نمایش پیام دلخواه در پیشخوان وردپرس برای کاربران
در آخرین نوشته از دسته بندی آموزش وردپرس در وبلاگ ماندگار وب، آموزشی را برای شما دوستان با عنوان “ساخت ابزارک در پیشخوان وردپرس” آماده ساختیم که به کمک این آموزش توانستیم پیشخوان وردپرس را از حالت پیشفرض خارج کرده و به کمک ایدهها و تواناییهای خود پیشخوان وردپرس را سفارشی و شخصی سازی کنیم.

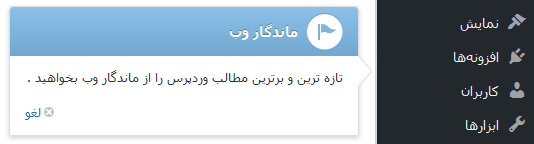
با توجه به استقبال کاربران نسبت به شخصیسازی و سفارشیکردن پیشخوان وردپرس در این نوشته آموزشی را برای شما آماده نمودهایم که به شما این امکان را میدهد پیامی را بصورت حرفهای برای کاربران و یا مشتریان خود به نمایش در بیاورید که این پیغام میتواند بنابر نیاز شما یک متن ساده و یا نکتهای خاص باشد، از مزایای مفید استفاده از این روش آن است که شما را قادر میسازد این پیغام را در هر کجای پیشخوان وردپرس به نمایش در بیاورید، برای نمونه اگر شما تمایل دارید پیام خود را در قسمتی همانند “تنظیمات” که در منوی سمت راست پیشخوان وردپرس فارسی قرار دارد به نمایش در آورید تنها کافیست آیدی و یا کلاسی را که گزینه تنظیمات در آن آورده شده است با مقدار پیشفرضی که قرار داده شده است جایگزین کنید که برای راحتی شما دوستان تمامی کلاسها و آیدیهای پیشفرض موجود در پیشخوان وردپرس فارسی را برای استفاده شما آماده کرده ایم:
.wp-first-item پيشخوان
#menu-posts نوشته ها
#menu-media رسانه
#menu-pages برگه ها
#menu-comments ديدگاه ها
#menu-appearance نمايش
#menu-plugins افزونه ها
#menu-users کاربران
#menu-tools ابزارها
#menu-settings تنظيمات
-----
#dashboard_right_now هم اکنون
#dashboard_quick_press نوشتن فوری
#dashboard_recent_comments آخرين ديدگاه ها
#dashboard_recent_drafts آخرين پيش نويس ها
#dashboard_primary وبلاگ وردپرس
#dashboard_secondary ديگر اخبار وردپرس
#dashboard_incoming_links پيوندهای ورودی
#dashboard_plugins افزونه ها
برای نمایش پیام تنها کافیست کدهای زیر را به فایل فانکشن قالب وردپرس اضافه کنید (خواهشمندیم پیش از ایجاد هر تغییری در این فایل از آن نسخهی پشتیبان تهیه نمایید تا در صورت بروز خطا آنرا به راحتی به حالت اول بازگردانید):
function thsp_enqueue_pointer_script_style( $hook_suffix ) {
$enqueue_pointer_script_style = false;
$dismissed_pointers = explode( ',', get_user_meta( get_current_user_id(), 'dismissed_wp_pointers', true ) );
if( !in_array( 'thsp_settings_pointer', $dismissed_pointers ) ) {
$enqueue_pointer_script_style = true;
add_action( 'admin_print_footer_scripts', 'thsp_pointer_print_scripts' );
}
if( $enqueue_pointer_script_style ) {
wp_enqueue_style( 'wp-pointer' );
wp_enqueue_script( 'wp-pointer' );
}
}
add_action( 'admin_enqueue_scripts', 'thsp_enqueue_pointer_script_style' );
function thsp_pointer_print_scripts() {
$pointer_content = "<h3>ماندگار وب</h3>";
