پوسته وبلاگی وردپرس – duena
پس از پارسی سازی قالب وبلاگی وردپرس (Photolab) که توسط سایت Cherry Framework طراحی گشته بود تصمیم برآن شد که یکی دیگر از پوستههای رایگان این سایت را برای دوستان و کاربران وردپرس فارسی، پارسی سازی کنیم. نام پوستهای که در این نوشته از وبلاگ هاستینگ ماندگار وب به معرفی آن خواهیم پرداخت duena نام دارد که ساختار این پوسته وردپرس وبلاگی میباشد.
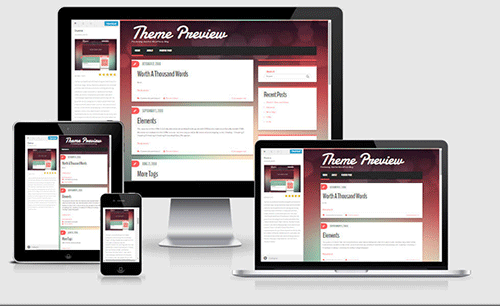
این پوسته وبلاگی وردپرس بهصورت واکنشگرا طراحی گردیده است، همچنین از دیگر ویژگیهای اصلی این پوسته وبلاگی میتوان به: پشتیبانی از ساختار نوشتههای وردپرس، تصاویر بند انگشتی، ابزارکها، فهرستها، قابلیت گزینش نمایش نوارکناری در سمت چپ و یا راست پوسته، اسلایدر، نمونهکارها، تنظیمات پوسته و… اشاره داشت.
برای استفاده از پوسته وبلاگی وردپرس، نیاز به پیکربندی پیچیدهای نیست، بدینمنظور ابتدا پوسته را از طریق هاست وردپرس و یا پیشخوان وردپرس خود بارگذاری نموده و نسبت به فعالسازی آن اقدام کنید. سپس به مسیر: پیشخوان > نمایش > تنظیمات پوسته رفته و این برگه را بسته به نیاز خود پیکربندی کنید و تغییرات را ذخیره کنید.
این پوسته وبلاگی وردپرس دارای دو تمپلیت جداگانه میباشد که یکی از آنها برای نمایش نمونهکارها و دیگری برای نمایش محتوا در برگه بدون نمایش نوارکناری کناری یا همان برگهی تمام عرض میباشد که این دو تمپلیت در هنگام افزودن و یا ویرایش برگهها از جعبهی “صفات برگه” قابل گزینش کردن هستند.
چنانچه دشواری و یا پرسشی پیوسته با این پوسته وبلاگی وردپرس دارید، آنرا در بخش دیدگاههای همین نوشته بیان بفرمایید.
دانلود قالب وبلاگی وردپرس (duena)

دیدگاهها در "پوسته وبلاگی وردپرس – duena"
دیدگاه خود را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.

سلام
ممنونم از اینکه این قالب رو رایگان منتشر کردید.
لطفا محتوا و ابزارکهای دمو رو هم منتشر کنید
درود بر شما، خواهش میکنم
علی جان این یک پوسته معمولی هست و در کل برای هیچکدوم از پوستههای پارسی شده، فایلی برای درونریز کردن ارایه نمیشه.
سلام
اگه امکانش هست راهنمایی کنید که چطور تصاویر اسلایدر رو تغییر بدم ؟
درود سامان جان
خط زیر به پایان فایل style.css پوسته، افزوده بشه:
.flex-viewport{direction:ltr;}سلام. ممنون از زحمات شما. لطفا فونت پست ها حالا ایران سنس نباشه لااقل نسخ باشه قربونت
درود
منظور شما برای استفاده در پوسته هست؟
اگر همینطور هست افزودن فونت به پوسته کار دشواری نیست و به دلیل اینکه سلیقهها متفاوت هست ما از تاهما استفاده میکنیم
شاد و پیروز باشید
سلام. امکانش هست سایز تصاویر دلخواه باشه؟ من الان تصویر با سایز 500*500 پیکسل انتخاب میکنم اما سایز 750*290 نمایش داده میشه. چطوری میتونم قالب رو ویرایش کنم تا سایزی که میخوام رو کامل نمایش بده؟
درود
حتما باید پهنای تصاویر 750px باشه چرا که کمتر از این مقدار نمای خوبی نخواهد داشت و ظاهر پوسته بهم خواهد ریخت
برای تغییر اندازه، خط 135 فایل فانکشن را تغییر دهید:
set_post_thumbnail_size( 750, 290, true );سلام
پوسته زیباییه. ممنونم از شما
اگر بخوایم خلاصه مطلب تعداد کلمات بیشتری داشته باشه باید چکار کرد. ببینید سایت من یه سایت داستانی هستش و می خوام که تمام داستان توی همون صفحه اول باشه. داستان کوتاه هستند و معمولا زیر هزار کلمه.
