افزایش سرعت وردپرس با زدودن شکلکهای وردپرس
Emoji به همان اسمایلهایی گفته میشود که در واژهنامه پارسی آنرا شکلک مینامیم و آنها را در نوشتههایی همچون پیامهای الکترونیکی و برگههای وب بکار میگیریم. شکلکها که به نوعی بیانکننده احساسات شخصی ما هستند برای نخستین بار در دستگاههای تلفن همراهِ ژاپنی مورد استفاده قرار گرفتند و پس از گذشت مدتی بر روی پلتفرمهای گوناگونی در سراسر جهان از این شکلکها استفاده شد که سیستم مدیریت محتوای وردپرس نیز از این روند جدا نبود.

از شکلکهای وردپرس میتوان در محتوای متنی نوشتهها و دیدگاهها استفاده کرد و در حالت کلی میتوان گفت شکلکها، هم در پیشخوان وردپرس و هم در سایت وردپرسی قابل استفاده کردن هستند اما شاید شما هم همانند ما تمایلی به استفاده از این شکلکها در سایت وردپرسیتان نداشته باشید و لازم است بدانید برای نمایش و عملکرد درست این شکلکها در وردپرس کدهای Js و Css زیر در سایت شما لود خواهند شد که با برداشتن این کدها میتوان حجم خروجی سایت را کم کرد و تا حدودی باعث افزایش سرعت وردپرس شد:
<script type="text/javascript">
window._wpemojiSettings = {"baseUrl":"http:\/\/s.w.org\/images\/core\/emoji\/72x72\/","ext":".png","source":{"concatemoji":"http:\/\/www.website.com\/wp-includes\/js\/wp-emoji-release.min.js"}};
!function(a,b,c){function d(a){var c=b.createElement("canvas"),d=c.getContext&&c.getContext("2d");return d&&d.fillText?(d.textBaseline="top",d.font="600 32px Arial","flag"===a?(d.fillText(String.fromCharCode(55356,56812,55356,56807),0,0),c.toDataURL().length>3e3):(d.fillText(String.fromCharCode(55357,56835),0,0),0!==d.getImageData(16,16,1,1).data[0])):!1}function e(a){var c=b.createElement("script");c.src=a,c.type="text/javascript",b.getElementsByTagName("head")[0].appendChild(c)}var f;c.supports={simple:d("simple"),flag:d("flag")},c.supports.simple&&c.supports.flag||(f=c.source||{},f.concatemoji?e(f.concatemoji):f.wpemoji&&f.twemoji&&(e(f.twemoji),e(f.wpemoji)))}(window,document,window._wpemojiSettings);
</script>
<style type="text/css">
img.wp-smiley,
img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 .07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
</style>
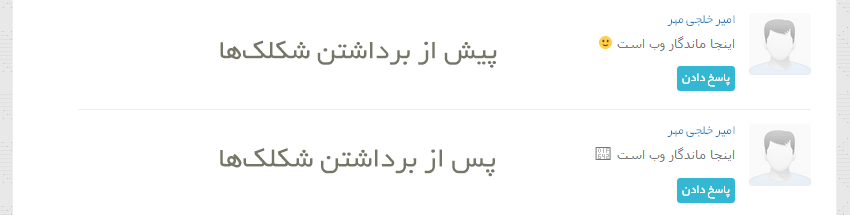
تنها نکتهای که پیوسته با آموزش برداشتن و حذف کردن شکلکها در ودرپرس لازم است بدانید، این است که پس از استفاده از کد آمده در این آموزش وردپرس، دیگر شکلکهای وردپرس همانند نمونهی زیر در سایت شما بارگذاری نخواهند شد:

حال همانطور که در اول نوشته به آن اشاره داشتیم شکلکها هم در پیشخوان و هم در سایت وردپرسی قابل استفاده هستند که کدهای هر بخش را بصورت جداگانه برای شما دوستان وردپرسی قرار میدهیم که در صورت نیاز میتوانید شکلکها را در یکی از بخشها و یا در هر دو بخش غیرفعال سازید: (کدها باید در فایل functions.php قالب وردپرس قرار بگیرند)
غیرفعال کردن شکلکهای وردپرس در پیشخوان
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
غیرفعال کردن شکلکهای وردپرس در سایت
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
امیدوار هستیم این آموزش ساده، مورد پسند شما دوستان وردپرسی قرار گرفته باشد.

