آموزش ساخت ابزارک در پیشخوان وردپرس
در این نوشته از وبلاگ ماندگار وب بنا به درخواست یکی از کاربران، آموزش ساخت ابزارک در پیشخوان وردپرس را بصورت کامل برای شما عزیزان شرح خواهیم داد.
همانطور که میدانید تعدادی ابزارک پیشفرض در پیشخوان وردپرس گنجانده شده است که از طریق زبانهی موجود در بالای سمت چپ برگه میتوانید نمایش این ابزارکها را فعال یا غیرفعال کنید.
اگر شما یک وبلاگنویس هستید ممکن است ابزارکهای موجود در پیشخوان وردپرس برای شما تکراری و یا به دلیل عدم کارایی غیرقابل استفاده باشد و یا به عنوان یک طراح وب تمایل دارید از ابزارکهای موجود در این برگه به شیوهی دیگری استفاده نمایید که با ایدههای خود میتوانید حالت وبلاگی پیشخوان وردپرس را به حالت سفارشی تغییر دهید، برای نمونه میتوانید از طریق فید آخرین نوشتههای سایت را در پیشخوان برای ادمین به نمایش در بیاورید و یا خواستار این هستید که از طریقی آموزشی مختصر و یا نکتهای را برای مشتریان خود در پیشخوان وردپرس به نمایش در بیاورید.
از آنجا که ممکن است هر کدام از دوستان بخواهند ابزارک پیشخوان وردپرس را بسته به نوع نیاز خود آماده سازند سعی میشود در این نوشته به تمامی نمونهها اشاره شود.
همانطور که در تصویر زیر تماشا میکنید در ابزارک آماده شده تنها متنی به همراه پیوند در ابزارک قرار داده شده است

شما میتوانید برای ساخت چنین ابزارکی و استفاده از آن در پیشخوان وردپرس دستورات زیر را به فایل فانکشن پوسته وردپرس خود اضافه نمایید (خواهشمندیم پیش از ایجاد هر تغییری در این فایل از آن نسخهی پشتیبان تهیه نمایید تا در صورت بروز خطا آنرا به راحتی به حالت اول بازگردانید):
function wp_admin_dashboard_add_new_widget() {
global $wp_meta_boxes;
wp_add_dashboard_widget( 'dashboard_mw_widget', 'عنوان ابزارک', 'dashboard_mw_widget_output' );
}
add_action('wp_dashboard_setup', 'wp_admin_dashboard_add_new_widget');
function dashboard_mw_widget_output() {
echo '<p>به <a href="https://mandegarweb.com/" target="_blank">ماندگار وب</a> خوش آمديد اين يک ابزارک نمونه است ، ميتوانيد آن را از زبانه ی موجود در بالای سمت چپ برگه غير فعال کنيد .</p>';
}
در نمونهی بعدی همانطور که در تصویر مشخص است ما در ابزارک چندین متن جدا از هم یا به عبارتی چندین نکته را برای کاربر خود مشخص کردهایم.

که برای ساخت چنین ابزارکی نیز در وردپرس میتوانید دستورات زیر را به فایل فانکشن قالب وردپرس خود اضافه کنید:
function wp_admin_dashboard_add_new_widget() {
global $wp_meta_boxes;
wp_add_dashboard_widget( 'dashboard_mw_widget', 'عنوان ابزارک', 'dashboard_mw_widget_output' );
}
add_action('wp_dashboard_setup', 'wp_admin_dashboard_add_new_widget');
function dashboard_mw_widget_output() {
echo "<ul>
<li>ماندگار وب اينجاست، خوشآمديد</li>
<li>وردپرس را با ماندگار وب تجربه کنيد</li>
<li>معرفی بهترين و پرکاربردترين افزونهها</li>
<li>دريافت برترين پوستههای رايگان در شهر پوستهها</li>
<li>ارایه کاربردیترين کدها و هکهای وردپرس</li>
<li>تهيه آموزشهای کاربردی به سبک ماندگار</li>
</ul>";
}
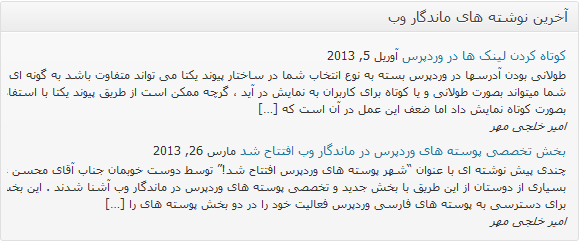
در تصویر سوم نیز همانگونه که مشخص است با استفاده از آر اس اس Rss میتوانید از طریق فید آخرین نوشتههای یک آدرس را در ابزارک پیشخوان وردپرس به نمایش در بیاورید.

