LEVERAGE BROWSER CACHING)
ذخیره مرورگر یک تکنیک از روی حیله و تزویر است. تعداد انگشت شماری از پلاگینهای ذخیره بزرگ در دسترس هستند، اما اگر درست نصب نشوند، میتوانند آسیب بیشتری وارد کنند. نحوه کار به این شکل است که تاریخ انقضا هدر مرورگر میگوید که آیا برای درخواست یک فایل خاص، آن را از سرور فراخوانی کند و یا از کش مرورگر. البته این تنها زمانی کار میکند که مرورگر کاربر یک نسخه از صفحه وب شما را در حافظه خود ذخیره کرده باشد. بنابراین، این روش افزایش سرعت وب سایت، تنها برای کسانی مناسب است که همیشه از وب سایت شما بازدید میکنند و صفحات شما را ذخیره دارند. تاریخ انقضا هدر و سرعت بخشیدن به وب سایت، دو مزیت دارد. اول، نیاز به بازگشت بازدیدکنندگان برای دانلود فایلهای مشابه از سرور را دو برابر کاهش میدهد. در مرحله دوم، تعداد درخواست HTTP را کاهش دهد. برای این کار، یک پلاگین توصیه میکنم و آن هم استفاده از WP Super Cache است. با این حال طیکردن و مطالعه یک راهنمای نصب و راهاندازی این پلاگین، به شدت توصیه میشود. برای اینکه اطمینان حاصل شود که شما آن را به درستی تنظیم میکنید. متناوبا، شما میتوانید کد زیر را نیز به فایل .htaccess خود اضافه کنید.
# BEGIN WEBSITE SPEED BOOST
# Time cheat sheet in seconds
# A86400 = 1 day
# A172800 = 2 days
# A2419200 = 1 month
# A4838400 = 2 months
# A29030400 = 1 year
# Test which ETag setting works best on your Host/Server/Website
# with Firefox Firebug, Firephp and Yslow benchmark tests.
# Create the ETag (entity tag) response header field
#FileETag MTime Size
# Remove the ETag (entity tag) response header field
Header unset ETag
FileETag none
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpg A4838400
ExpiresByType image/gif A4838400
ExpiresByType image/jpeg A4838400
ExpiresByType image/png A4838400
ExpiresByType video/webm A4838400
ExpiresByType application/x-shockwave-flash A4838400
ExpiresByType application/x-javascript A4838400
ExpiresByType application/javascript A4838400
ExpiresByType text/javascript A4838400
ExpiresByType text/css A4838400
#ExpiresByType text/html A86400
# Default is 2 days below so the line above is not needed / commented out
ExpiresDefault A172800
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(js|css|flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|gif|jpg|jpeg|png|swf|webm)$">
Header append Cache-Control "public"
</FilesMatch>
<FilesMatch "\.(txt|html)$">
Header append Cache-Control "proxy-revalidate"
</FilesMatch>
<FilesMatch "\.(php|cgi|pl|htm|xml)$">
Header set Cache-Control "private, no-cache, no-store, proxy-revalidate, no-transform"
Header set Pragma "no-cache"
</FilesMatch>
</IfModule>
<IfModule mod_deflate.c>
# Insert filters
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-httpd-fastphp
AddOutputFilterByType DEFLATE image/svg+xml
# Drop problematic browsers
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
# Make sure proxies don't deliver the wrong content
Header append Vary User-Agent env=!dont-vary
</IfModule>
# END WEBSITE SPEED BOOST
5. تمیز کردن پایگاه داده (CLEAN UP THE DATABASE)
من یکی از طرفداران بزرگ autosaves (ذخیره خودکار موارد در وردپرس. مترجم) هستم، اما عیب این مورد این است که پایگاه داده سایت با هزاران ارسال بیمورد مانند تجدید نظر، قوانین، پینگ بکهای فعال، نظرات تایید نشده و اقلام دیگر تبدیل به سطل زباله میشود که سرعت بارگذاری را به سرعت کم میکند. راه حلی که برای این موضوع توصیف میشود، استفاده از افزونه فوق العادهای به نام WP-Optimize است که به طور معمول و خودکار، سطل زباله پایگاه داده را پاک کرده، پایگاه دادهای تمیز و کارآمد را منجر میشود.
