افزایش سرعت وردپرس با افزونه Autoptimize
در این پست میخواهیم نحوه بهینه سازی وردپرس با افزونه Autoptimize را آموزش دهیم.
زمانی که شما از یک قالب وردپرس و چند افزونه وردپرس استفاده میکنید، هر یک از آنها شامل فایلهای سیاساس (CSS) و جاوا اسکریپت (JS) هستند. هر یک از این فایلها بر روی هاست وردپرس و مرورگر کاربر به صورت یک درخواست HTTP جداگانه ارسال میشوند. این کار باعث افت سرعت میشود و لود مطالب را تا زمانی که این فایلها به صورت کامل لود شوند به تاخیر میاندازند.
افزونه Autoptimize این مشکل را حل میکند.
شما میتوانید این افزونه را از اینجا دانلود کنید.
افزونه Autoptimize چه کار میکند؟
افزونه Autoptimize تمامی فایلهای سیاساس و جاوا اسکریپت قالب و پلاگینهای سایتتان را در یک فایل جداگانه سی اس اس و جاوا اسکریپت برده و آنها را فشرده سازی میکند.
با این کار تنها یک درخواست برای فایلهای سیاساس و جاوا اسکریپت ارسال میشود و سرعت لود سایت بسیار بالا میرود.
تنظمات افزونه Autoptimize:
برای شروع کار ابتدا افزونه را نصب کنید و بعد به قسمت تنظیمات -> Autoptimize در پنل مدیریت وردپرستان بروید.

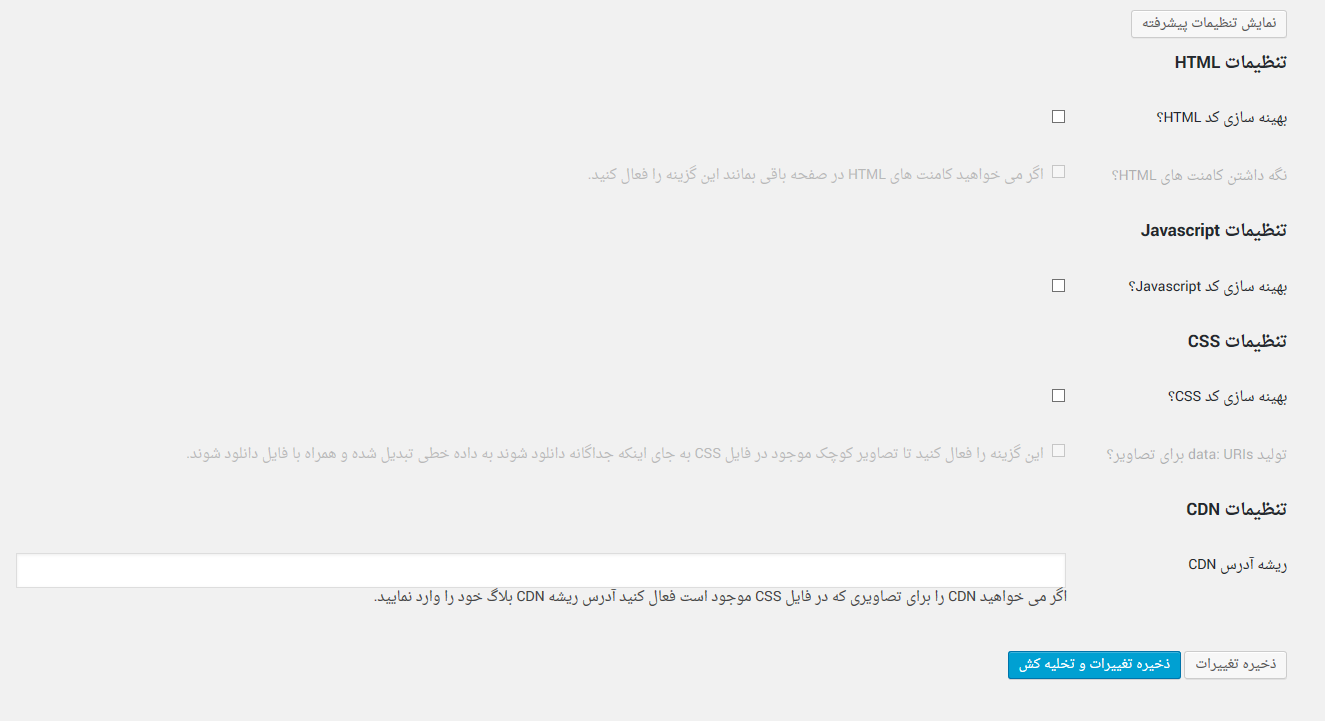
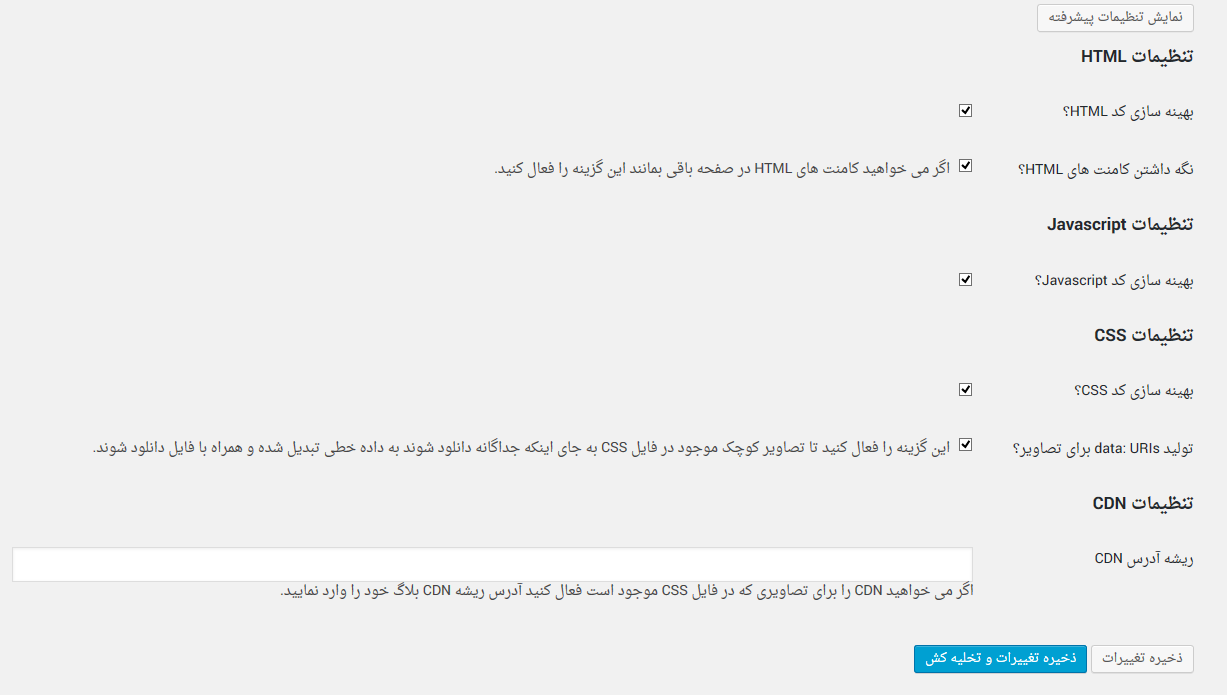
تنظیمات HTML