برای ساخت چنین ابزارکی نیز در پیشخوان وردپرس میبایست دستورات زیر را به فایل فانکشن پوسته وردپرس اضافه کنید:
function wp_admin_dashboard_add_new_widget() {
global $wp_meta_boxes;
wp_add_dashboard_widget( 'dashboard_mw_widget', 'عنوان ابزارک', 'dashboard_mw_widget_output' );
}
add_action('wp_dashboard_setup', 'wp_admin_dashboard_add_new_widget');
function dashboard_mw_widget_output() {
wp_widget_rss_output(array(
'url' => 'https://mandegarweb.com/wordpress/feed/',
'title' => __('آخرين نوشته ها', 'mandegarweb'),
'items' => 5,
'show_summary' => 0,
'show_author' => 0,
'show_date' => 0
));
wp_widget_rss_output( $args );
}
لازم به ذکر است در این ابزارک مقادیر پیشفرض برای شما در نظر گرفته شده است که شما میتوانید این مقادیر را بسته به نیاز خود تغییر دهید، برای نمونه مقدار iteme تعداد نوشتهها را مشخص میکند که بصورت پیشفرض بر روی 5 نوشته تعیین شده است.
مقدار show_summary که تنها مقدار 0 یا 1 را میپذیرد نمایش مختصری از نوشته را مشخص میکند.
مقدار show_author نیز تنها مقدار 0 یا 1 را میپذیرد که برای نمایش نام نویسنده به کار میرود.
مقدار show_date نیز همانند مقدارهای پیشین تنها مقدار 0 یا 1 را میپذیرد که تاریخ ارسال نوشته را به نمایش در میآورد.
تا به اینجا نمونههای گوناگونی برای شما دوستان اشاره شد که شما میتوانید با دانش خود ابزارکهای سفارشی بیشتری را همانند ابزارک پشتیبانی که در تصویر زیر آماده است برای پیشخوان وردپرس آماده سازید:

برای ساخت ابزارک پشتیبان یا مشابه نیز که در تصویر بالا تماشا میکنید میتوانید دستورات زیر را در فایل فانکشن قالب وردپرس قرار دهید:
function wp_admin_dashboard_add_new_widget() {
global $wp_meta_boxes;
wp_add_dashboard_widget( 'dashboard_mw_widget', 'عنوان ابزارک', 'dashboard_mw_widget_output' );
}
add_action('wp_dashboard_setup', 'wp_admin_dashboard_add_new_widget');
function dashboard_mw_widget_output() {
echo '<div>
<a href="https://mandegarweb.com/"><img src="https://mandegarweb.com/file/img/mw-widget.png" /></a>
<p>متن مورد نظر خود را اينجا وارد کنيد .</p>
<p style="border-top: 1px solid #CCC;">
<p>پشتيبانی کامل پوستههای ماندگار وب و پاسخگويی به پرسشهای شما در <a target=_blank\" href=\"http://forum.wp-parsi.com\">انجمنهای پشتيبانی وردپرس پارسی</a></p>
</p>
</div>';
}
امیدوارم آموزش ایجاد ابزارک در پیشخوان وردپرس مورد پسند شما دوستان قرار گرفته باشد.

دیدگاهها در "آموزش ساخت ابزارک در پیشخوان وردپرس"
دیدگاه خود را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.