6 . خرد کردن فایل CSS و جاوا اسکریپت (MINIFY CSS AND JAVASCRIPT FILES)
اگر شما بیش از تعداد انگشت شماری از پلاگینها را نصب کردهاید، این احتمال وجود دارد که لینک وبسایت خود را به 10 تا 20 شیوه نامهی انفرادی و فایلهای جاوا اسکریپت در هر صفحه فرستاده باشید. این ایده آل نیست. قرار دادن تمام جاوا اسکریپت به یک فایل جاوا اسکریپت و تمام CSS در یک فایل CSS، بطور قابل توجهی کارآمدتر است. اینجا جایی است که کوچکسازی به کار میآید. پلاگین کوچک کردن تمام شیوه نامه شما و فایلهای جاوا اسکریپت، در یک ترکیب، تعداد درخواست مرورگر را برای فراخوانی متعدد این فایلها کاهش میدهد. من ترجیح میدهم در این مورد از WordPress Minify استفاده کنم زیرا نسبت به سایر پلاگینها کمتر تهاجمی است (که برخی از آنها باعث بروز مشکلاتی میشوند که outlines Hristo Pandjarov آن را تشریح کرده است)
7. غیرفعال کردن بازتاب (TURN OFF PINGBACKS AND TRACKBACKS)
بازتاب، روش استفاده شده توسط وردپرس برای اعلام به وبلاگهای دیگر است برای بروزرسانی. در حالیکه گاهی اوقات جالب است بدانید که میتوان این اعلانات و بازتابها را که سرعت را کاهش میدهند غیرفعال کرد. شما میتوانید از بخش تنظیمات آنها را غیر فعال کنید.
8 . ابعاد تصاویر و مجموعه کاراکترها (SPECIFY IMAGE DIMENSIONS AND CHARACTERS SETS)
پیش از اینکه مرورگر بتواند کل صفحه وب را نشان دهد، محتوای اطراف تصاویر را نشان میدهد. بدون دانستن اندازه این تصاویر (یا بزرگی آن سوای حجم کمشان. مترجم) مرورگر کار سخت و طولانی را پیش رو خواهد داشت. مشخصا ابعاد تصویر، موجب صرفهجویی و راحتی کار مرورگر خواهند شد. به همین دلیل، تعیین یک مجموعه کاراکتر در هدرهای HTTP شما مفید است، به طوری که مرورگر را به صرف وقت اضافی در کار کردن وادار نکند.
9 . حرکت Css به بالا و JAVASCRIPT به پایین (MOVE CSS TO THE TOP AND JAVASCRIPT TO THE BOTTOM)
لینک کردن شیوهنامه خود به عنوان نزدیک راه به بالای صفحه به طور گستردهای توصیه میشود. چون مرورگرها نمیتوانند هیچ صفحهای را پیش از مطالعه فایل Css آن مطالعه نمایند. از سوی دیگر، جاوا اسکریپتها باید پایین صفحه باشند که مانع از تجزیه و تحلیل عجولانه صفحه توسط مرورگرها قبل از لود کامل صفحه نشوند. در اکثر موارد، این مورد ساده سرعت صفحه در حال بارگذاری توسط فایل را بهینه میکند. این موضوع میتواند مسئله مهمی در وبسایتهایی باشد که به شدت بر جاوا اسکریپت تکیه دارند و در لود صفحات خود نیاز به فایلهای جاوا اسکریپت دارند.
