جستجوگر گوگل در وردپرس از مبتدی تا حرفهای
آیا میخواهید از سیستم جستجوگر گوگل در سایت وردپرسیتان استفاده کنید؟ اگرچه وردپرس به صورت پیشفرض دارای جستجوگر میباشد اما این سیستم کارایی لازم را در برابر جستجوگر گوگل ندارد. به همین دلیل بسیاری از وبمسترها از گوگل برای ایجاد یک سیستم جستجوی پیشرفته در سایتشان کمک میگیرند. در این مقاله به شما نشان میدهیم که چطور میتوانید به سادگی سیستم جستجوگر گوگل را به سایت وردپرسی خود اضافه کنید.

چرا باید از جستجوگر گوگل در وردپرس استفاده کنید؟
قابلیت جستجوی پیشفرض وردپرس خیلی کارآمد نیست. این سیستم اغلب در پیدا کردن نتایج مرتبط با جستجو شکست میخورد. این مسئله مدیران سایت ها را مجبور به استفاده از گزینه هایی غیر از گزینه پیشفرض وردپرس می کند.
افزونههای بسیار زیادی برای جستجو در وردپرس مانند SearchWP, Swiftype و… وجود دارند. اما مشکل اینجاست که شما خودتان باید آنها را مدیریت کنید و همچنین این افزونهها از منابع سرور شما برای انجام فعالیتشان مصرف میکنند.
در طرف دیگر شما میتوانید از قابلیت جستجوی قدرتمند و معتبر گوگل به جای روشهای بالا استفاده کنید. این سیستم رایگان است، به شما امکان محدود کردن نتایج جستجو به مطالب سایت خودتان را میدهد و میتواند در سایت شخصی خودتان اجرا شود.
از دیگر فواید این سیستم میتوان به سریع بودن، اعتماد مردم به گوگل و نیاز نداشتن به آپدیت آن اشاره کرد.
بعد از همهی این مقدمات بگذارید ببینیم چطور میتوان از این سیستم در وردپرس استفاده کرد.
روش اول: اضافه کردن جستجوگر گوگل در وردپرس توسط افزونه (مبتدی)
روش اول آسانتر است و بیشتر برای تازهکارها توصیه میشود. این روش به شما اجازه میدهد جستجوگر گوگل را بدون دستکاری قالب به سایتتان اضافه کنید. اولین گام نصب و فعالسازی افزونه WP Google Search است. برای راهنمایی بیشتر راهنمای نصب و فعالسازی افزونه های وردپرس را مطالعه نمایید.
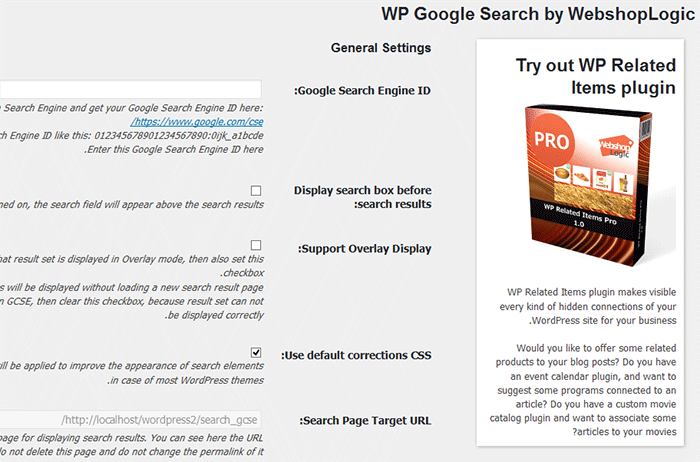
پس از نصب و فعالسازی به بخش تنظیمات»WP Google Search بروید.

در این بخش افزونه از شما میخواهد یک Google Search Engine id تهیه کنید. در ادامه میبینید که چطور میتوانید Google Search Engine id تهیه کنید.
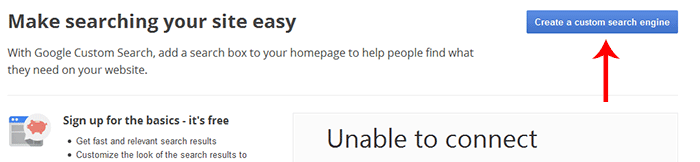
به سایت Google Custom Search بروید و روی لینک Create a custom Search Engine در بالای صفحه کلیک کنید.