سلام
خیلی خوب بود امیر جان . ممنون
میشه آموزش ساخت ابزارک برای ساید بار هم بدید؟
مثلا آموزش ساخت ابزارک نمایش ویدئو از شبکه های اجتماعی..یا مثلا ابزارک نمایش تبلیغات.
ممنون
سلام ، خواهش میکنم
خب محمد حسین جان این یه آموزش خاص بود چون تو وب فارسی کسی بصورت کامل و با مثال های متعدد نذاشته بود ، اگه منظورت نوشتن ابزارک جداگانه هست خب مسلما” باید پی اچ پی بلد باشید و با گذاشتن دستورات پیش فرض کدهاتون رو بصورت ابزارک برای وردپرس تعریف و بشناسونید
میتونید تو مخزن قسمت ابزارک ها دنبال ابزارک مورد نظر باشید که مطمئنا” تمام ابزارک های مورد نیاز کاربران تو مخزن وردپرس قرار گرفتن.
موفق باشی {گل}
بازم ممنون لطف کردی:53:
خواهش میکنم عزیزم
سلام امیر جان
معرکه بود خیلی کامل مینویسی مطالب سایتت رو یه احساس خوب و گرمی نسبت به ماندگاروب دارم
سلام سعید جان ممنوم دوست عزیز احساس شما نظر لطف شما رو میرسونه و باعث دلگرمی ماست خوشحالم که مطالب ماندگار براتون مفید واقع شده
انشالله بیشتر از این ها در خدمتتون خواهیم بود {گل}
سلام
چطور می تونم تو ابزارک نام کاربری فرد عضو شده رو بذارم؟
مثلا: خوش آمدید user name
سلام خب باید توابع کاربری رو بزارید میتونید تو انجمن مطرح کنید و یا اینکه تو مستندات خود وردپرس تابع رو پیدا کنید .
موفق باشید
سلام امیر عزیز
خیلی وقت بود یه آموزش که انقدر کامل و گویا توضیح داده باشه ندیده بودم.
مرسی
سلام مهدی جان
نظر لطفت هست انشالله بیشتر در خدمت شما دوستان خواهیم بود {گل}
سلام
اگه نخواهيم از فانكشن پوسته كدها رو بزاريم و بخواهيم پيشخوان رو مسقل توش تغييرات بديم بايد كدوم فايل رو دستكاري كنيم .
مثلا همين ايزاركهايي كه موجود هستش رو به عناوين و كارهاي دلخواه تغيير بديم و فايل سي اس اس ادمين و ايزارك ها كدوم هستش .
و چيكار كنيم بعد هر بروز رساني تغيير نكنه به حالت پيشفرض .
اگه دونه دونه مختصر بفرمائيد تشكر ميكنم.
اميدوارم متوجه منظورم شده باشيد.
خب علیرضا جان فایل فانکشن رابطی بین پوسته و هسته هست که امکان تغییر هسته و خیلی از کارهای دیگه رو به ما میده
این چیزی که شما میخواین شدنی نیست تنها از فایل فانکشن میتونید استفاده کنید چون باید فایلهای هسته وردپرس رو ویرایش کنید و تو اولین بروزرسانی همه چی از بین میره
تعداد فایل ها هم برای ویرایش کم نیست و اگه بخواین سطح دسترسی رو کم کنید تا بروز نشن کل بروزرسانی به مشکل میخوره و ممکنه با خطا مواجه بشید . موفق باشید
تشكر از وقتي كه گذاشتيد.
تشكر
خواهش میکنم علیرضا جان
سلام
فید سایت شما رو پیدا نمیکنم و گودر هم قادر به شناسایش نیست…
سلام امین جان
منظورت رو درست متوجه نشدم لطفا” کاملتر توضیح بدید
خب اگه اين ابزارك ها رو داخل فانكشن پوسته مثلا سه تا پوسته بزارم با تغيير هر پوسته بازم نشون داده ميشه و
اينكه تو تنظيامت صفحه كه در بالاي پيشخوان هست امكان فعال و غيرفعال كردن داره و اينكه ميشه كاري كرد بصورت پيشفرض ابزارك هايي كه ميسازيم باشن و لبزاري خود وردپرس اصلا نباشند تو تنظيمات و تو پيشخوان.