1- بهینهسازی کد HTML
چک باکس اول یعنی “بهینه سازی کد HTML”، تمامی کدهای HTML وبسایتتان را بهینه و فشرده سازی میکند. با انتخاب این چک باکس هیچ تغییری در ظاهر وبسایتتان بوجود نمیآید بلکه سرعت سایتتان به طرز عجیبی بالا میرود.
1.1- نگه داشتن کامنتهای HTML
با انتخاب چک باکس “بهینه سازی کد HTML”، چک باکس “نگه داشتن کامنتهای HTML” از حالت غیرفعال در میآید. با انتخاب چک باکس “نگه داشتن کامنتهای HTML”، تمام کامنتهای صفحه باقی میمانند و حذف نمیشوند ولی اگر این چک باکس را فعال نکنید تمامی کامنتهای صفحه پاک میشوند.
تنظیمات Javascript
2- بهینهسازی کد Javascript
چک باکس “بهینه سازی کد Javascript”، تمامی فایلهای جاوا اسکریپت قالب و پلاگینهایتان را در یک فایل جداگانه جاوا اسکریپت میبرد و آنها را فشرده میکند و سپس این فایل فشرده شده را به آخر کدهایتان یعنی قبل از بسته شدن تگ body میبرد. با این کار سرعت سایتتان بسیار بالا میرود و ابتدا کدهای سایتتان لود میشوند و پس از نمایش کامل سایت، کدهای جاوا اسکریپت لود میشوند.
ممکن است نمایش صحیح سایتتان به کدهای جاوا اسکریپت و جیکوئری متکی باشد و لود این فایلها در اول الزامی باشد، نگران نباشید چون در ادامه و در تنظیمات پیشرفته این افزونه این مشکل را برطرف میکنیم.