$pointer_content .= "<p>تازهترين و برترين مطالب وردپرس را از ماندگار وب بخواهيد . </p>";
?>
<script type="text/javascript">
//<![CDATA[
jQuery(document).ready( function($) {
$('#dashboard_right_now').pointer({
content: '<?php echo $pointer_content; ?>',
position: {
edge: 'right',
align: 'center'
},
pointerWidth: 350,
close: function() {
$.post( ajaxurl, {
pointer: 'thsp_settings_pointer',
action: 'dismiss-wp-pointer'
});
}
}).pointer('open');
});
//]]>
</script>
<?php } ?>
بعد از اضافه کردن کد به پوسته وردپرس و جایگذاری متن و عنوان مورد نظر میبایست در خط 30 این کد نام کلاس و یا آیدی مورد نظر خود را وارد نمایید که همانطور که در نمونهی زیر تماشا میکنید “ابزارک هم اکنون” را به عنوان محلی برای نمایش پیام انتخاب نمودهایم:
$('#dashboard_right_now').pointer({
لازم به ذکر است پیام شما تا زمانی که کاربر آن را تماشا نکرده است در محلی که شما در پیشخوان معین کردهاید به نمایش در خواهد آمد و بعد از تماشای پیام توسط کاربر و بستن آن دیگر پیام در پیشخوان وردپرس به نمایش در نخواهد آمد.
امیدوارم آموزش ایجاد پیام در پیشخوان وردپرس مورد پسند شما دوستان وردپرسی قرار گرفته باشد.

دیدگاهها در "نمایش پیام دلخواه در پیشخوان وردپرس برای کاربران"
دیدگاه خود را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.
مثل همیشه عالی بود در حد بوندسلیگا 🙂
خسته نباشید واقعا”
ممنون بهزاد جان 🙂
ممنون آقا امیر…نیاز مبرم به این امکان دارم….
اول فانشکن قالبم
به نظرتون اشکال از کجاست؟ ممنون میشم راهنمایی کنید.
سلام
خواهش میکنم آرش جان ، درسته قسمت دیدگاه ها دستورات پی اچ پی رو بلوکه میکنه
اگه میتونید فایل رو یه جایی برام آپلود کنید یا اینکه مشکل رو تو انجمن مطرح کنید
امیر جان مشکلم حل شد…تشکر…فقط یه سوال؛
اگه بخوام اون پیام همیشه ثابت بمونه یعنی کاربر هروقت میاد ببینش، باید کجای کد رو تغییر بدم؟
ممنون از راهنماییت…
خواهش میکنم آرش جان این رو تست کنید :
[php]
add_action( ‘admin_enqueue_scripts’, ‘my_admin_enqueue_scripts’ );
function my_admin_enqueue_scripts() {
wp_enqueue_style( ‘wp-pointer’ );
wp_enqueue_script( ‘wp-pointer’ );
add_action( ‘admin_print_footer_scripts’, ‘my_admin_print_footer_scripts’ );
}
function my_admin_print_footer_scripts() {
$pointer_content = ‘
ماندگار وب
‘;
$pointer_content .= “
تازه ترين و برترين مطالب وردپرس را از ماندگار وب بخواهيد .
“;
?>
[/php]
موفق باشید.
سلام دوستان. بسیار سپاس از زحمات شما
من دنبال یه افزونه برا وردپرس می گردم که آدرس یک فایل در اینترنت رو بگیره و اون فایل رو سرور سایت دانلود کنه
یعنی لازم نباشه ما فایل رو دانلود کنیم و دوباره آپلود کنیم. این افزونه خودش فایل رو به سرور منتقل کنه و از پهنای باند سرور استفاده کنه.
برای فایل های فشرده و …
بسیار ممنون میشم اگه چنین افزونه ای رو معرفی کنید
منتظر پاسخ شما هستم
البته ببخشید اینجا گفتم.
