Advanced Custom Fields یک افزونهی کامل برای وردپرس!
با سلام خدمت کاربران عزیز ماندگار وب، اگر یادتون باشه در یکی از آموزشها به نام “افزودن تصویر دوم به یک نوشته در وردپرس” با هم یاد گرفتیم که به چه شیوهای تصویر دوم رو به یک نوشته یا محصول اضافه کنیم اما نکتهای که در اینجا مطرح هست این هست که در یک وبسایت وردپرسی هرچه پلاگین کمتر نصب کنیم هم سرعت وبسایت بیشتر میشه هم امنیت وبسایت! پس برای هر کاری اگر قصد نصب یک افزونه وردپرس رو داشته باشیم زیاد جالب نخواهد بود! برای اینکار باید یک افزونه جامع و کامل که همه کارها رو انجام بده (در زمینهای که ما میخواهیم!) باید پیدا و نصب کنیم.
امروز قصد داریم یک افزونه تقریبا کامل به نام Advanced Custom Fields رو به شما عزیزان معرفی کنیم با استفاده از این افزونه ما قادر خواهیم بود متاباکسهایی رو ایجاد کنیم و در نوشتهها یا پستهای سفارشیمون نمایش بدیم و یا گالری تصاویری ایجاد کنیم و کاربر رو محدود کنیم که برای ایجاد گالری تصاویر فقط از اون قسمت تصاویر رو آپلود کنه و بتونیم با استایل دهی بسیار زیبا یک قالب وردپرس شیک داشته باشیم.
میخواستیم به طور کامل کل Documentation این پلاگین رو توضیح بدیم ولی وقتی نگاه کردیم با زبانی بسیار زیبا و روان توضیح داده شده و همیشه متن اصلی کاملتر و بهتر از ترجمه خواهد بود. برای مطالعه کامل Documentation این افزونه وردپرس، آدرس زیر رو در نوار مرورگر کپی کنید:
http://www.advancedcustomfields.com/resources/
برای اینکه بهتر افزونه Advanced Custom Fields رو درک کنید یک مثال میزنیم:
اگر یادتون باشه قبلا برای افزودن تصاویر از یک پلاگین وردپرس استفاده کردیم که فقط تصویر دوم رو اضافه میکرد. حالا با استفاده از این پلاگین کارمون خیلی راحتتر خواهد شد. خب من قصد دارم در کنار هر نوشته 3 تا عکس زیر اون نوشته باشه و خودم عکسها رو براش بذارم و به هیچ عنوان نمیخوام از گالری تصاویر خود وردپرس استفاده کنم. وارد قالب میشم و تگهای img رو به تعداد دلخواه ایجاد میکنم به صورت زیر:
<div>
<img src="folder/pic1.jpg" alt="picOne">
<img src="folder/pic1.jpg" alt="picTwo">
<img src="folder/pic1.jpg" alt="picThree">
</div>
همانطور که میدونید این یک کد ساده html هست که عکسها رو از یک پوشه به نام folder میگیرد و در صفحه قرار میدهد و ما قصد داریم این عکسها داینامیک باشد و بعد از هر نوشته خودمون از ادمین وردپرس آپلود کنیم! برای اینکار پس از نصب افزونه، فیلدهای تصویر رو ایجاد میکنیم به صورت زیر:
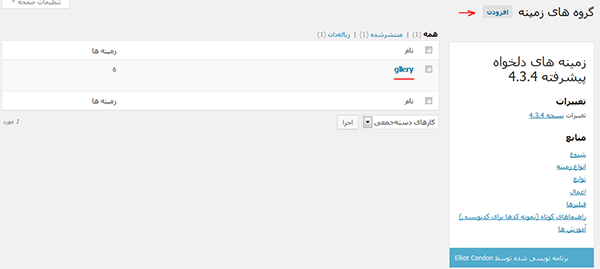
مرحله 1:


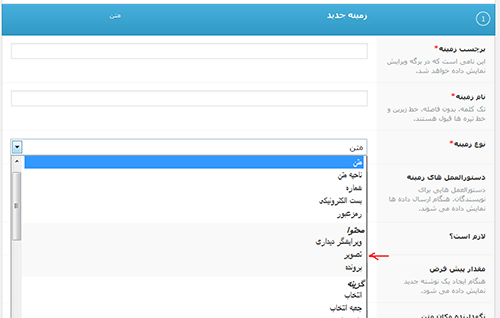