تنظیمات CSS
3- بهینهسازی کد CSS
چک باکس “بهینهسازی کد CSS” ، تمامی فایلهای سیاساس قالب و پلاگینهایتان را در یک فایل جداگانه سی اس اس میبرد و آنها را فشرده میکند. این کار باعث افزایش سرعت سایتتان میشود.
3.1- تولید data: URIs برای تصاویر
اگر چک باکس “بهینه سازی کد CSS” را انتخاب کرده باشید چک باکس دیگر به نام “تولید data: URIs برای تصاویر” از حالت غیرفعال در میآید. اگر شما از چند تصویر کوچک مثل بکگراندها و… در سیاساس استفاده میکنید، با انتخاب این چک باکس تصاویر به جای این که جداگانه دانلود شوند، به دادههای خطی تبدیل شده و همراه فایل سی اس اس دانلود میشوند.
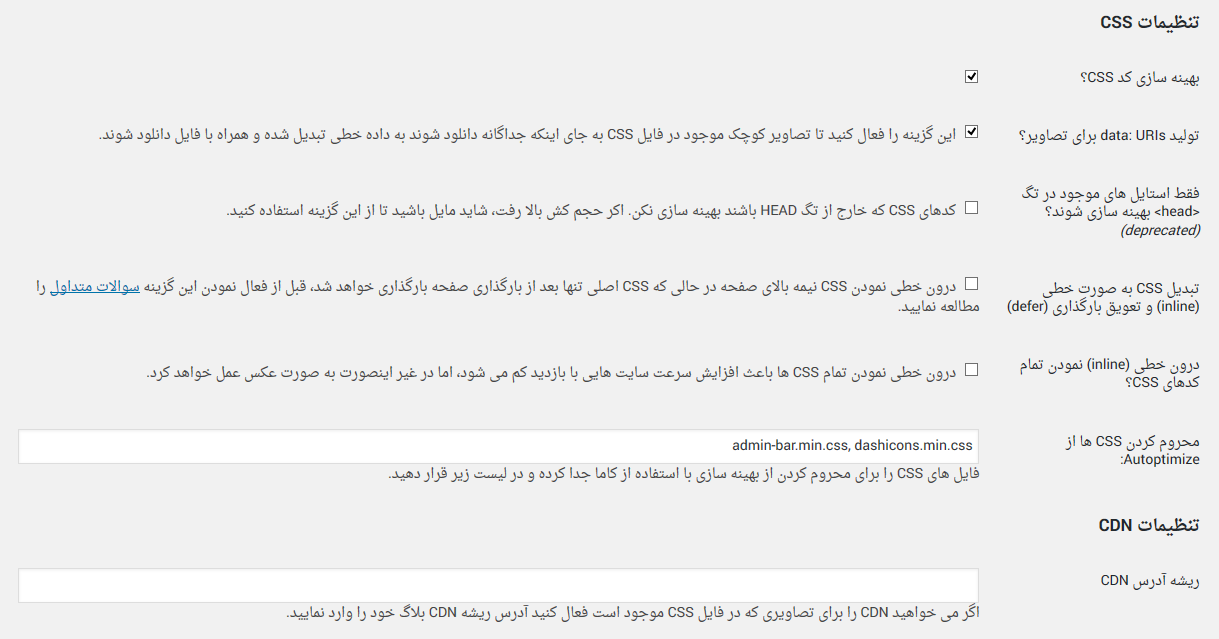
تنظیمات CDN
4- ریشه آدرس CDN
اگر شما از CDN استفاده میکنید مانند Amazon AWS یا MaxCDN، آدرس CDN خود را در فیلد متنی “ریشه آدرس CDN” وارد کنید. اگر شما از CDN استفاده نمیکنید این فیلد متنی را خالی بگذارید.