دیدگاهها در "افزایش سرعت وردپرس با زدودن شکلکهای وردپرس"
دیدگاه خود را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.
این کد ها کار نمیکنه
شما چطور استفاده کردید؟ که کار نمیکنه
ما تو وبلاگمون استفاده کردیم و مشکلی ندارن کدها
سلام
یه سوال داشتم فایل comment-reply.js در صفحات single سایت من لود میشه.
دلیل لود این فایل چیه؟
درود
در دیدگاههای نوشتههای وردپرس گزینهای با نام “پاسخ دادن” وجود دارد که کاربران میتوانند به دیدگاه سایر کاربران پاسخ دهند، چنانچه این فایل لود نشود با کلیک کردن بر روی “پاسخ دادن” آن برگه از نو بارگذاری (رفرش) خواهد شد و در صورت لود این فایل نیازی به بارگذاری دوبارهی برگه نیست.
شاد و پیروز باشید.
درود
با اینکه این فایل در صفحات سینگل لود می شود ولی صفحه همچنان برای پاسخ دادن می شود.
علت چیست؟
تشکر
نشانی سایت را اینجا قرار دهید.
سلام مجدد
http://www.musicmand.ir/3801-music-jafar-saghia/در صفحه بالا کامنت زیاده میتونید به راحتی تست کنید.
از افزونه autoptimize استفاده شده تمامی کدهای جاوا اسکریپت تجمیع شدن ولی اگر توجه کنید محتوای comment-reply.js در فایل تجمیع شده وجود دارد.
اما چنین فایلی در سورس شما دیده نشد، حتی در آدرسی که افزونه تولید میکنه
نخست افزونه را غیرفعال کنید، سپس چنانچه مطمئن شدید فایل در سورس لود میشود، امکان پاسخ دادن را آزمایش کنید.
درود
فایل comment-reply.min.js اکنون به صورت مستقیم از پوشه wp-includes لود می شود.
ولی همچنان برای پاسخ دادن صفحه باید رفرش شود.
درود
افزونه autoptimize غیرفعال و آزمایش شود
چنانچه درست نشد پوستهی پیشفرض را فعال نموده و آزمایش کنید، ممکن است به خاطر کدنویسی فایل کامنت پوسته کنونی باشد که اگ در پوسته پیشفرض مشکلی نبود، مشکل از پوسته شما هست
در نهایت مشکل را در انجمن بازگو کنید تا دوستان فایلها را بررسی و شمارو راهنمایی کنند:
http://forum.wp-parsi.com/سلام.وبسایتتون فوق العادس.به کارتون ادامه
بدین
سلام ممنون از جناب خلجی مهر
مشکل چیه من وقتی توی هاست فایل نگارش شده رو میفرستم
باید چیکار کنم تا بتونم تنظیمات ثبت نام رو بیاره بالا ورد پرس در مرورگر
راستش یه هیچ وجه متوجه منظور شما نشدم دوست عزیز
سلام.ممنون .خیلی خوب بود.از دست اندرکاران وبسایت به این
خوبی سپاسگزارم
سلام.وبسایت خیلی خوب و جامعی
دارید.ممنون
سلام مرسی بابت اموزش واقعا مفیدتون
دیدم یکی از دوستان گفتن کار نمیکنه خواستم بگم بنده امتحان کردم و عالی هم اتفاقا عمل میکنه
http://www.gap8.ir/chat-product-name/اگر این صفحه رو بطور مثال مشاهده کنند میبینند که داخلش پر هست از شکلکها که در حالت عادی ورود پرس به شکلک تبدیلشون میکنه اما بعد از قرار تکه کد شما در فایل فانکشن
الان اگر ببینید تمامشون بدون مشکل تنها کارکتر نمایش داده میشن نه شکلک
واقعا کد مناسب و مفیدیه چون حتی در قسمت هد سایت هم کلی کد اضافه که برای Emoji بودن هم حذف میشند
ممنون بابت اموزش مفیدتون مرسی و موفق باشید
خسته نباشید مرسی به خاطر این مطالب
مفید
خسته نباشید ممنون به خاطر این مطلب زیبا
سلام
اول اینکه سایت ****وردپرس یک گروه بی ادب و کلاه بردارن .
من خدماتشون رو گفتم و بهم گفتن سایتم بهینه سازی شده سرعت لود سایت در هوم پیج 1 تا 2 ثانیه خواهد بود اما 4 ثانیه هست.
برای هر کاریم راهنمایی رایگان ندارن و پول میگیرن و وقتی میگم قرارمون این نبود تازه لیست میکنن بازم اینو ازمون بخر اونو بخر
شما چکار کریدن که سایت خودتون اینقد سریع بالا میاد من شیفته سایتتون شدم مثلاً این که متن و عکس به ترتیب لود میشن با چه افزونه ای هست و چه کارایی کردین؟
درود بر شما
نسخت پوزش میخوام که دیدگاه شمارو ویرایش کردم، شوربختانه وب پارسی همین هست و چنین مواردی زیاد دیده میشه.
سرعت مناسب ماندگار وب نیز برای پوستهای است که بصورت اختصاصی برای آن طراحی شده، از این نظر که پوستههای آماده دارای خروجی حجیمتری هستند.
مواردی همچون لود تصاویر و متنها نیز افکتهایی هست که با css پیادهسازی شدهاند.
همچنین در ماندگار وب سرویس افزایش سرعت نیز ارایه میشود و شما پیش از سفارش نیز میتوانید مشاوره بگیرید:
https://mandegarweb.com/?p=29شاد و پیروز باشید.