افزودن تصویر دوم به یک نوشته در وردپرس
تا حالا شده که خواستیم به جز تصویر شاخص به یک نوشته عکس دومی هم اضافه کنیم ولی با توجه به دانش محدودمون و یا عدم حوصله و به صرفه نبودن! بیخیال شدیم و به همین یک تصویر اکتفا کردیم.
امروز شما رو با افزونهای آشنا میکنیم که در نهایت سادگی تصویر دوم رو به هر قسمتی از قالب وردپرس که بخواهید اضافه میکنه و جالبتر از اون اینه که اگر شما یک پست تایپ درست کرده باشید و مایل باشید که فقط به اون اضافه بشه میتونید همینکار رو هم انجام بدید.
برای اینکار کافیه افزونهی Multiple post Thumbnails رو دریافت کنید و مراحل زیر رو به ترتیب انجام دهید.
1 – پس از دانلود افزونه، آن را نصب و فعال کنید.
2 – کد زیر را به فایل functions.php اضافه کنید.
if (class_exists('MultiPostThumbnails')) {
new MultiPostThumbnails(
array(
'label' => 'Secondary Image',
'id' => 'secondary-image',
'post_type' => 'post'
)
);
}
3- کد زیر را در هر جایی از قالب که میخواهید نمایش داده شود قرار دهید.(مفصل توضیح میدیم!)
<?php if (class_exists('MultiPostThumbnails')) : MultiPostThumbnails::the_post_thumbnail(get_post_type(), 'secondary-image'); endif; ?>
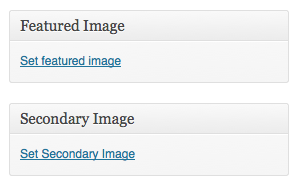
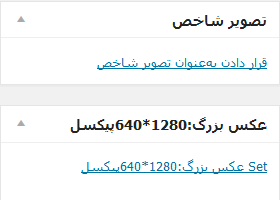
پس از نصب افزونه وردپرس در قسمت نوشتهها و پست تایپها در زیر تصویر شاخص مکان افزودن تصویر دوم رو تماشا میکنید.

نکات پیوست توضیحی:
در مورد دوم همانطور که تماشا میکنید در قسمت post_type مقدار post نسبت داده شده است. در صورتیکه ما یک قسمت سفارشی در قالبمون داشته باشیم
نمونه: قسمت محصولات یا نوشتههای ویژه و… که از نوشته پیشفرض وردپرس مجزا باشه و مایل باشیم که فقط به اون قسمت تصویر دوم نسبت دهیم
مقدار post رو به id همون پست سفارشی تغییر میدهیم. مثلا من یک قالب فروشگاهی وردپرس داشته باشم و قسمتی رو به نام محصولات با id =products از نوشتهها مجزا کرده باشم
به جای مقدار post، مقدار products رو قرار خواهم داد.
اگر بخواهید متن سربرگ تصویر شاخص دوم رو تغییر دهید مثلا به جای secondary image یک متن دیگه بنویسید متن داخل label را تغییر دهید

در قسمت سوم که عکس رو در قالب قرار میدهیم باید این نکات رو در نظر بگیرید که اگر شما مایل هستید به صفحهی تکی نوشته اضافه بشه یا بهتره بگم قسمت “ادامه مطلب” یک خبر یا نوشته. شما وارد صفحه single.php خواهید شد و کد 3 رو در اونجا قرار خواهید داد.
و یا اگر بخواهید تصاویر بخش آرشیو یا کل دستهبندیتون فرق داشته باشه و در اونجا قرار دهید وارد صفحه category.php خواهید شد.
امیدوارم برای شما عزیزان مفید بوده باشه / موفق باشید