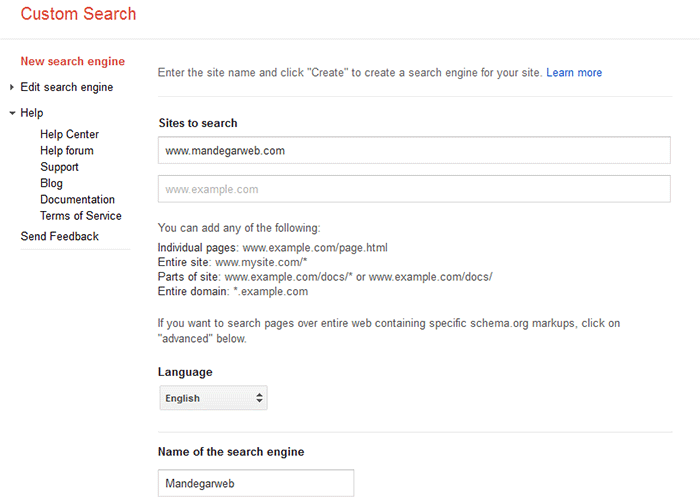
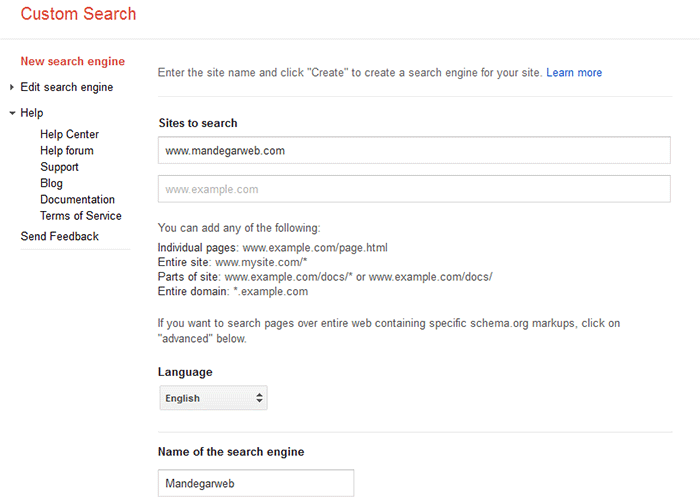
در صفحهی جدید باز شده، ابتدا در بخش Sites to search آدرس سایت خود را وارد نمایید. سپس در بخش Language زبان سایتتان را انتخاب کنید. در آخر روی دکمهی Create در پایین صفحه کلیک کنید.

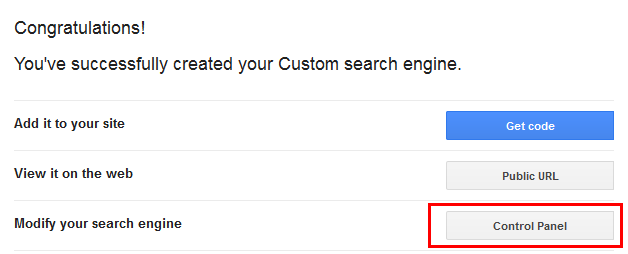
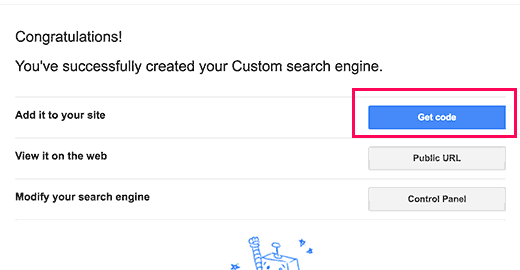
اکنون گوگل موتور جستجوی شما را ساخته است و یک پیغام موفقیت آمیز همراه با چند لینک به شما میدهد. تنها کاری که باید انجام دهید این است که روی دکمهی control panel کلیک کنید تا ویرایش سیستم جستجویتان را ادامه دهید.

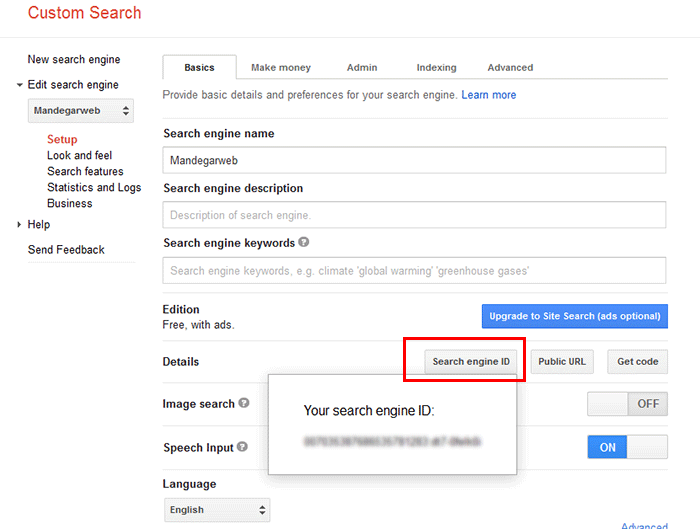
با کلیک روی این دکمه به صفحه کنترل پنل موتور جستجوی اختصاصی خود وارد میشوید. در اینجا برای دریافت Google Search Engine id باید روی دکمهی Search engine ID کلیک کنید و Search engine ID خود را کپی کنید.