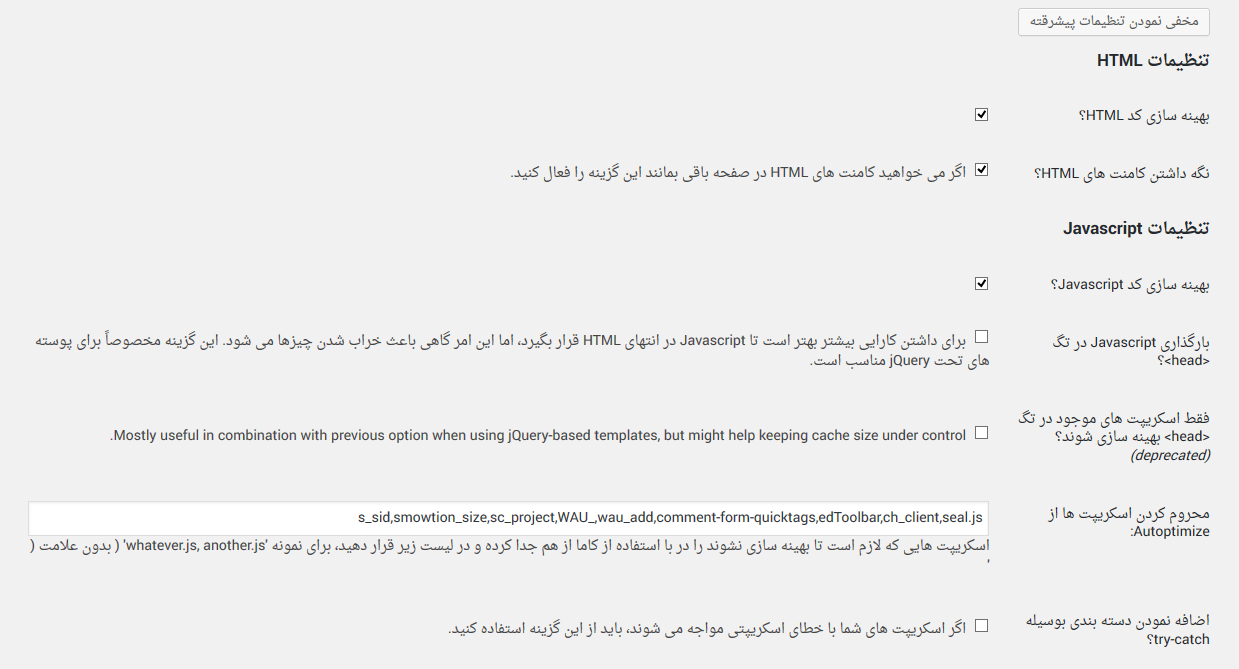
تنظیمات پیشرفته
اگر شما توسعه دهنده هستید یا میخواهید کنترل بیشتری بر روی این افزونه داشته باشید باید تنظیمات پیشرفته را هم تنظیم کنید. برای این کار دکمه نمایش تنظیمات پیشرفته را انتخاب کنید.



تنظیمات Javascript
1- بارگذاری Javascript در تگ head
همانطور که در بالا گفته شد بعضی از قالبها به جاوا اسکریپت یا جیکوئری متکی هستند و برای نمایش صحیح سایت باید حتما این کدها در ابتدا و قبل از نمایش سایت لود شوند.
با انتخاب چک باکس “بارگذاری Javascript در تگ head”، دیگر فایلهای جاوا اسکریپت به انتهای کدها نمیروند و در قسمت (تگ) head لود میشوند.
2- فقط اسکریپتهای موجود در تگ <head> بهینه سازی شوند؟ (deprecated)
با انتخاب چک باکس “فقط اسکریپتهای موجود در تگ <head> بهینه سازی شوند؟ (deprecated)“، فقط فایلهای جاوا اسکریپتی که در قسمت (تگ) head وجود دارند بهینه و فشرده سازی میشوند و بقیه فایلهای جاوا اسکریپت به طور معمول و بدون فشرده سازی لود میشوند.
3- محروم کردن اسکریپتها از Autoptimize
اگر شما میخواهید فایلهای جاوا اسکریپت خاصی توسط این افزونه بهینه سازی نشوند، نام آنها را در فیلد متنی “محروم کردن اسکریپتها از Autoptimize” وارد کنید.
4- اضافه نمودن دسته بندی بوسیله try-catch؟
اگر شما فکر میکنید که اسکریپتهایتان ممکن است دچار خطا شوند، با انتخاب چک باکس “اضافه نمودن دسته بندی بوسیله try-catch؟” میتوانید خطاهای اسکریپتهایتان را مدیریت کنید و مانع نمایش خطا و اجرانشدن ادامه اسکریپت شوید.
تنظیمات CSS
1- فقط استایلهای موجود در تگ <head> بهینه سازی شوند؟ (deprecated)
با انتخاب چک باکس “فقط استایلهای موجود در تگ <head> بهینه سازی شوند؟ (deprecated)“، فقط فایلهای سی اس اس که در قسمت (تگ) head وجود دارند بهینه و فشرده سازی میشوند و بقیه فایلهای سی اس اس به طور معمول و بدون فشرده سازی لود میشوند.