مرحله 2: ایجاد فیلد تصویر

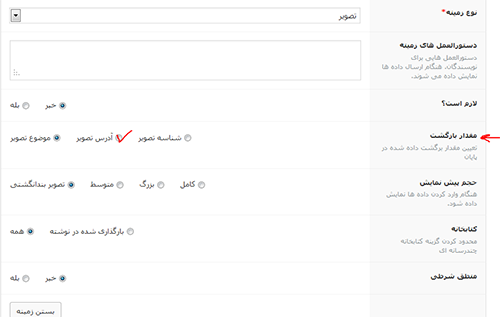
مرحله سوم: ایجاد تنظیمات –> چون ما قصد داریم url عکس رو برامون برگردونه پس تنظیمات رو طبق عکس زیر تنظیم میکنیم

مرحله چهارم: مکان آپلود فایل در ادمین
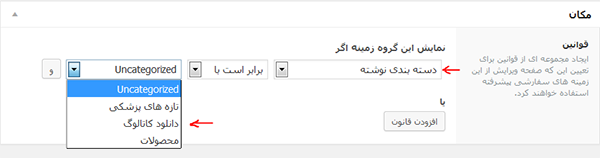
بعد از ایجاد فیلد برای فیلد تعیین میکنیم که در کجا نمایش داده شود یعنی در پستهای سفارشی یا نوشتهها؟! حتی میتونید برای یک دسته خاص این فیلدها رو ایجاد کنید (خیلی محشره !)

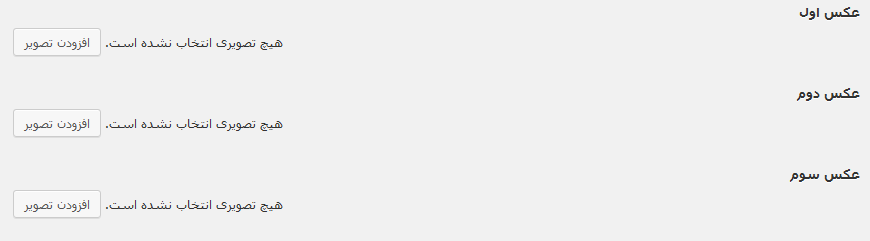
بعد از ایجاد فیلد وقتی وارد دستهای بشید که قرار عکسها رو از اونجا آپلود کنید تصویر زیر رو تماشا میکنید

حالا تصاویر رو آپلود میکنیم ولی نمایش داده نمیشود! چون هنوز تنظیمات قالب رو انجام ندادیم و تنظیمات قالب رو به شکل زیر انجام میدیم:
<div>
<img src="<?php the_field('image_1'); ?>" alt="picOne" >
<img src="<?php the_field('image_2'); ?>" alt="picTwo" >
<img src="<?php the_field('image_3'); ?>" alt="picThree" >
</div>
دقت کنید که منظور از image_1 , image_2 , image_3 همون id فیلدی هست که موقع ایجاد کردن مینویسید.
به همین طریق میتونید متاباکس و انواع فیلد رو بسازید! امیدوارم لذت برده باشید.
یه کم طولانی شد! موفق باشید

دیدگاهها در "Advanced Custom Fields یک افزونهی کامل برای وردپرس!"
دیدگاهها بسته شدهاند.
کامل و کاربردی بود میکائیل جان
خسته نباشید
ممنون آقای خلجی مهر عزیز
خواهش میکنم
با تشکر از مطلب خوبتون.اگه میشه یه راهنمایی بکنید در زمینه متنی؛یکی از دوستان مشاور املاک داره و میخوایم 4تا فیلد اضافه کنیم یکی تعداد طبقات / طبقه مود نظر / تعداد واحد / واحد مورد نظر. که هر 4 تا یک فیدی تو قسمت ویرایش داشته باشن تا بشه اطلاعات توشون وارد کرد. اگه راهنمایی کنید ممنون میشم
آقا دستت درد نکنه پیدا کردم :دی تایید هم نکردی؛نکردی
خوشحالم مفید بوده براتون / دوست من یه خرده تامل بفرمائید که جواب بدیم خوب میشه 🙂 چون هر کدام از نویسنده های ماندگاروب به جز ارسال مطلب توی ماندگاروب شاغل هم هستند و…. / موفق باشید
ممنون میکائیل عزیز عالیو جامع بود
ممنونم استاد گرامی آقای فخار عزیز
عالی بود
ممنون بابت اشتراک گذاری این افزونه ارزشمند …
موفق باشید
خواهش میکنم دوست عزیزم / خوشحالم که مفید واقع شده
سلام
چطور می تونم توی این سایت نوشته ارسال کنم؟
سلام دوست من / آقای خلجی مهر با شما هماهنگی لازم رو انجام میده
دوستان چرا هر چی من افزونه نصب میکنم باعث میشه که پنل کاربری وردپرس از کار بیفته و فقط یه صفحه سفید نشون میده.وقتی که به cpanel هاست میرم و اون افزونه را پاک میکنم دوباره وردپرس به کار میفته.