شرمنده كلا زياد مي پرسم
راحت باش علیرضا جان
درسته این حتما” باید تو فانکشن پوسته باشه و برای نمایشش حتما” باید اون پوسته ای که توش کدها رو گذاشتی فعال باشه هیچ موردی نداره میشه تو چند تا پوسته هم گذاشت
امکان فعال و غیرفعال کردن هم داره درست مثله پیش فرض میمونه برای اینکه ابزارک های پیش فرض رو نمایش ندی میتونی اونها رو با یه هک خارج کنی اگه جستجو کنی هکش رو پیدا میکنی که میتونی باهاش ابزارک های پیش فرض رو حذف کنی
موفق باشی
تشكر از صبر و حوصلت
ميشه اين هك رو بهم بگي ادرسش شرمنده و
ميخوام فونت و رنگ پس زمينه پيشخوان ادمين رو تغيير بدم اين فايل كجاست.
خواهش میکنم من این هک رو ندارم میتونی با جستجو کردن پیداش کنی و یا راه آسونتر اینکه تو انجمن مطرح کنی
برترین مطالب وردپرس را در ایمیل خود داشته باشید !
قسمت بالا رو برامون بزار.نه این چیزای بی ارزش.
میتونستید لحن بهتری رو به کار ببرید البته هرکسی یه دیدگاهی داره اونی که میتونه استفاده کنه نوشته رو کارآمد میبینه و اونی که کشش و گنجایشش رو نداره تو صفحه میگرده دنبال چیزایی که به کارش میاد
ارزش اون فرم خیلی کمتر از این نوشته هست . موفق باشید {گل}
سلام
باز منم خسته نباشید یه سوال میشه بهم بگید چطور یه فانکشن داشته باشم و تمام پوسته ها رو توشون لینکش که بزارم در کنار فانکشن خودشون از این فانکشن جداگانه هم پیروی کنن و لازم نباشه که همه هک ها رو دونه دونه تو تمام پوسته ها بکار برد یعنی از طریق لینک ایمپورت بشه تو فانکشن قالب موردنظر مثل قضیه فایل سی اس اس قالب
امیدوارم منظورم رسونده باشم
تشکر از لطفتون اگه پاسخ بدید ممنون میشم.
زیاد زیاد که متوجه نشدم علیرضا جان ولی اگه منظورت اینه که برای سیستم وبلاگدهی یه فانکشن بزاری و بدون دردسر اونو تو تمام وبلاگ ها استفاده کنی ساده ترین راه اینه که اونو بصورت افزونه در بیاری
سلام نميخوام افزونه باشه يه فانكشن مركزي و جدا از همه كه تغييرات فقط تو اون نوشته بشه و لينك اون تو تمام فانكشن پوسته ها باشه و اين فانكشن اصلي در كنار فانكشن پوسته ها بصورت ايمپورت لينك داده بشه و در كنار هم اجرا بشن.
مثل قضيه سي اس اس كه از جاهاي ديگه ايمپورت ميشه هرچند اين دوتا با هم كلي فرق داره.
تشكر از شما
اگه تو سرور خودت هست میتونی اینکلود کنی مثل نمونه ی زیر آدرس هدر پی اچ پی رو با آدرس فایلی که تو سرورت هست جایگزین کن
[php]
[/php]
سلام
تشکر از پست خوبتون که منو وادار کرد تا کمی به خدم بجنبم و بتونم برای خودم لااقل افزونه ای هرچند مبتدیانه دست و پا کنم .
تو انجمن و اینجا از صبح ارسالی انجام دادم فقط شما جواب دادید و انجمن خبری نشده هنوز تونستم بصورت افزونه درش بیارم و فقط ابزارک های لازم خودمو بزارم و دیفالت رو حذف کنم.
