آموزش ساخت لینک به نقاط مختلف یک برگه در وردپرس (Anchor Link)
آیا میخواهید یک متن طولانی در یک مقاله یا یک صفحه بنویسید و لینکهایی برای بخشهای مختلف آن تهیه کنید؟

Scroll to Anchor بدردتان میخورد! در کدهای HTML، شما میتوانید نقاط پرش به مکانهای دیگر متن را تعریف کنید که به اصطلاح لنگر (Anchor) گفته میشود. با استفاده از یک لینک با علامتی شبیه به پوند، خوانندگان متن میتوانند به قسمتهای دیگر پرش کنند و قسمتهای اضافی را در نظر نگیرند و فقط به مکان دلخواه هدایت شوند، همانند چیزی که همهی ما نمونهی آنرا در سایت ویکیپدیا بارها دیدهایم.
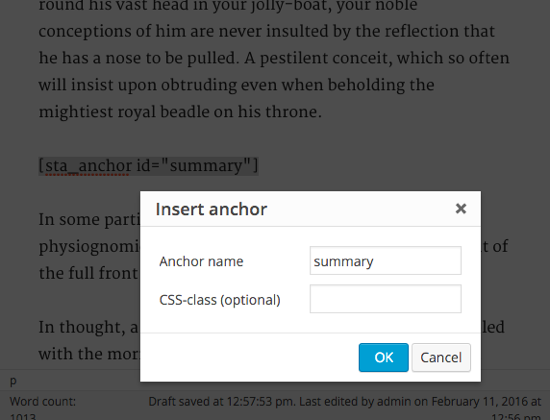
این افزونه وردپرس این کار را برای شما راحتتر و سریعتر انجام میدهد. به هیچ کد HTML نیاز نیست و تنها کافی است پس از نصب این افزونه وردپرس، روی گزینه new anchor در ویرایشگر دیداری کلیک کنید و نام لنگر خود را اضافه کنید. اگر روی دکمه OK کلیک کنید، یک کد کوتاه به متن شما اضافه میشود، که به صورت خودکار یک کد HTML را میسازد برای اینکه کاربر را به مکان موردنظر هدایت کند.

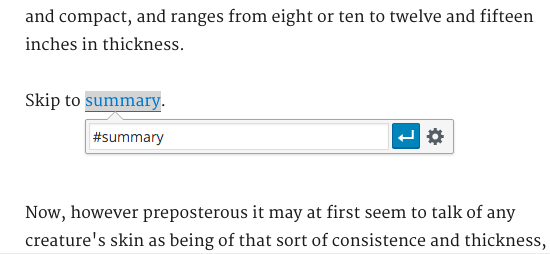
لنگر شما اضافه شد، حالا میتوانید به آن لینک بدهید: متن دلخواه را انتخاب و لینک را اضافه کنید، روی گزینه لینک کلیک کنید و نام لنگر را قبل از علامت پوند وارد سازید.

فقط همین!
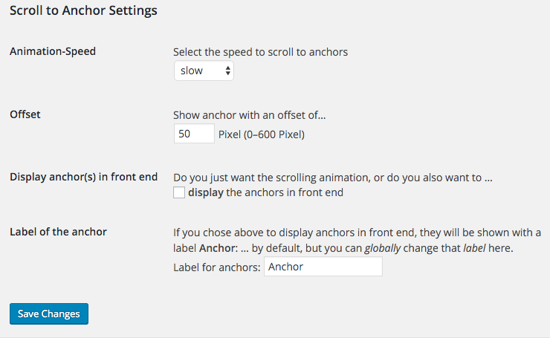
برای تجربه بهتر کاربران، تابع جاوا اسکریپت با یک انیمیشن پیمایش مستقیم جایگزین رفتار معمولی میشود (پریدن به لنگر به صورت مستقیم). شما میتوانید سرعت این انیمیشن را در منوی تنظیمات > خواندن کنترل نمایید.