مثلا یکی از اون افزونه ها WordPress SEO میباشد و یا W3 Total Cache و …
این افزونه ها جز افزونه ایی هستن که بهشون نیاز دارم…یعنی باید حتما نصب باشن
کسی میتونه بهم کمک کنه؟
دوست عزیزم لطف کنید توی انجمن مطرح کنید، معمولا اینجور مشکلات به دلیل مشکل دار بودن افزونه نیست و دلیلش در اشتباهات کدنویسی یا نصب وردپرس هست و….
در انجمن با کمک اساتید و دوستان مشکل رو حل میکنیم
ممنون
خواهش میکنم
عالی بود…
ممنونم دوست عزیزم
خیلی خوب بود ممنون از اشتراک گذاری 🙂
خواهش میکنم / خوشحالم مفید بوده
سلام ، خسته نباشین
چطور میشه مسیر آپلود عکس ها رو واسه این افزونه تغییر داد.
بطور مثال نمیخوام تو پوشه ای که همه عکس های پیشفرض اونجا هستن گذاشته بشه ، میخوام اینایی که از قسمت کاستوم فیلد آپلود میشن مثلا در قسمت domain.ir/uploads/ باشن.
تشکر
دوست من لینک های زیر میتونه کمکتون کنه اگر بازم سوالی بود تایپیک جدید ایجاد کنید :
عوض کردن مسیر پیش فرض آپلود عکس
تغير مسير اپلود تصاوير شاخص
تغيير مسير آپلود
سلام یک سوال داشتم اینکه چطور مقدار یک نوع زمینه متن رو در مقدار نوع زمینه ناحیه متن بریزم؟
ممنون.
منظورتون رو متوجه نشدم. شما قصد دارید مقدار زمینه دلخواه رو کجا بذارید؟ توی قالب در قسمت متن ؟؟
من میخوام باکس دانلود بزارم.
ولی میخوام مثلا وقتی لینک دانلود رو توی نوع زمینه متن وارد کردم توی قسمت نوع زمینه ناحیه متن هم اضافه بشه.
دوست من فکر کنم جواب سوالتون توی این آموزش که قائم امیدی عزیز گذاشتند پیدا میکنید. اگر احیانا بازم مشکل داشتید مطرح کنید با هم بررسی کنیم / موفق باشید
آموزش ساخت جعبه دانلود
سلام
شما می تونید به این صورت استفاده کنید:
[code]
دانلود
‘;
}
?>
[/code]
نام زمینه برای لینک دانلود: dllink
ممنون قائم عزیز / جوابتون کامل و مفید بود
سلام مرسی واقعا مفید بود
ولی یه سوال؟ نمیشه کاری کرد که اگه برای فیلد ورودی نداده بودیم به نمایش در نیاد؟
این چه ورودی داشته باشه چه نداشته باشه تو قالب نشون داده میشه 🙁
چرا اتفاقا امکانش هست اگر برید داخل وبسایت رسمیش توی قسمت true/false یه سری کد نوشته در این رابطه ، اگر هم متوجه نشدید میتونید از دستورات شرطی خود php یعنی if/else استفاده کنید.
میکائیل جان راستش من از php چیزی سر در نمیارم
اینم رفتم ولی چیزی نفهمیدم 🙁
میشه که نمونه کدش را بنویسی؟
اگه هم که ایمیل کنی که یه دنیا ممنونت میشم
برای اینکار وقتی فیلدی رو ایجاد میکنی یک id بهش میدی من در اینجا کاری که کردم اینه که id فیلد رو چک میکنه اگر وجود داشته باشه یعنی فیلد خالی نباشه یکسری تگ html نشون میده که محل قرارگیری فیلدمون هست.اگر هم وجود نداشته باشه همون کدها رو نشون میده فقط فیلد رو حذف میکنیم. قسمت کد شرطیش رو نوشتم مابقی کدهای html بسته به کدهای خودتون داره . من برای تصاویر نوشتم.