سلام علی جان خواهش میکنم
همچین چیزی رو قبلا” بصورت افزونه آماده کردن اما دقیقا” خاطرم نیست اسم این افزونه چی بود اما امیدوارم جستجو کمکت کنه.
موفق باشی
سلام .
خیلی مطلب خوبی بود ممنون
ویرایس ادمین بار رو هم بگین خیلی ممنون میشم ///
سلام خواهش میکنم حسین جان
به روی چشم سعی میکنیم آموزش کاملی رو در مورد نوار براتون آماده کنیم
خیلی جالب و زیبا بود. مرسی بابت مطالب همیشه خوبتون
خواهش میکنم مهدی عزیز
همه کارهایی رو که گفتید رو انجام دادم…اما بخش خراب شد و بخش ورود به مدیریت مسدود شد…
آرش جان همیشه اگه ویرایشی تو فایل فانکشن داری از این فایل نسخه پشتیبان تهیه کن
دستورات هیچ مشکلی ندارن و خطای بوجود اومده به خاطر رعایت نکردن جاگذاری کد بوده مثلا” شروع نکردن دستور با
[php]
[/php]
موفق باشید
مثل اینکه نمیشه تو بخش نظرات کد گذاشت….
ممنون آقا امیر…نیاز مبرم به این امکان دارم….
اول فانشکن قالبم کدی که گفتید وجود داره و
کل فایلی رو که گفته بودید رو کپی کردم و در آخر فانکشن قالب گذاشتم، البته قبل از پایان، یعنی قبل از بسته شده پی اچ پی…
به نظرتون اشکال از کجاست؟ ممنون میشم راهنمایی کنید.
سلام آیا این عمل به عنوان افزونه آماده وجود نداره؟
اگر نه خوب شما بنویسیدش!
یا مثلا افزونه ای که در صفحه پیشخوان کاربران قرار بگیرد و پیغام های مدیریت را نشان بدهد و در پنل افزونه آرشیو پیغامها نیز وجود داشته باشد
سلام
احتمال زیاد وجود داره ولی فک نکنم به این شیوه
درسته ابزار مفیدی میتونه برای مدیران سایت باشه اما فک نکنم کسی رایگان بنویسه به هرحال تو انجمن مطرح کنید شاید دوستان وقت گذاشتند .
این کد مشکل داره ، بررسی شود!
با این که بین تگ php هم گذاشته میشه متاسفانه سایت با مشکل مواجه میشه!
مهدی جان مشکل نداره من این کد رو تو تمام پوسته هام گذاشتم بدون هیچ خطایی
اگه مشکل رو پیدا نمیکنید تو انجمن مطرح کنید
دوستان من این فانکشن را پیدا نمیکنم یکی من را راهنمایی کنه ممنون
سلام
اگه پوسته شما فایل فانکشن نداره میتونید اون رو بسازید
functions.php
موفق باشید
سلام
با این افزونه میشه واسه هرکاربر یک اطلاعیه متفاوت ارسال کرد؟؟
سلام
کدوم افزونه؟
اینجا افزونه ای معرفی نشده!
یا سلام
ممون عالی بود
سلام
وقتي تو سايت asanpooshan.ir ثبت نام ميكنيد…نوار ابزار سياه رنگي بالاي سايت ظاهر ميشود..كه آرم وردپرس و نام سايت هست..كه روي هر كدوم كليك كنيد اطلاعات خاصي رو داره…..چكار كنم اين نوار بازار ظاهر نشه
ممنون ميشم راهنماييم كنيد
این حالت پیش فرض وردپرس هست اگه تنها این موضوع برای یک کاربر مطرح هست با رفتن به مسیر زیر میتونید نوار ابزار رو غیر فعال کنید
پیشخوان > کاربران > شناسنامه شما
اما اگه تصمیم دارید بعد از ثبت نام این نوار ابزار برای هیچ کاربری به طور پیش فرض به نمایش در نیاد دستور زیر رو در فایل فانکشن پوسته قرار بدید
[php]
if (!current_user_can(‘administrator’)):
show_admin_bar(false);
endif;
[/php]
موفق باشید
سلام امیر جان اول بگم عاشقت شدم با این کارت که مقبره کوروش بزرگرو گذاشتی تو فوتر، دوم ی سوال دارم از شما اینکه اگه ی قالب جدید و کاملا جداگانه ب عنوان پنل خودم ساخته باشم با چه کدی باید کاری کنم که فقط اونایی که وارد شدن بتونن صفحه رو ببین و اونایی که نشدن فرم لوگین بیاره؟صفحه زیر نظر وردپرس نیست.