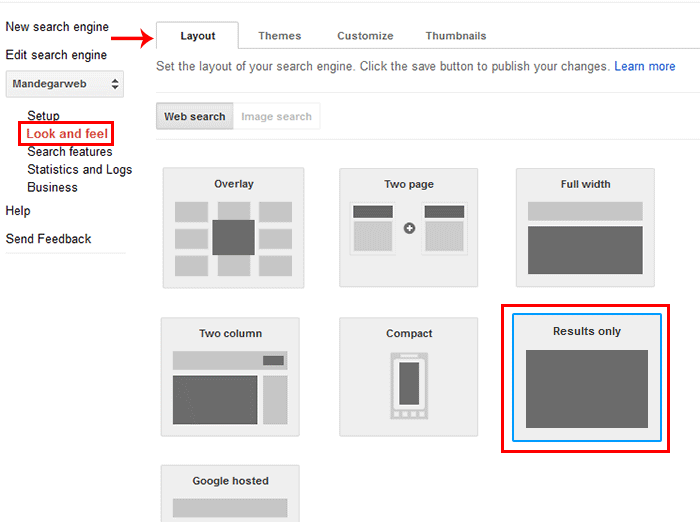
سپس از سمت چپ روی لینک Look and feel کلیک کنید و از تب Layout گزینه Results only را انتخاب نمایید.

در نهایت روی دکمه Save در انتهای صفحه کلیک کنید تا تنظیماتتان ذخیره شود.
حال میتوانید به وردپرستان بازگردید و Search engine ID که قبلا کپی کرده بودید را در بخش تنظیمات افزونهی WP Google Search وارد نمایید و در آخر روی دکمهی “ذخیره ی تغییرات” کلیک کنید.
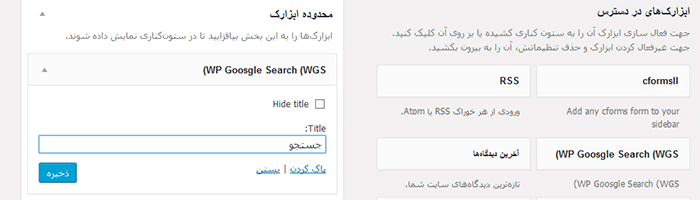
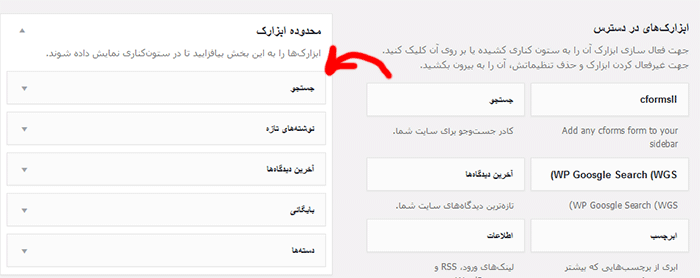
در مرحلهی بعد به قسمت نمایش»ابزارکها بروید. در این صفحه میبینید که ابزارک WP Google Search به لیست ابزارکهای موجود اضافه شده است. آن را با دراگ کردن به محلی که میخواهید جستجوگر نمایش داده شود منتقل کنید.

روی دکمه “ذخیره” کلیک کنید تا ابزارک تان در سایت قرار بگیرد. به سایتتان بروید و بخش جستجوی جدید اضافه شده را تماشا کنید.

روش دوم: اضافه کردن جستجوگر گوگل در وردپرس به صورت دستی(حرفه ای)
در این روش فرم جستجوگر به صورت ایجکسی به سایتتان اضافه میشود. این روش نیازمند ایجاد تغییرات در فایلهای قالب وردپرستان است. این روش به افراد تازه کار یا مبتدی توصیه نمیشود. مطمئن شوید که پیش از انجام هر تغییری روی فایلهای قالب، نسخه پشتیبان از سایتتان تهیه کردهاید.
به Google Custom Search بروید و روی لینک Create a custom Search Engine در بالای صفحه کلیک کنید.

در صفحهی جدید باز شده، ابتدا در بخش Sites to search آدرس سایت خود را وارد نمایید. سپس در بخش Language زبان سایتتان را انتخاب کنید. در آخر روی دکمهی Create در پایین صفحه کلیک کنید.


اکنون گوگل موتور جستجوی شما را ساخته است و یک پیغام موفقیت آمیز همراه با چند لینک به شما میدهد. اکنون روی دکمه ی Get code کلیک کنید.