10 . استفاده از USE CSS SPRITES
اسپریت، در اصل یک فایل تصویری بزرگ است که شامل تمام تصاویر بزرگ فردی در کنار یکدیگر است. با استفاده از SPRITES CSS، شما میتوانید همه چیز را در یک تصویر، با مشخص کردن و نمایش مجموعهای از مختصات آن پنهان کنید. در واقع CSS SPRITES سرعت بارگزاری تمام تصاویر کوچک را در یک تصویر بزرگتر، بهتر میکند و مسلما بارگذاری یک تصویر از بارگذاری صدها تصویر کوچک راحتتر خواهد بود. سادهترین راهحل برای استفاده از این اقدام، استفاده از ابزار SpriteMe ، است که ابزاری است برای تبدیل تمام تصاویر به یک CSS SPRITE. به یاد داشته باشید که مرورگر سافاری قادر به لود تصویر خیلی بزرگ نیست.
![]()
11 . فعال کردن و زنده نگه داشتن (ENABLE KEEP ALIVE)
فعال کردن و زنده نگه داشتن اجازه میدهد تا دستگاه مشتری برای دانلود چند فایل بدون نیاز به بارها و بارها درخواست اجازه، بتواند راحتتر کارش را انجام دهد (اشاره به لینک مستقیم. مترجم). در نتیجه صرفهجویی در پهنای باند و در نهایت بهبود سرعت را در پی خواهد داشت. برای فعال کردن این قابلیت، کد زیر را به فایل .htaccess خود اضافه کنید.
<ifModule mod_headers.c>
Header set Connection keep-alive
</ifModule>
12 . جایگزین کردن HTML STATIC با PHP
پی اچ پی برای ساخت یک وبسایت بزرگ و کارآمد مناسب است و نیاز به وارد کردن اطلاعات چندین باره ندارد. با این حال اطلاعات از طریق پی اچ پی با استفاده از ریسورس سرور (منابع سرور) انجام میشود و باید با HTML که در آن هیچ صرفه جویی در وقت دیده نمیشود جایگزین گردد.
نتیجه گیری
انتظار میرود در 12 ماه آینده، استفاده از اینترنت تلفن همراه از دسکتاپ پیشی بگیرد. این تغییر کاربری به سمت دستگاههای تلفن همراه به این معنی است که داشتن یک وبسایت سریع هرگز به اندازهای که امروز مهم است، مورد توجه نبوده است. کاربران در حال حاضر از وب سایتها انتظار دارند سریع لود و بارگیری شود، و توسعه دهندگانی که با این موضوع منطبق نیستند در نهایت یک تجربه بزرگ سرمایه گذاری را از دست خواهند داد.

دیدگاهها در "تکنیکهای افزایش سرعت وردپرس و اهمیت آن"
دیدگاه خود را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.
از این کاملتر هم میشد؟ 🙂
بسیار کامل و مفید بود روحان جان
خسته نباشید واقعاً
امیر عزیز سلام . خواهش میکنم . خوشحالم که مفید واقع شد
عالی بود روحان جان 🙂
عزیز دلی داداش امیر . خوشحالم که استفاده کردید
دست گلت درد نکنه 🙂
خیلی زحمت کشیدی و لطف کردی که این مطالب خوب و مفید و در اختیار گذاشتی ♥
خواهش میکنم مسعود جان , از همین منبع , موارد دیگه ای هم در دست ترجمه دارم که به امید خدا تموم بشه منتشر میکنم
کامل و مفید
سلام . مطلب عالی بود مرسی از شما
ولی یک مشکل اون کد اهرک ذخیره مرورگر رو به .htaccess اضافه کردم ، سایتم ارور 500 Internal Server Error error داد !! به نظرتون مشکل از کجا میتونه باشه ؟!
درود بر شما
حق با شما هست دوست خوبم، دستورات مقاله ی اصلی هم همین مشکل رو دارند
نوشته بروز شد!