سپاسگزار
درود محمد جان، سپاسگذارم
خب اگه وردپرس بود خیلی راحت و با مطالعه این نوشته میتونستید اینکارو انجام بدید چون در وردپرس با استفاده از توابع موجود میشه اینکار رو همانند آموزشی که لینک دادم انجام داد
اگه پنل شما پایه اچ تی ام ال هست تنها فکر میکنم از طریق جاوا اسکریپت اینکار امکان پذیر باشه و اگه پی اچ پی هست که باید دستورات شرطی رو به کار ببرید
در انجمن مطرح کنید تا دوستان در هر حالت شما رو راهنمایی بفرمایند
موفق باشید
سپاسگزارم:D
سلام . خسته نباشید و خدا قوت.
آیا میشه مثل سیستم های دانشگاهی ( که استاد نمره رو وارد میکنه و کاربر میبینه) ، هم به کاربرهای پیام های جداگانه داد توسط ادمین؟ چطور اگه راهنمایی کنید ممنون مشم
درود، سپاس
افزونه برای ارسال پیام به کاربران وجود داره
افزونههای پیام خصوصی وردپرس
سلام آقای خلجی یه سوال داشتم خدمتتون
من چند مطالب شمارو در سایت های دیگه دیدم و مطالب سایت خودتونم یپیگیری می کنم ولی شما از تاریخ پست و مطالب در وبلاگ تون پرهیز می کنین می تونم علتش رو بپرسم چرا به پست هاتون تاریخ نمیدید
درود
هیچ انگیزهای از اینکار نداریم 🙂
تنها این ویژگی در پوسته به کار گرفته نشده است.
سلام من یک مودال باکس دارم و به کاربران فایل های اختصاصی رو نشون میده و من هر بار برای هر کسی یک فایل آموزشی اختصاصی درست میکنم و تو قسمت نا حیه کاربریش که این مودال باکس قرار داره میزارم اما برای اینکه کاربران لقمه که روی مودال باکسه کلیک کنه یعنی بفهمه یک فایل جدید داره میخوام یک قابلیت جالب درست کنم که وقتی یک فایل جدید آپلود میکنم این مدال باکس که توش شرت کد نمایش پیام خصوصیه بالای مدال باکس بنویسه شما یک فایل اختصاصی دارید ممنون میشم کمکم کنید.
با درود.
دوست خوبم چنین مواردی را میبایست در انجمنها بیان کنید:
https://wp-parsi.com/support/با سلام و خسته نباشید
برای تغییر نحوه نمایش پیغامهایی که برای کاربر در هنگام ثبت نام با خرید از سایت نمایش داده میشود چه کار باید کرد؟قالب من وودمارت هست و هنگامی که یه محصولی موجود نباشه و کاربر به سبد خریدش اضافه کنه پیغام موجود نبودن کالا در پایین صفحه بصورت یک نواری نمایش داده میشود برای تغییر نحوه نمایش چه کار باید انجام داد؟
با تشکر
با درود.
این مورد در پوسته شما هست و باید کدهای پوسته خود را ویرایش کنید و محل قرارگیری اکشنها را جابجا کنید.