[php]
[/php]
اینجا کدهای مورد نظر در حالتی که فیلد وجود داشته باشه نوشته میشه.
[php]
[/php]
کدهای موردنظر در حالتی که فیلد خالی باشه
[php]
[/php]
اگر میخواهید وقتی فیلد خالی شد کلا تگ های html مربوط به اون بخش نباشند یعنی حذف بشن ، قسمت else رو پاک کنید.
اگر لازم به راهنمایی بیشتر هست میتونید توی انجمن وردپرس پارسی تایپیک ایجاد کنید و اونجا بهتر میشه در مورد حل مشکل حرف زد.
موفق باشید
پلاگین بسیار فوق العاده ایست
بله دقیقا، به زودی خبرهای خوبی هم در این رابطه میرسه:)
دمت گرم میکائیلجان
خواهش میکنم پویا جان 🙂
ممنون از مطلب خوتون. یک سوال دارم ؛ چطور میتونم توی سایت وقتی روی عکس کلیکی می کنم ؛ عکس به شکل بزرگ اجرا بشه؟
ممنون میشم راهنمایی کنید
خوشحالم مفید بوده دوست من، برای سوالی که فرمودید با jquery , javascript امکانش هست که شما میتونید با مطالعه لینک زیر کارتون رو راه بندازید
افزونه نمایش عکس وردپرس IMAGE ZOOM
سلام و خسته نباشید
مرسی از آموزش خوبتون عالی بود
یک سوال داشتم چطور میشه وقتی که یک آیدی رو درست کردی بقیه آیدی هارو مثلا با یک دکمه اضافه از همون نوع آیدی قبلی بسازه دیگه نخوایم تو قسمت اقزونه چندتا آیدی یکی بسازیم
ممنون میلاد جان خوشحالم که مفید بوده،
واقعیتش دقیق متوجه منظورتون نشدم ولی در قسمت اسم ID ها اگر دقت کنید وقتی اسم برچسب رو مینویسی خودش قسمت آی دی رو بر همون اساس میتویسه ولی بهتره که خودمون دستی ویرایشش کنیم. بعد که یک نوع رو ایجاد کردیم اگر بخواهیم یه نوع دیگه بسازیم فقط توی یه جزئیات کوچک باهم تفاوت داشته باشن میتونیم همون رو دوپلیکیت (copy) کنیم بعد جزئیات رو تغییر بدیم. نمیدونم جواب سوالتون رو دادم؟! 🙂
موفق باشید
خیلی ممنون که جواب دادین من سوالمرو یک جور دیگه بیان میکنم امید وارم مفهوم رو برسونم 😉
وقتی یک آی دی ایجاد میکنیم و اسم برچسبشو مثلا میزام link این آی دی از نوع متن هستش حالا این آی دی ساخته شد در تمام نوشته ها فراخوانی میشه و یک متاباکس ساخته میشه توی فسمت ادمین درست ؟ حالا من این آیدی رو با کد get_field(‘link’) فرا خوانی میکنم حالا میخوام تو قسمت متا باکسی که از طریق افزونه ایجاد کردم که آی دی link توش هست یه قابلیتی اضافه کنم مثل دکمه + که هر بار کلیک کردم توی قسمت متاباکس از همون نوع قبلی ایجاد کنه و آیدیش بطور خود کار عوض بشه که هر آی دی مجزا بشه و برای فراخانیش مثلا همون کد get_field(‘link’) خودکار بشه 1get_field(‘link’) و get_field(‘2link’) و … یعنی به ازای هر بار کلیک روی دکمه + این عمل تکرار بشه امید وارم منظورم رو رسونده باشم D:
خواهش میکنم میلاد جان ، تا جایی که من در جریان باشم این خاصیتی که میگید رو پشتیبانی نمیکنه ، برای پیاده سازی همچین چیزی فکر کنم شخصا باید براش کدنویسی بشه و بعیده پلاگین همچین چیزی رو ساپورت کنه، چون هدف پلاگین ایجاد متاباکس برحسب نیازه و نمیشه همچین کاری رو باهاش کرد. من بهتون توصیه میکنم برای اینکار از زمینه های دلخواه خود وردپرس استفاده کنید چون با اون میشه همچین کاری کرد. این مساله رو توی انجمن وردپرس پارسی مطرح کنید زودتر به نتیجه میرسی دوست من.