و استایل رو بدون دست زدن به فانکشن پوسته ها بارگزاری کنم.
تشکر از پست و اخلاق عالیتون.
سلام خواهش میکنم علیرضا جان انجام وظیفست امیدوارم که مشکلتون حل بشه ولی سعی کنید تو انجمن ادامه بدید مطمئن باشید به زودی دوستان به تاپیکتون پاسخ خواهند داد.
شرمنده زیاد مزاحمت میشم میتونید بگید چطوری جا و مکان ابزارک ها رو به سلیقهخودم از تو فانکشن یا همین افزونه معین کنم مثلا اخبار مثلا سمت چپ باشه یا یه ابزارم دیگه سمت راست تشکر /
خواهش میکنم تو مستندات وردپرس جستجو کردم چیزی رو پیدا نکردم کاربر به راحتی میتونه با درگ کردن محل نمایش رو تغییر بده
سلام عالی بود.
سلام ممنون حامد جان
آخه این چیز ها در مقابل اون (از نظر من) ارزش نداره.البته بازم میگم در مقابل اون.هر چند در مقابل پیگر سایت ها ارزش بیشتری داره.اینقدر با ارزش هست که من رو به سایت شما کشاند.
اگه بد حرف زدم عذر خواهی میکنم
اگه میشه اون رو هم برامون بزارید
نه عزیزم موردی نداره راستش برای یه نوشته خوب وقت میزارم برام ناراحت کنندس که از دیدگاه کاربرا بی ارزش شناخته بشه شما هم منظور خواستی نداشتید و نیازی به عذرخواهی نیست دوست خوبم{گل}
در مورد فرم هم حقیقتش همونطور که میبینید موضوعات ما فقط وردپرس رو در برگفته و اون موضوع بی ربط با وردپرس هست میتونید تو انجمن مطرح کنید
اگر امکان داره به سوال زیر جواب بدهید :
دستور مربوط به قرار دهی ابزارک در قسمت ویرایش نوشته به چه صورت است بعضی از افزونه ها بعد از نصب ابزارک خاصی (بخش خاص) را به قسمت ویرایش و نگارش پست ها اضافه می کنند چطور می شه این کار رو انجام داد.
حامد جان مربوط به هسته وردپرس میشه که با یه سری اکشن و فانکشن میشه ابزارک رو به برگه مورد نظرت اضافه کرد اما تجربه ای نداشتم میتونی افزونه هایی که ابزارک به قسمت پست اضافه میکنن رو مورد بررسی قرار بدی تا ببینی از چه دستوراتی استفاده کردن یا راه ساده ترش اینه که تو انجمن مطرح کنی
موفق باشی
تشکر از این همه لطفت کارم راه افتاد هنوز یه چیزایی هم بیشتر بدست اوردم.
انشالله همیشه موفق باشید.
خواهش میکنم من هم برای شما آرزوی موفقیت دارم .
سلام من دقیقا متوجه نشدم که کارایی این ابزار چیه من این کد رو گذاشتم اما توی کنترل پنل خودم نشون میده چه فایده ای برای بازدیدکنندها داره؟
سلام میلاد جان این آموزش قدم اول هست و اون کدها رو خودم گذاشتم به نوعی پیش فرض هستن
شما میتونی با ایده و توان خودت کدهای دیگه ای رو استفاده کنی .