در صفحهی بعد، مقداری کد در یک محدودهی متنی میبینید. این کدها را کپی کنید.
از طریق سی پنل یا یک FTP client به هاستتان بروید و در مسیر /wp-content/themes/ فولدر قالب فعلیتان را باز کنید. در این فولدر یک فایل به نام searchform.php بسازید (اگر از قبل وجود داشت نیازی به ایجاد آن ندارید). این فایل را از طریق یک ویرایشگر متن (میتواند ویرایشگر پیشفرض سی پنل باشد و یا میتوانید فایل searchform.php را دانلود کرده و در کامپیوتر خود توسط یک ویرایشگر آن را باز کنید) باز کنید و کلیه کدهای موجود در آن را حذف و کدهای کپی شده از Google search engine را وارد آن کنید. سپس فایل را در همان فولدر قالب درون هاست ذخیره کنید.
بعد از انجام اینکار به بخش نمایش»ابزارکها در پیشخوان وردپرس خود بروید و ابزارک “جستجو” را به محدوده ابزارکهای خود جایی که میخواهید جستجوگر نمایش داده شود بیاورید.

در نهایت روی دکمه “ذخیره” کلیک کنید تا اطلاعات ابزارک شما ذخیره شود. حال با مراجعه به سایت خود، ابزارک جستجوی گوگل را تماشا نمایید.
شخصی سازی رنگ و ظاهر جستجوگر اختصاصی گوگل
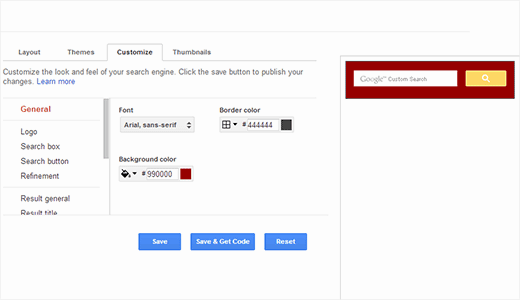
به سایت Google Custom Search بروید و موتور جستجوی خود را ویرایش کنید. از منوی سمت چپ روی گزینه Look and feel (در زیر بخش Edit search engine) کلیک کنید. در صفحه باز شده، از تب themes میتوانید از میان قالبهای پیشفرض موجود، یکی از آنها را برای قسمت جستجوی خود انتخاب نمایید. همچنین میتوانید با کلیک روی تب customize فونت، رنگ و حاشیههای جستجوگر خودتان را، به شکل دلخواه در بیاورید و آنرا اختصاصی کنید.

بعد از انجام تغییرات روی شکل ظاهری جستجوگر، روی دکمهی Save کلیک نمایید. نیازی نیست دوباره کد جستجوگر را وارد قالبتان کنید. تغییرات به طور اتوماتیک روی بخش جستجوگر سایتتان اعمال خواهند شد.
امیدواریم این آموزش مفید بوده باشد. نظرات و تجربیات خود را در زمینه سیستمها و ابزارهای گوگل برای وبمسترها با ما به اشتراک بگذارید.

دیدگاهها در "جستجوگر گوگل در وردپرس از مبتدی تا حرفهای"
دیدگاه خود را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.
مثل همیشه کامل و با تصاویری جامع. ممنون
سلام
ممنون بابت این آموزش
یه سوال دارم، این روش جستجو مزیتی داره؟ یعنی تأثیری در ورودی گوگل و افزایش اون داره؟
سلام دوست خوب
خواهش میکنم
مهمترین مزیتش نتایج کاملتر و دقیقترش هست. اما روی سئو و ورودی گوگل تاثیری نداره.
بسیار عالی بود، ممنونم
واسه ما که تازه کاریم عالی بود
سلام
چه جوری میتونم فید برگه های سایت رو فعال کنم
یا فید جداگانه ازشون داشته باشم.
برای ساخت اپلیکیشن موبایل واسه سایت نیاز دارم
http://pavan.irسلام سایتمون پرستاشاپ هست..
کدش هست که استفاده کنیم؟
ماژولی هست در این زمینه
https://farskala.irهمینجا جواب بدین؟؟
هیچ راهی نداره یکم ظاهرشو بهتر کرد ؟ ظاهرش خیلی خیلی ساده و ابتداییه
سلام دوست عزیز
از یک بنده خدایی شنیدم که گفته بود این قابلیت گوگل تنها تا یک مدت محدودی رایگان هست بعدش باید بابت هر کلیک x تومن هزینه پرداخت کنیم به گوگل درسته؟
درود
فکر نکنم چنین چیزی باشه.
خیلی کامل و مفید بود. خوش و پر روزی باشید