موفق باشید
مال من یه جا برای آپلود عکس مییاد اما تو این که عکسشو گذاشتید 3 تا جا برای آپلود عکس هست(سه عکس میشه آپلود کرد)
چیکار باید کنم که تعداد زیاد شه؟
الان شما سه تا زمینه اینجا ایجاد کرده بودید؟
برای اینکار من فیلد اضافه کردم ، اگر دقت کمید بعد از ایجا اولین فیلد میتونید فیلد جدید اضافه کنید
سلام بر استاد عزیز
بسیار پلاگین کاربردی و مفیدی هست
چند تا مشکل باهاش دارم:
۱. وقتی کارمون باهاش تموم شد و میخواییم سایت رو به مشتری تحویل بدیم، چطور میتونیم این پلاگین رو کاملا مخفی کنیم که مشتری امکان ویرایشش رو نداشته باشه؟!
۲. چطور میتونیم در بخش افزودن نوشته، قسمت تنظیمات صفحه رو کاملا مخفی کنیم و به طور کل کاری کنیم که دقیقا بخشهایی که ما میخواییم نمایش داده بشه فقط و مشتری نتونه تغییرش بده؟!
۳. آیا میشه کاری کرد که وقتی به وسیله ی این پلاگین تمامی تنظیمات رو روی لوکال هاست انجام دادیم، بعد به سرور اصلی سایت مشتری منتقل شه؟!
۴. آیا میشه کاری کرد که تنظیماتی که با این پلاگین انجام دادیم رو همراه با بسته ی قالبی که طراحی میکنیم برای دانلود قرار بدیم که دیگران بتونن بدون نیاز به ما، قالب رو نصب و فعال کنن و دقیقا همه ی تنظیمات مربوط به این پلاگین هم اعمال شده باشه؟!
یه سوال دیگه هم به ذهنم رسید.. چطور کاری کنیم که فیلدهایی که به بخش افزودن نوشته اضافه میشن، عرض کمتری در صفحه داشته باشن.. مثلا یه فیلد اضافی با محتوای تاریخ، لازم نیست که عرض کل ستون صفحه رو بگیره.. یه جوری بد شکل میشه ..
سوال دیگه ای به ذهنم نمیرسه اینها رو جواب بدین ممنون میشم
ممنونم از همه دوستان
سلام علی جان برای این مواردی که شما لازم دارید یا باید از طریق اضافه کردن کد به فایل function.php اقدام کنید و سرچ کنید که برای حذف هر کدوم چی رو اضافه کنید و یا اینکه از پلاگین استفاده نمایید که از طریق تنظیماتش میتونید برای یوزهای مختلف سطح دسترسی تعیین کنید که یکی از پلاگین های قدرتمند user role editor هست که میتونید دانلود و نصب کنید. برای اینکه تنظیماتی روی لوکال ست کردید رو انتقال بدید از بخش ابزارها برون ریزی XML رو بگیرید و آپلود کنید البته برای تنظیم کردن بهتره روی هاست باشه که بتونه همه دیتاها رو آپلود کنه رو هاست مورد نظرتون.
اگر دقت کنید تم های دیگه یک فایل XML همراشون هست که ایمپورت کنید آپلود میشن.
اگر سوال دیگه ای هم داشتی میتونی توی انجمن وردپرس پارسی به جوابت برسی.
شاد و پیروز باشی 🙂
سلام دوست عزیز
میشه کدی بدید که من یک باکس قیمت در کنار هر مطلب در صفحه اول وردپرس نمایش بدم
من نمیخوام از ووکامرس و اینا استفاده کنم فقط محصولات معرفی میکنم و دوس دارم در صفحه اول وردپرس در کنار هر مطلب باکسی باشه برای نمایش قیمت محصول
ممنون میشم کد بدید بزارم داخل قالب
ماهان عزیز توضیحات این مطلب کاملا واضح و گویاست اگر مشکلی دارید بفرمایید حلش میکنیم ولی اینکه بیام کدها رو براتون بنویسم باید دسترسی به سایتتون داشته باشم تا پلاگین رو نصب و…… !