با تشکر
درود
یه همچین خطی در فایلهای پوشه post-formats هست که باید رقم 55 به رقم مورد مورد پسند شما تغییر پیدا کنه
echo apply_filters( 'the_excerpt', duena_string_limit_words($excerpt,55)اگه نوشته های شما معمولی هستند باید فایل استاندارد.پی اچ پی رو ویرایش کنید.
سلام مجدد و تشکر از پاسخگویی
متوجه منظور شما از نوشته معمولی نشدم. من فقط داستان میزارم بدون عکس و تصویر شاخص. فایل استاندارد پی اچ پی رو هم ویرایش کردم اما جواب نداد و فقط آخر پاراگراف نوشته هام […] اضافه شد.
این سایت منه:
http://dastanak.20roman.com/ممنون میشم یه نگاهی بندازین و بهم بگین باید چیکار کنم.
با آرزوی بهترین ها
خواهش میکنم، دسترسی به کنترل پنل هاست را از برگهی تماس ارسال کنید.
سلام
ارسال شد. پیشاپیش ممنون
در اولین فرصت بررسی خواهد شد.
با سلام این قسمت چک اوت با برگه نمونه از کجا ویرایش کنم؟؟؟
با درود
پیشخوان > برگهها
ممنونم لطف کردی و یه چیز دیگه چرا تصاویر قسمت شبکه های اجتماعی تو سایت من نمیاد
تویتر فیسبوک فیلد ……..
شما ظاهرا پوسته رو ویرایش و در نهایت خرابش کردید
چون هیچ فونتی تو پوسته شما لود نمیشه، حتی فونت یکانی که برای پارسی سازی استفاده شد، پوسته رو از نو دریافت کنید و استفاده کنید.
چندین بار این کارو انجام دادم ولی متاسفانه بازم مشکل داره
ویرایش هم در حد ابتدایی بوده و هیچ تغیر خاصی روش انجام ندادم
در انجمن مطرح کنید، تا دوستان بررسی کنند:
http://forum.wp-parsi.com/ممنون دوست عزیز درست شد
http://forum.wp-parsi.com/topic/43057-%D9%85%D8%B4%DA%A9%D9%84-%D8%A8%D8%A7-%D9%82%D8%A7%D9%84%D8%A8-duena/#comment-255304خوشحالم که مشکلتون حل شده دوست من.
با سلام
برای سایت من اسلاید نشون داده نمیشه
از کجا فعال اش کنم؟
اون کدی رو که گفته بودین هم در فایل Style.css گذاشتم ولی بازم کار نمی کنه
ممنون میشم اگه راهنمایی ام کنین
با درود
میتونید دسترسی به وردپرس رو از برگه تماس ارسال کنید تا براتون درست کنم.
با سلام
چه جوری میتونم در قسمت پاورقی منبع پوسته رو پاک کنم؟؟
با درود
باید بهای ترجمه پوسته را پرداخت کنید، میتوانید از برگه تماس یا آیدی تلگرام، ارتباط برقرار کنید:
tansu68باسلام اسلایدر تصاویر چرا نیستش؟
بنده روی لوکال هاست دارم کار میکنم
سلام
خسته نباشید
آیا میشه نام ماندگار وب رو از فوتر سایت برداشت؟
درود.
بله، باید هزینه پارسی سازی را پرداخت کنید.