2 و 3- تبدیل CSS به صورت خطی (inline) و تعویق بارگذاری (defer) و درون خطی (inline) نمودن تمام کدهای CSS؟
با انتخاب این چک باکسها، تمامی کدها و فایلهای سی اس اس به طور خطی یا inline تبدیل میشوند. توصیه میشود که این دو چک باکس را انتخاب نکنید چون باعث افت سرعت سایتتان میشود.
4- محروم کردن CSSها از Autoptimize
اگر شما میخواهید فایلهای سی اس اس خاصی توسط این افزونه بهینه سازی نشوند، نام آنها را در فیلد متنی “محروم کردن CSS ها از Autoptimize” وارد کنید.
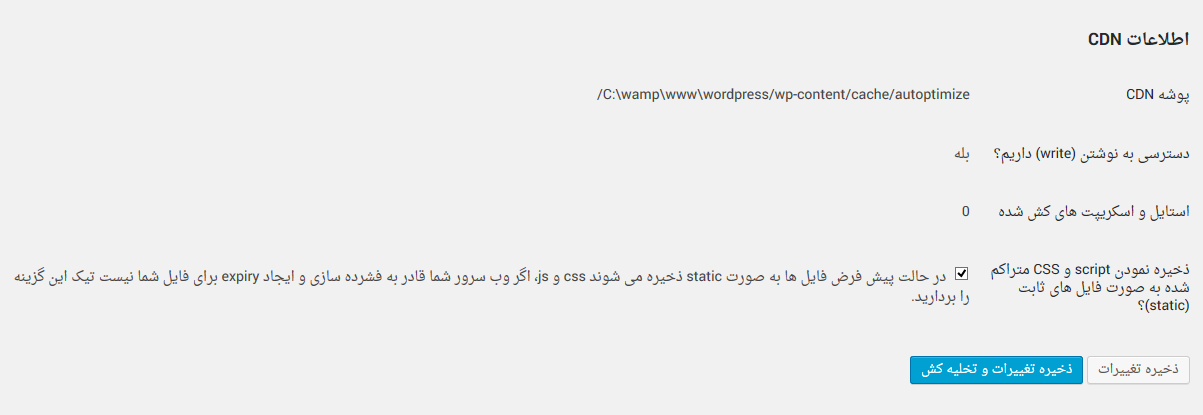
اطلاعات CDN
در این قسمت میتوانید اطلاعات CDN سایتتان را تماشا کنید.
1- ذخیره نمودن script و CSS متراکم شده به صورت فایلهای ثابت (static)؟
این چک باکس به صورت پیشفرض فعال است و اسکریپتها و فایلهای سی اس اس فشرده شده را به صورت فایلهای استاتیک ذخیره میکند. اگر وب سرور شما قادر به فشرده سازی و ایجاد expiry برای فایل شما نیست تیک این گزینه را بردارید.
دوستان در این جا آموزش این افزونه به پایان رسید. امیدوارم که این آموزش مفید بوده باشد.
موفق باشید.

دیدگاهها در "افزایش سرعت وردپرس با افزونه Autoptimize"
دیدگاه خود را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.
از مطلب خوب و توضیحات سپاس، لازم میدونم چند نکته رو راجع به افزونه بگم:
– افزونه فایلهای فشرده رو کش میکنه، اگر محدودیت تعداد فایل دارید استفاده از اون در کنار پلاگین کش توصیه نمیشه
– افزونه در هر حال با هر تنظیمی فایلهای جاوا رو با یک روش فشرده می کنه، ممکنه برخی از قابلیت های سایت بعد از فعال کردن قسمت فشرده سازی جاوا از کار بیفته که لازمه فایل مورد نظر رو پیدا کنید و به قسمت exclude اضافه کنین
– در مورد فشرده سازی html و css معمولا مشکل خاصی پیش نمیاد
– فشرده سازی gzip در حالت پیش فرض فعال هست، اگر نوشته های سایت بهم ریخت اون رو غیرفعال کنید
– توصیه میشه افزونه با hyper cache استفاده بشه، و اکیدا توصیه میشه همراه با w3 total cache از اون استفاده نکنید
– اگر به مشکلی برخوردید در صفحه پشتیبانی برای futta پیام بذارین، به سرعت جواب میده، البته به انگلیسی 🙂
سلام
ممنون از نکاتی که توضیح دادین.