دیدگاهها در "افزودن تصویر دوم به یک نوشته در وردپرس"
دیدگاهها بسته شدهاند.
ممنون، مفید و کاربردی بود
خواهش میکنم دوست عزیزم
سپاس 🙂 آموزش بسیار مفید و کاربردی هست برای طراحان….
خواهش میکنم سجاد عزیز ، خوشحالم مفید بوده
بسیار عالی و کاربردی.. ممنون
خواهش میکنم دوست عزیزم
افزونه مفیدی هست (:
ممنون میشم یک افزونه معرفی کنید که بتونیم به یک باره به تعداد زیادی نوشته ک تصویر شاخص ندارند و در متنشون هم هیچ تصویری نیست تصویر شاخص اضافه کنیم.
دوست عزیز به زودی یک افزونه که بسیار کارآمد و کامله در همه ی بخش های تکسونومی و تصاویر و … معرفی میکنیم و تمام بخش های اون رو کامل توضیح میدیم
1 اسفند ایشالا میذاریم
سلام
بدون افزونه هم امکانش هست ؟
Salam bale ba estefade az meta boxha mitonid inkar ro anjam bedid
داخل پنل برگه ها نمیاد. امکانش نیست؟
چرا اتفاقا میشه توی یک قسمتی براش تعیین میکنید که کجا نمایان بشه
اگر مطلبی که به نام Advanced Custom Fields یک پلاگین کامل! قرار دادیم رو مطالعه بفرمائید و نصب کنید میبینید که برای برگه ها هم نمایان میشه
اگر باز هم درست نشد توی انجمن مطرح بفرمائید اونجا با هم بررسیش میکنیم
سلام تشکر بابت آموزش مفید
چه طور می تونم تویه همین تصویر شاخص دوم عکس با سایز دلخواه (اصلی یا متوسط یا بند انگشتی) رو انتخاب کرد چون فقط یک سایز رو نمایش میده ؟
تشکر
خواهش میکنم دوست من/
شما برای تغییر سایز تصویر با استفاده از این افزونه باید از طریق کدهای css اقدام کنید و امکانات این افزونه برای تغییر سایز دلخواه محدوده. ولی پیشنهاد بنده اینه اگر میتونید از پلاگین Advanced Custom Fields استفاده کنید که از این لحاظ خیلی کامل و جامعه
سلام
من می خام بدون افزونه دو تا تصویر شاخص داشته باشم
ایا راهی هست ؟
سلام / بله دوست من امکانش هست باید بتونید کدنویسی کنید توی فایل function و meta box ایجاد کنید و…. توی انجمن رسمی وردپرس فارسی
جستجو کنید و اگر به جواب نرسیدید تایپیک ایجاد کنید
یک نمونه لینک آموزشی : ایجاد متاباکسهای مختلف بدون افزونه
من میخواهم تصویر دوم در صفحهٔ اصلی سایت نمایش داده نشود، بلکه در صفحهٔ مربوط به مطلب حاوی عکس نمایش داده شود. بخشی از کد پوسته را قرار میدهم. ولی در صفحهٔ مطلب خبری از عکس دوم نیست!
”)); echo ”; ?>
cat_name; ?>
cat_name; ?>
در
با تشکر.
مهدی جان این سوالات که طولانی هستن و لازم هست مختص پوسته ی شما بررسی بشه ممنون میشم توی انجمن وردپرس پارسی مطرح کنید، ولی من بهتون توصیه میکنم این مطلب رو هم مطالع کنید و اگر احیانا قصد ایجاد یکسری تنظیمات دیگه رو هم دارید از این پلاگین دیگه که معرفی کردم استفاده کنید اگر هم فقط میخواهید عکس دوم اضافه کنید از همین استفاده کنید و مشکلتون رو توی انجمن مطرح کنید.
مطلبی به نام : Advanced Custom Fields یک پلاگین کامل!
سلام.
تصویری که افزونه نشون میده سایزش full یا همون کامل هست. اگه بخوام سایز تصویر میانه (medium) باشه چیکار باید بکنم.
(بدون تنظیم سایز می خوام اینطور بشه. منظورم اینه که نمیخوام تصویر با اندازه کامل دانلود بشه و بعد به سایزی که خواستم تبدیلش کنه)
ممنون میشم راه حلش رو بگید. خیلی وقته دنبالشم
امیرحسین عزیز این چیزی که شما میفرمائید باید از طریق تنظمات تصویر شاخص در فایل function.php انجام بشه و وردپرس در سایزی که تعیین میکنید تصویرتون رو فراهم میکنه و همون رو که اگر تعیین کنید قرار میده و این موضوع رو دوست خوبم آقای خلجی مهر در پست زیر کامل توضیح دادن :
تصاویر بند انگشتی در وردپرس یکبار برای همیشه
عالی بود دمت گرم
سلام
برای جابجایی،تصویر شاخص باید چکار کرد،مثلا در صفحه به جای عکس اول،عکس دوم نمایش داده شود،البته به معنای انتخاب است،نه اینکه عکس اول را پاک کنیم،تا دومی نمایش داده شود
منظور ،چگونگی انتخاب است و السلام
با تشکر
سلام ، علی عزیز برای اینکار باید محل قرارگیری و نمایش تصویر شاخص رو توی کدهاتون پیدا کنید و از دستورات شرطی php استفاده کنید و ….
برای اینکار و راهنمایی بیشتر بهتون توصیه میکنم توی انجمن وردپرس پارسی تایپیک ایجاد کنید.
سلام ، من تصویر شاخص رو برای پست هام انتخاب میکنم ولی وقتی وارد پست هام میشم تصویر شاخص رو نشون نمیده، فقط در صفحه اصلی سایت نمایش میده، چیکار باید بکنم که در پست ها تصویر شاخص رو نشون بده ، با تشکر
درود
تابع تصویر شاخص رو در فایل single.php قرار بدید.