امیر جان یک دنیا ممنون
بله من هم تست کردم و مشکل داشت . اومدم که درست کنم که جناب خلجی مهر مثل همیشه با سرعت سوپر من , قبلا زحمتش رو کشیدن . محمد حسین عزیز ممنون که گزارش دادید . من سعی میکنم این مورد رو برای خود تیلور هم کامنت بزارم که اصلاح کنه . هر چند فکر میکنم علتش میتونه تا حدی به RTL بودن وردپرس های فارسی مربوط باشه . البته مطمئن نیستم و فقط حدس میزنم .
مرسی آقای خلجی مهر و خواهش می کنم آقای هوسپیان .
سلام. مطلب فوق العاده عالی و کاملی بود. مرسی. استفاده کردیم.
سلام
سایتی هست که بتونه سرعت سایتمونو بسنجه؟
ممنون
از جی تی متریکس استفاده کنید
درود
شما میتونید با استفاده از این سایت اطلاعات تکمیلی در مورد سرعت سایتتون رو تماشا کنید.
gtmetrix.com
باسپاس
ممنون از مطالب خوب و مفیدتون. متاسفانه محتوای پست هاتون در مرورگر اپرا قابل خواندن نیست و برعکس نمایش داده میشه
درود بر شما
میشه یک اسکرین شات ارسال کنید – info@mandegarweb.com
سلام
یه سوال درباره وردپرس و افزونه های اون دارم .
میشه در کنار اینکه از وردپرس به عنوان سایت استفاده میکنم ، یک فروشگاه هم داشته باشم و اگر جواب مثبت هست ، آیا قابلیت پرداخت آنلاین هم برای اون وجود داره ؟
درود
بله میتونید از افزونه فروشگاه ساز ووکامرس با قابلیت پرداخت آنلاین و… استفاده کنید، به تارنماری زیر مراجعه کنید
woocommerce.ir
سلام.واقعا عالی بود.من بعضی از نکات بالا را اجرا کردم,خیلی تاثیر گذاشت.(رتبه سایتم از 49 به 79 ارتقا یافت)با PageSpeed Insights گوگل تست کردم.بازم ممنون از مطلب کاملی که گذاشتین.
سلام . دستتون درد نکنه عالی بود .
موفق باشیدوب سایت خوبی دارید مطالب بسیار مفید و کار بردی هستند مخصوصا این مطلب بسیار کامل و مفید بود. با تشکر
من از w3 total cash استفاده میکنم. از افزونه Gzip هم استفاده کنم مشکلی پیش نمیاد؟
خود توتال کش مگه جیزیپ نداره؟ که شما یه افزونهی دیگه رو نصب کردید
سلام
من سرعت سایتم خوبه ولی سرعت ادمین سایتم پایینه
چه کنم؟
درود
یکی یکی افزونهها رو غیر فعال و تست کنید، شاید هم فونتی از سرورهای گوگل تو پیشخوان شما لود میشه که دلیل این کندی هست.
بسیار عالی
از وجود افرادی مثل شما خرسندیم
سلام
افزونه wordpress minify رو که نصب کردم و تست سرعت جی تی متریکس رو امتحان کردم، در قسمت YSlow یک مورد رو گزارش داده:
Add Expires headers:
There are 9 static components without a far-future expiration date.
و هر 9 مورد هم برای خود افزونه اکسپایر نزده
هم چنین در قسمت زیر گفته:
Minify JavaScript and CSS:
There are 5 components that can be minified
inline tag #4
inline tag #5
inline tag #6
inline tag #8
inline tag #11
درحالی که قبلا از افزونه fast velocity minify استفاده می کردم و این قسمت 100% کامل بود
برای رفع دو خطای بالا چکار باید کرد؟ تنظیماتی تو افزونه باید اعمال بشه؟
درود
خواهشمندیم در انجمن بیان کنید سعید جان:
http://forum.wp-parsi.com/