چند نکته رو جا انداختم:
– اگر از fontface استفاده می کنید cdn رو فعال نکنید چون باعث میشه فونت لود نشه، کلا این نوع cdn خیلی هم اثر نداره
– بهتره از فشرده سازی html استفاده نشه، چون موتورهای جستجو رو بدجوری به زحمت میندازه و بعضی وقتها اثر پلاگین های سئو رو از بین میبره
– بعد از فعال کردن فشرده سازی java و css اگر صفحه بهم ریخت باید دنبال فایلی بگردید که نباید فشرده بشه، که کمی زمان میبره
– افزونه در کل سبک هست، حدود یک دهم w3 و parsidate، ولی اگر محدودیت منابع دارین با p3 افزونه ها رو چک کنین، شاید برای هاست شما خیلی مناسب نباشه
– برای حرفه ای ها: یک فایل به خصوص در افزونه هست که در حالت پیش فرض غیرفعال هست و به درد تنظیمات خاص میخوره
ممنون بابت اطلاعتتون
وردپرس کار پیر ممنون
بد نیست درکل
نظر لطفتونه.
ولی مطمئنم که اگه از این آموزش استفاده کنید سزعت سایتتون از این چیزی که هست بالاتر می ره و رو سئو و رتبه سایتتون هم تاثیر خوبی خواهد گذاشت.
باور نمیکردم تاثیر داشته باشه ولی یه نکته دوستان دیدن بعد فعال سازی تو gtmetrix افت پیدا کردین احتمال زیاد برای جاوا اسکریپت هستش اونو غیرفعال کنین میبینین که خیلی عالی شده.
سلام
آقا دستت درد نکنه . منم توی gtmetrix چک کردم دیدم سرعت لود کمتر شده ولی جاوا اسکریپت غیر فعال کردم خیلی سرعت اومد پایین.
سلام
یه سوال میمونه
و اینکه اگر این افزونه رو فعال و تنظیماتش رو اعمال کنیم
آیا بعدش راه بازگشتی هست؟ اگر مشکل ساز شد میشه به حالت قبل از نصب افزونه برش گردوند؟
سلام
بله. شما می توانید به راحتی کش رو خالی کنید و بعد افزونه رو غیرفعال کنید.
سلام
ضمن تشکر
هر چند با ترس و لرز این کارو میخوام انجام بدهم چون سرعت سایتم تو لود کمه
اما یک سئوال
خالی نمودن کش وردپرس یعنی چه و چگونه است؟
با تشکر
سلام
هیچ جای نگرانی نداره.
وقتی مرورگر کاربر به سمت سرور درخواستی ارسال می کنه ، سرور شروع می کنه کدهای اون صفحه رو (صفحه داینامیک) اجرا کردن و سپس تبدیل می کنه به کدهای اچ تی ام ال (صفحه استاتیک). بعد کدها رو به سمت مرورگر کاربر ارسال می کنه. این اجرا و تبدیل کدها به اچ تی ام ال در سرور زمانی رو صرف می کنه ولی اگه از افزونه های کش استفاده کنید یکبار این کار انجام می شه (تبدیل صفحه داینامیک به استاتیک) و بعد صفحه استاتیک شده در سرور ذخیره می شه. در درخواست های بعدی دیگه سرور شروع نمی کنه مراحل بالا رو برای تبدیل صفحه داینامیک به استاتیک انجام بده ، بلکه صفحه استاتیک ذخیره شده رو به سمت مرورگر کاربر ارسال می کنه. با این کار سرعت لود سایتتون بالا می ره.
کار دیگه ای که این افرونه انجام می ده اینه که تمامی فایل های سی اس اس رو در یک فایل و تمام فایل های جاوا اسکریپت رو در یک فایل فشرده سازی می کنه.
وقتی شما کش رو از افزونه خالی می کنید اون صفحه استاتیک ذخیره شده و فایل های فشرده شده در سرور پاک می شوند.
با این کار دوباره با یک درخواست دیگه این صفحه و فایل ها ساخته می شوند و فرقش اینه که کدهاشون آپدیت شده اند.
برای خالی کردن کش می تونید بر روی دکمه ذخیره تغییرات و تخلیه کش در پایین صفحه کلیک کنید.
ممنونم از شما
بسیار عالی و کاربردی
سلام دوست عزیز
خواهش می کنم.
سلام عالی بود آقای جبار پور من یه سری مشکلات با قالبم دارم لطفا اگر میشه با من یه تماس تلفنی داشته باشین تا بتونم این مشکلات رو رفع کنم مرسی 09351406469
یه مدتی از این افزونه استفاده کردم. تقریبا ۱۰% افزایش سرعت داشتم. از طرفی ۴۰ مگابایت از هاستم رو اشغال کرده بود. برای وبسایت های کوچیک بع صرفه نیست.