میتونید توی انجمن وردپرس پارسی درخواستتون رو مطرح بفرمائید.
شاد باشید
افزونه ای نمیشناسید بتونم در هنگام نوشتن مطلب قیمت محصول را هم بنویسم و این قیمت هنگام نمایش در صفحه اصلی در کنار عکس بند انگشتی یا ادامه مطلب نشان داده بشه مانند سایت های فروشگاهی
البته من نمیخوام از ووکامرس استفاده کنم
من ندیدم به جز ووکامرس و فروشگاه سازها افزونه ای اینکار رو انجام بده ولی با این پلاگینی که اینجا هست به راحتی میتونید این کار رو انجام بدید. ( شما این متن رو کامل بخونید و دقیق اجرا کنید به راحتی قابل انجام هست )
شما توی انجمن وردپرس پارسی تایپیک ایجاد کنید اونجا بهتر میشه راهنمایی کرد.
موفق باشید
بسیار ممنون دوست عزیز من این فیلد رو با این افزونه ساختم
حالا نیاز به کدی دارم این متن نمایش بده اون کد از کجا بیارم
برای دانلود نسخه پولی و اصلی (اوجینال) این افزونه می توانید سایت زیر مراجعه کنید:
( آدرس حذف شد )
دوست عزیزم، یا واقعا متوجه نیستی و یا خودتون رو توجیه کردید و بیخیال موضوع شدید!
تنها از وب سایت http://www.advancedcustomfields.com/pro/ میشه نسخه ی اورجینالش رو خرید نه از وبسایت هایی که ….
دوست عزیز، بنده افزونه مربوطه از سایت اصلی به صورت اورجینال خریداری شده و فارسی سازی و همچنین تاریخ شمسی براش آماده شده و در مارکت وردپرس به صورت اورجینال و همگام به نسخه اصلی عرضه می شه.
فکر نمی کنم مشکلی وجود داشته باشه. این از قوانین مارکت هست
کامل جان، اگر خود مارکت قوانینش مشکل داشته باشه و اصول اخلاقی رو زیر پا بذاره قوانینش چه اهمیتی داره ؟! توجیه نکنید.
یک سوال میپرسم و بحث رو خاتمه میدم اگر شما محصولی رو طراحی کنید و من قیمت یه دونه رو بهتون بدم و نسخه اورجینال رو بخرم شما این اجازه رو بهم میدید به 100 نفر دیگه بفروشمش در حالیکه شما فقط این رو به من فروختی؟!
نکته آخر : یک ایمیل به سازنده ش بزن ببین از اینکار شما رضایت داره ؟ اگر رضایت داشت من خودم براتون تبلیغ میکنم و خودمم ازتون میخرم…
شاد باشید
سلام. من یه فیلد ساختم برای نمایش پست های EDD در صفحه دسته بندیها. خوب حالا چجوری باید یه باکس توی صفحه کتگوری ایجاد کنم که اینارو نشون بده؟
سلام وقت بخیر
من مطلب اول و دوم رو خوندم.اما سوالی که دارم این هست که اگر بخواهیم با گذاشتن تصویر شاخص همان تصویر در داخل متن نمایش داده بشود باید چه کار کنیم؟
ضمن اینکه من از افزونه ای استفاده میکنم که اگر هیچ تصویری رو در تصویر شاخص آپلود نکردم یه تصویر دیفالت رو در تصویر شاخص نمایش بده(Default Thumbnail Plus)که اگر افزونه ای رو معرفی میکنید با این افزونه تداخل نداشته باشه.
ممنون
سلام و وقت بخیر
چگونگی قرار دادن ویدئو رو با این افزونه می فرمایید، به این صورت که در هنگام نوشتن مطلب مثلا لینک ویدئو رو تو یکی از زمینه هایی که ایجاد کردیم بزاریم و خودش تو نوشته به صورت پلیر لود بکنه ویدئو رو.
تو نسخه های جدید این افزونه امکان Oembed رو کار کردم ولی موفق نشدم.
با تشکر
با سلام من میخوام با پلاگین Advanced Custom Fields Pro یکسری عکس رو به صورت اسلایدی پشت هم نمایش بدم مشکلی کهدارم اینه که ایا باید از این کد استفاده کنم ؟![picOne]()
اخه srcرو نمیخونه image_1 دقیقا اسمچی هست که باید بزاریم ؟