سلام علیکم
چه کدی میبایست در این ابزارک قرار بدهم تا کاربرانی که سطح اونها “مشترک” تعریف شده این ابزارک رو نبینند و برعکس( یعنی بقیه نبینند به جز مشترک ها)
سلام
خب باید دستور شرطی به کار ببرید میتونید تو انجمن مطرح کنید تا دوستان راهنمایی بفرمایند
موفق باشید
ممنون
ثبت کردم:
http://forum.wp-parsi.com/topic/9868-%D9%86%D8%B4%D8%A7%D9%86-%D9%86%D8%AF%D8%A7%D8%AF%D9%86-%D8%A7%D8%A8%D8%B2%D8%A7%D8%B1%DA%A9-%D8%A8%D8%B1%D8%A7%DB%8C-%D9%85%D8%B4%D8%AA%D8%B1%DA%A9%E2%80%8C%D9%87%D8%A7-%D8%AF%D8%B3%D8%AA%D9%88%D8%B1-%D8%B4%D8%B1%D8%B7%DB%8C/
خواهش میکنم کار خاصی نکردم که نیازی به تشکر باشه دوست خوبم
صبور باشید تا به تاپیکتون پاسخ بدند
موفق باشید
سلام علیکم
سوالی پیش آمده که مناسب است به عنوان بخشی از آموزش به پست اضافه شود. سوال را در انجمن مطرح کرده ام. لطفا بررسی بفرمایید:
http://forum.wp-parsi.com/topic/10852-%D8%AA%D9%86%D8%B8%DB%8C%D9%85-%D8%AD%D8%A7%D9%84%D8%AA-%D9%BE%DB%8C%D8%B4%D9%81%D8%B1%D8%B6-%D8%A8%D8%B1%D8%A7%DB%8C-%D8%A7%D8%A8%D8%B2%D8%A7%D8%B1%DA%A9%E2%80%8C%D9%87%D8%A7%DB%8C-%D8%AF%D8%A7%D8%B4%D8%A8%D9%88%D8%B1%D8%AF/
سلام
لطفا” صبر کنید تا دوستان به تاپیک شما پاسخ بدند
ممنون
ممنون از شما به خاطر سایتتون
فک میکنم برای این کار
راحت ترین روش استفاده از افزونه richtext باشه!
دوستان با یه سرچ تو سایت ورد پرس میتونن پیداش کنن من که خیلی ازش راضی ام!
اما چند پیشنهاد به دوستان گل و زحمت کشم در mandegarweb
1)لطف کنید پکیج های اموزشی(به صورت فیلم+مثال عملی)برای فروش(چون میدونم این کار بسیار زحمت داره توقع مجانی بودنش رو ندارم اما خداییش قیمت مناسب بزنید همه بخرن)از آموزش های زیر قرار بدید:
1)آموزش های پایه مباحثی از html و css و jqu که در طراحی های ورد پرس به کار میاد!
2)آموزش فتوشاپ برای طراحی قالب های psd و تبدیل آن ها به قالب ورد پرس!
3)فارسی سازی حرفه ای قالب ها به همراه مثال های متعدد عملی!
4)آموزش طراحی قالب برای وردپرس
5)آموزش پلاگین نویسی و توضیح داکیومنت های ورد پرس برای کسانی که پی اچ پی بلد هستند
6)*اگرم مایل هستید(چون این آموزش زمان گیره به نظر من اول موارد بالا مهم تره) آموزش php برای وردپرسی ها !
باور کنید کلی زحمت کشیدم تا برخی از موارد بالا رو اونم نصفه نیمه یاد بگیرم!
شما که تخصصش رو دارید چرا پکش رو تولید نمیکیند؟ هم برای خودتون سود داره هم دیگران استفاده میکنن!
زکات العم نشره!
موفق باشید یا علی
سلام مجید جان
اکثر افراد سایت درگیر فعالیت های مربوط به خودشون هستند و برای بیشتر کردن فعالیت ها وقت کافی وجود نداره
تشکر میکنم بابت پیشنهادی خوبتون مجید جان
با سلام
ممنون عالی بود
خواهش میکنم عزیزم
با سلام
ممنون عالی بود
سلام
سایتم قطع شد 🙁
فایل فانکشن کجاست که جایگزینش کنم!!
قربونتون برم تو آموزش گفته بودیم از فایل فانکشن نسخه پشتیبان تهیه کنید تا در صورت بروز مشکل به حالت اول بازگردونید
فایل فانکشن پوسته رو مجدد و بدون ویرایش جایگزین کنید
سلام.