چند تنظیم دیگر انعطافپذیری که ممکن است به آن نیاز داشته باشید را فراهم میکند: اگر وبسایت شما از هدر چسبنده استفاده میکند، میتوانید یک آفست برای پیمایش انیمیشن تهیه کنید. اگر میخواهید لنگرها به نمایش در بیایند و توصیف آن را قبل از نام لنگر بیان کنید، میتوانید اینکار را انجام دهید.
بعضی از کاربران تضاد با چند افزونه دیگر را گزارش دادهاند، که به دلایل مختلف از تگهای لنگر استفاده میکنند. برای جلوگیری از این موضوع، این افزونه موقع استفاده از Woocommerce Tabs و Bootstrap Accordions حذف میشود، اما شما میتوانید این افزونه را موقع استفاده از این افزونهها، فعال نگه دارید. برای مقابله با این موضوع شما میتوانید کد های CSS برای بخشهای مختلف اضافه کنید، که در این صورت این افزونه باید غیرفعال باشد. اگرچه این موضوع کمی پیچیدهتر از آن چیزی است که من انتظار داشتم اما بهترین راه حل است.
شما میتوانید این افزونه را از قسمت افزونهها > افزودن عنوان Scroll to Anchor را جست و جو کنید . این افزونه در اولین نتیجه این جست و جو ظاهر میشود که میتوانید آن را نصب و فعال سازید.
امیدوارم این نوشته برای شما سودمند بوده باشد.

دیدگاهها در "آموزش ساخت لینک به نقاط مختلف یک برگه در وردپرس (Anchor Link)"
دیدگاه خود را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.
سلام.ممنون .خیلی خوب بود.از دست اندرکاران وبسایت به این خوبی سپاسگزارم
ریسپانسیو صفحات رو بازنگری کنید در برخی مرورگرها body نمایش داده نمی شود
درود
برای انیمیشن هست، همراه با اسکرول در برگه، محتوا نمایش داده میشود.
به هر حال سپاس از آگاهی دادن، به زودی بررسی میکنیم.
عاشق این وبسایت شدم من.عالی هستید شما
سایتتون عالیه به سایت ما هم سر بزنید
سلام میشه لینک داخل مطلبو چک کنید.برای من مشکل داشت.ممنون
سلام.وبسایت خیلی خوب و جامعی دارید.ممنون
ما در زمینه درب های ضد سرقت و ضد حریق
فعالیت می کنیم.خوشحال میشوم از وبسایت ما دیدن
کنید
سلام.وبسایت جامعی دارید.دستتون درد نکنه
سلام
عالی بود
موفق باشید.
سلام ویرایشگر دیداری کدوم قسمته؟
درود
زمانیکه در حال نوشتن در ناحیه متنی هستید (افزودن نوشته، افزودن برگه) ناحیه متنی شما که اندازهی بزرگی نیز دارد، در سمت چپ دو زبانه دارد که یکی دیداری و یکی متنی است.
راهنما
دمت گرم محشر بود یه عمر دنبالشم
سلام
من میخوام چندین عکس توی یک صفحه وردپرس بزارم و همه عکسا زیر همدیگه هستن یعنی توی هر ردیف فقط یک تصویر هستش. بعد کاربر از جای دیگه ( منظورم مثلا یک سایت دیگه یا یه پیج دیگه توی همین سایت) روی یه لینک کلیک کنه مثلا به عکس شماره 17 ارجاع داده بشه . همچین چیزی ممکنه ؟ راه دیگه ای هست ممنونم میشم راهنمایی کنید
درود
با همین افزونه میتوانید کارتان را، راه بیندازید.
آموزش را بخوانید.
ناموسا این خیلی بدردم خورد
افزونه لنگر در وردپرس
عالی ممنونم
اللهم صل علی محمد و ال محمد و عجل فرجهم
چطور میشه کاری کرد که این باکس دیدگاه ، قبل از نطران کاربران قرار بگیره نه اینطور در انتهای نظرات
باید کدهای فایل comments.php پوسته وردپرس را ویرایش و تابعی که فرم را لود میکند را به جای دلخواه جابجا کنید.