سلام. آیا با افزونه w3 total cash سازگاری داره؟ میشه با هم استفادشون کرد؟ سرعت 2 ثانیه بالاتر میره؟ 🙂 ممنونم
سلام
بهتره که از یکیشون استفاده کنید. نظرهای مختلفی در مورد این دو افزونه وجود داره ولی من افزونه Autoptimize رو ترجیح می دهم چون عملکرد خوبی داره و نیازهای یک وبسایت رو برطرف می کنه. باز هم انتخاب با شماست.
موفق باشید
با سلام:
آقا محمد افزونه نظر سنجی رو نمی تونم راهش بندازم کمکم می کنی داداشی؟
سلام
حتما دوست عزیز ، فقط اسم افزونه رو بگید تا کمکتون کنم.
سلام. من قبلا از w3 toatal cash استفاده می کردم و چون با افزونه آمار مشکل داشت(آمار رو کمتر نشون میداد) غیرفعال کردم. super cash هم همینطور. کلا راه دیگه ای نیست برای کاهش حجم صفحه اول؟ صفحه اول من 1.6 مگ هست که میخوام حداقل 1 مگ بشه.
و اینکه من محدودیت تعداد فایل دارم در هاستم. این افزونه که الان معرفی کردید, اگر فقط همون تیک گزینه اولش رو بزنم, فایل در هاستم ذخیره نمیکنه و باعث مشکل نمیشه؟ (محدودیت اپلود 256000 فایل که نصفش پر شده)
سلام
برای کم حجم شدن فایل هاتون می تونید از ابزار های فشرده سازی یا Compressor استفاده کنید مثل دو سایت زیر :
https://htmlcompressor.com/compressor/
http://www.willpeavy.com/minifier/
برای محدودیت تعداد فایل ها می توانید تمامی فایل های سی اس اس قالبتان را در یک فایل سی اس اس به ترتیب انتقال بدید و تمامی فایل های جاوا اسکریپت را هم در یک فایل جاوا اسکریپت به ترتیب انتقال بدید. با این کار هم درخواست های HTTP کمتر می شه که موجب بالارفتن سرعت لود سایت شما می شه و هم تعداد فایل ها کمتر می شه.
افزونه های کش صفحه رو (به عنوان مثال صفحه اصلی) به صورت استاتیک در محلی ذخیره می کنند تا در دفعات بعد آن فایل به صورت داینامیک اجرا نشه و بعد اون صفحه ذخیره شده را در دفعات بعد به کاربران نشون می دن.
برای این کار می توانید از سرویس های CDN استفاده کنید که مشکل شما را حل می کنند.
سلام تشکر از مطلب
سلام
من این قسمت رو متوجه نشدم:
۱.۱- نگه داشتن کامنت های HTML
میشه یکم ساده توضیح بدین و با ذکز مثال، چون من تازه کار هستم.
ممنون
سلام دوست عزیز
برای خواناتر شدن کدها از کامنت ها یا راهنماها استفاده می کنیم.
مثلا بالای یک قسمت یه کامنت قرار می دهیم مثلا بخش مطالب یا تنظیمات دیتابیس. بعد که خواستیم کدها رو بخونیم راحت می فهمیم که این کدها مربوط به اون بخشه.
این قسمت اگه فعال باشه ، کامنت ها حذف نمی شن.
موفق باشید.
درود بر شما
ممنون از پاسخهایی که دادید.
قربان من یک مشکل با این افزونه و یک افزونه جستجو دارم اگر ممکنه لطف کنید با من تماس بگیرید تا خدمت شما مشکلاتم رو اعلام کنم.
قبلا از شما سپاسگزارم
09122050027
سلام
من خیلی وقته از افزونه Autoptimize استفاده میکنم اما امروز متوجه شدم جاوا تو صفحه اصلی کار نمیکنه!
وفتی از تو تنظیمات افزونه گزینه “فقط اسکریپت های موجود در تگ بهینه سازی شوند؟ (deprecated)” یا گزینه “ذخیره نمودن script و CSS متراکم شده به صورت فایل های ثابت (static)؟” رو غیرفعال مینکنم درست میشه؟
* (منظور یکیشون رو غیرفعال کنم)
* (اینم بگم قبلا این دو گزینه با هم فعال بودن)
سلام
می تونید تیک بهینه سازی کد Javascript رو بردارید (غیرفعال کنید) تا افزونه با اسکریپت های جاوا اسکریپت کاری نداشته باشه.
سلام
من وقتی که این افزونه رو فعال می کنم پست های جدید نمایش داده نمیشن و حتما باید f5 زده بشه تا مطالب جدید نمایش داده بشن!