فقط سایت شما کامل و خوبه
ممنون
خواهش میکنم دوست گرامی
خوشحالیم که محتوای سایت براتون مفید واقع شده
سلام
یه سول کدوم فایل را باید ویرایش کرد؟
admin-express-functions.php
admin-functions.php
(functions.php)
theme-functions.php
تفاوتی نداره در صورتی که فایلهای نام برده در فایل اصلی اینکلود شده باشند
در صورتی که تجربه ای ندارید میتونید در فایل اصلی یعنی functions.php قرار بدید
موفق باشید
سلام و تشکر مجدد
سال نو مبارک
آقا امیر من شرمنده ام این کامنت رو اینجا میدم
این کامنت مربوط به قالب زیره
http://themes.mandegarweb.com/mh-magazine-lite/
که تعجب میکنم چرا کدی که از من میخواد 5 + 6 اما هرچقدر میزنم 11 میگه اشتباهه 😀 :)) شایدم ریاضی من ته کشیده 😀
به هر حال بابت این پوسته زیبا و کاربردی تشکر میکنم فقط یک مورد خواستم اگر راهنمایی کنید سپاسگذارم از شما ببینید من میخواهم ابزارکی را فعال کنم در برخی قالب ها مثل قالب پیشفرض وردپرس به شکل صحیح نمایش داده میشود ( همانند تصویر سمت راست شماره یک در عکس زیر )
http://s5.picofile.com/file/8117767950/right.jpg
اما همانطور که در عکس سمت چپ شماره دو میبینید در برخی قالب ها مثل همین قالب مذکور نحوه نمایش به این صورت است که چندان فرمیک و زیبا نیست ، ممنون میشم راه حلی برای رفع این مشکل به بنده ارائه دهید با سپاس مجدد
درود
عید شما هم مبارک باشه دوست خوبم
ریاضیتون اشتباه نیست و پاسختون هم صحیحه اما مشکل کی به کی بودن هست؟ این افزونه ما هم حساب و کتاب خودش رو داره 🙂
قربونتون برم از ابزارکهای پیش فرض وردپرس استفاده کنید چون فکر نمیکنم پوسته ی نام برده چنین مشکلی داشته باشه این مشکل به خاطر css هست که باید بصورت آنلاین مورد بررسی قرار بگیره
ازتون خواهش میکنم مشکل را در انجمن مطرح نمایید تا دوستان مشکل را بررسی و حل کنند
موفق باشید
آقا من میخوام یه ابزارک بسازم که یه تابع php رو که مال یه پلاگینه تو اون تعریف کنم، که با ابزارک بزارمش تو سایت و دیگه مجبور نباشم تابع رو بزارم تو قالبم، لطفا راهنمایی کنید. ممنون
بهترین کار اینه که با توسعه دهنده یا همون نویسنده ی افزونه در تماس باشید و درخواستتون رو مطرح کنید
یا اینکه موضوع رو در انجمن مطرح کنید تا دوستان راهنمایی بفرمایند
سلام، این کد توی فانکشن کپی میکنم هیچی نمیشه!
هیچ ابزارکی هم اضافه نمیشه!
چجوری باید ازش استفاده کرد؟
دوست گرامی اگه درست و طبق آموزش پیش رفته باشید ابزارک در پیشخوان شما قابل مشاهده است
موفق باشید
سلام جناب خلجی مهر ممنون از آموزش خوبتون یک سوال داشتم
من افزونه ای در سایتم نصب هست که چند تا کد میان بر برای نمایش اطلاعاتی در سایت داره که توسط ابزارک متن اون ها رو در سایتم نمایش میدهم حال می خواهم که این کد های میانبر رو در پیشخوان هم برای کاربرا نمایش بدهم همانطور که می دونید وارد کردن میانبر ها بصورت مستقیم مثلا در یک تگ li کار نمیکنه و چیزی رو نشون نمیده ممکنه بفرملیید برای نمایش شورت کدها در آموزش بالا و تگ li یا هر تگ دیگه چه کدی باید اضافه بشه مثلا فرض کنید کد میانبر بصورت [show member] هست که با ورود مستقیم آن در صفحه نام شورتکد گه [show member](میانبر) رو نشون میده نه مقداری که باید برگردونه ولی در قسمت ایجاد نوشت ها یا ابزارک متن قرار بدیم و منتشر کنم مقدار رو در زمان نمایش بر میگردونه اگر امکان داره راهنمایی بفرمایید.