میشه راهنمایی کنید؟
وقتی صفحه اصلی کش داشته باشد شما نمی توانید مطالب جدید را ببینید، باید کش رو خالی کنید.
ولی معمولا کش صفحات بر حسب تایم مشخص می باشد.
کل سایت رفت تو دیوار که داداش گلم 🙁
درود
این افزونه یکی از محبوبترین افزونههای وردپرسی هست پیوسته با بهینه سازی سایت.
شما تیک گزینه js را بردار، اگر مشکل درست شد، به این معنی هست که یکی از فایلهای js شما نباید فشرده شود و میتوانید آنرا از فشردهسازی محروم سازید.
سلام . من از این افزونه استفاده کردم فقط مشکلش اینه هر 2 روز یه بار حافظه cache پر میشه . این طبیعیه ؟
درود
بستگی به فضای دیسک هاست شما داره.
چطور تنظیم کنم که یک صفحه خاص رو کش نکنه؟ میخوام از یک ویجت استفاده کنم اما وقتی کش روشن هست ابزار رو نشون نمیده!
تنظیماتش رو بررسی کنید، شاید فیلدی برای گرفتن url داشته باشه.
چطور میتونم با اقا وردپرس کار پیر در ارتباط باشم
tabtak93@gmail.com
saber30@
با سلام
1.من از افزونه معمول لایت اسپید کش استفاده میکنم حال مشکلی هست که افزونه اپتیمایز رو هم استفاده کنم یا تداخل در کش سرور بوجود می اید
2.با توجه به توضیحاتی که دادین گویا این نرم افزار کش نیست و بنوعی بهینه ساز و فشرده ساز فایل و کدهای سایت هست
3.شمااستفاده از سرویسهای کلود فلر نسخ رایگان رو برای استفاده وب سایت و بهتر شدن سئو و سرعت سایت توصیه میکنین یا خیر؟
با تشکر
با درود
1. اگر وبسرور شما هم لایت اسپید باشد، افزونهای که خود لایتاسپید آنرا توسعه میدهد، پیشنهاد میشود. همچنین خود افزونه کش گزینههایی برای مینیفای کردن دارد.
2. بله تنها برای فشرده سازی هست که بیشتر افزونههای کش این ویژگی را در خود دارند.
3. بله پیشنهاد میشود.
شاد و پیروز باشید.
سلام من بعد از انجام این افزونه منو کشویی در مرورگر موبایل از کار افتاده باید چکار کنم لطفا راهنمایی کنید
درود
گزینه بهینه سازی js را غیرفعال کنید.
سلام کل قالبم بهم ریخت نمیتونم کاری کنم چیکار کنم لطفا به حالت قبل برگرده جاوا اسکریپ زدم خراب شد
درود
در افزونه این امکان وجود دارد که پروندههای جاوا اسکریپت فشرده سازی نشوند.
سلام
اینکه صفحات سایت میریزه بهم باید کلا تیک جاوا اسکریپت رو بردارم یا اینکه میشه با جا به جایی یا کم کردن بعضی گزینه هاش مشکلو برطرف کرد ؟
توی قسمت جاوا اسکریپ 5 تا گزینه هست که قابلیت فعال / غیر فعال شدن دارند .
درود.
بله فکر میکنم بشه مسیر فایلهایی رو در افزونه وارد کرد که فشرده سازی روی اونها انجام نشه.
امروزه تقریباً 58٪ وب سایتهای اینترنتی از WordPress استفاده می کنند. بعد از گوگل ، الگوریتم اخیر تغییر می کند ، گوگل ارزش بیشتری به سرعت رب می دهد ، که در نتیجه منجر به تجربه بهتر کاربر می شود و این به نوبه خود منجر به رتبه بندی بهتر سئو می شود. این افزونه عالی است و روش ارائه شما نیز عالی است. با این حال ، برای کاربرانی که می خواهند از ابزارهای آنلاین استفاده کنند ، HTML و CSS را به حداقل می رسانند. آنها می توانند لینک های زیر را در نظر بگیرند
https://url-decode.com/tool/minifyhtmlhttps://url-decode.com/tool/css-minifierبا تشکر از اشتراک گذاری با احترام.
سلام بعد از نصب این افزونه دایم ایمیلی میباد مبنی بر”حجم فایل کش بسیار بزرگ شده است،نسبت به تخلیه آن اقدام کنید. ” برای حل این مشکل چه باید بکنم؟
درود.
از تنظیمات افزونه کش را پاک کنید.