با تشکر
فداتون بشم لطفاً مشکل رو در انجمن مطرح بفرمایید {گل}
سلام
بابات آموزش خوبتون سپاس
یک سوال …
میخوام پست های در انتظار تایید یا پیشنویس هارو به تعداد دلخواه در پیشخوان نشون بدم ، چطور میشه از این روش که آموزش دادید این کار رو کرد ؟!
متشکرم
سلام مجدد
مشکلم با افزونه “Advanced Drafts & Reviews Dashboard Widget” حل شد !
تشکر به خاطر معرفی افزونه معین جان
ادمین گرامی میشه ساخت یه ابزار فال حافظ به صورت اختصاصی برای وردپرس رو اموزششو رو به میلم بزنید ممنون میشم واقعه چون خیلی لازم دارم
در انجمن مطرح کنید
سلام خسته نباشید من میخواستم تو پیشخوان یه فرم بسازم ک فقط یه textarea داشته باشه ک html هم ساپورت کنه و یه شورکد داشته باشه ک تو قالب ازش استفاده کنم میشه بگین چطور باید بنویسم این کد رو خیلی گشتم ولی هیچی در موردش مطلب نبودش سایتتون خیلی کامل به این بحث پرداخته اگه میدونید لطفا بگید ممنون میشم
درود دوست من
باید در انجمن مطرح کنید.
سلام خسته نباشید من چطوز میتونم آمارگر تو وبلاگم بزارم ممنون
درود، سپاسگزارم
وبلاگ شما به چه سیستمی هست؟
سلام
داداش سایتتون با موزیلا باز نمیشه ولی با کروم میشه
هنوز خیلی ها از موزیلا استفاده می کنن و ممکنه بازدید ها رو از دست بدید
موفق باشید
درود فرامرز جان
مدیون اون کسیکه بخواد از فایرفاکس استفاده نکنه 🙂
با فایرفاکس سایت باز میشه دوست من، چک کن که مرورگرت بروز باشه.
ممنون از آموزش خیلی خوبتون.
بنده قصد دارم یه ویجت برای پیشخوان وردپرس درست کنم.
به منظور ارتباط با مدیر سایت، گذاشتن آموزش کار با سایت و … .
1- آیا در کنار گذاشتن تکست و لینک، امکان گذاشتن پلی فیلم هم وجود دارد؟
2- آیا افزونه ای هست که بشه این ویجت رو با گرافیک و استایل زیبا درست کرد؟
لطفا به این ویجت نگاهی بیندازید:
http://s2.picofile.com/file/8371063418/%D9%88%DB%8C%D8%AC%D8%AA.PNGسعید جان لطفا در انجمن بیان کنید:
http://forum.wp-parsi.com/ممنونم جناب خلجی.
چشم مطرح میکنم.
سلام
برای سیستم اختصاصی
چطوری ابزارک بسازیم ؟
درود.
خب همونطور که باقی بخشهای سیستم اختصاصی رو ساختید.
با سلام و تشکر از آموزش شما
دو پرسش در مرتبط:
1- کد لازم برای نمایش نام نویسنده، تاریخ انتشار مطالب از طریق RSS سایت در ابزارک چیه؟
2- کد نمایش RSS مطالب سایت در ابزارک شامل تنها یک سایت است و اگر بخواهیم دو سایت یا بیشتر را در ابزارک نمایش دهیم، در کد شما چه تغییری باید انجام داد یا از چه کد دیگری باید استفاده کنیم.؟
با درود.
خواهشمندیم در انجمن بیان کنید:
https://wp-parsi.com/support/سلام
وقت بخیر
اگر بخواهیم چند ویجت به داشبورد اضافه کنیم از چه کدی باید استفاده کنیم؟