متادیتهای Open Graph در سئو وردپرس
درود خدمت شما مخاطب نازنین که هماکنون وقت و انرژی خود را بسیج کردهاید تا قدم دیگری بردارید در جهت پیشبرد وردپرس خودتان و یا احتمالا با اذهانی آشفته از بازار شلوغ وبمسترها سر از این پیج درآوردید. به هر حال خوش آمدید. موضوع بحث من در این گفتگو دو طرفه خواهد بود که تلاش خواهم کرد ابهامات و شبهات نوشته را در دیدگاهها دنبال نمایم. Open Graph Meta Data in WordPress (متادیتهای اپن گراف در وردپرس) بحث امروز ماست. اغلب در افزونههای سئو و تا حدود زیادی نیز در جت پک، با Open Graph سروکار داشتهایم. زمانی که وردپرس، مجهز به جت پک است و همان وردپرس از یاست استفاده میکند، نیاز دارد که اپن گراف را در یاست غیر فعال کند، چرا که در غیر این صورت ممکن است وردپرس با خطای oops روبرو شود.
بسیاری از افراد میپرسند که اپن گراف چه کاربردی در وردپرس دارد؟ یکی از کاربردهای گراف در وردپرس این است که متاهای آن قابلیت اتصال به سوشال نتوورکهای وبسایت را دارند که در ادامه خواهیم دید به چه شکلی بر سئوی سایت با کمک شبکههای اجتماعی موثر است. اغلب زمانی که فرد، وبسایت خود را در الکسا و یا مراجع رتبهبندی جستجو میکند، از خود میپرسند که صفحات سوشال وبسایت من، هزاران لایک و فالوور دارند، پس چرا در اینجا نشان داده نمیشود و گوگل هواداران وبسایت من در شبکههای اجتماعی را نمیبیند یا اگر میبیند چرا تعداد آن را درست محاسبه نمیکند؟ نحوه اضافه کردن فیسبوک و بازکردن نمودار متای دادهها در وردپرس میتواند در تفهیم این موضوع به جستجوگرها به کمک مدیران وردپرس بیاید.
مراجع بسیاری تا کنون در رابطه با نحوه اضافه کردن دکمه لایک فیسبوک به وردپرس یا فالو توئیتر و پلاس گوگل مطالب نوشتهاند و برخی نیز شجاعت کرده و استفاده کردهاند که بنده برای توصیف آنها از واژه مهملات و صفحه پرکنهای بیمصرف یاد میکنم. مهملاتی که نه تنها سودی ندارند بلکه وردپرس را کند و کند و کندتر میکنند و هرگز نیز در تفهیم تعداد هواداران سوشالها به جستجوگرها کارایی ندارند و در کنار این ناکارمدی، از آنجا که در ایران، بازشدن پروتکل HTTPS با تاخیری 2 ثانیهای همراه است، قرار دادن این دکمهها، سرعت لود هر قالبی را به همین میزان کند میکند. بنده این مهملات را به هیچ مدیری پیشنهاد نمیکنم. توضیح خواهم داد که چگونه میتوان با بازکردن نمودار متاها در شبکههای اجتماعی، تمام این مسائل را حل کرده و وردپرس خود را سئو کنید.
سه روش را معرفی میکنیم که هر مدیری به خواست خود میتواند از آن استفاده نماید. ما در وبسایت خود نیز از این تکنیک استفاده میکنیم. این تکنیک نه تنها کمک میکند که متهای خود را برای سوشالها تشریح و سئو کنید، بلکه با ایجاد ارتباطی که بین جستجوگرها با پیجهای فیسبوک ایجاد شده، به نوعی متاها برای جستجوگرها نیز تعریف و سئو میشوند و امروزه جستجوگرها نیز به گستردگی اپن گراف در تمهای وردپرس اهمیت خوبی میدهند.
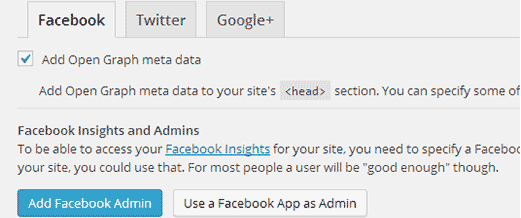
اولین مسیر برای مدیرانی است که از افزونه WordPress SEO by Yoast استفاده میکنند. این افزونه بر روی تنظیمات خود، اپن گراف را نیز حمل میکند که مدیران میتوانند از قسمت Add Open Graph meta data، این بخش را فعال نموده و باقی کار را به افزونه بسپارند (البته مدیر نباید فراموش کند که شیر مطالب است که این بخش را راهاندازی میکند). طبق تصویر زیر عمل کنید.

زمانیکه شما Open Graph را فعال میکنید، آن را برای تمام سوشال نتوورکها فعال کردهاید اما در صورتی کار میکند که شما نام کاربری صفحات خود را نیز به یاست معرفی کرده باشید و برای فیسبوک نیز یک مدیر تعریف کنید. بسیاری گمان میکنند که تعریف یک مدیر فیسبوک، دسترسی آنان را محدود میکند اما چنین نیست. شما در واقع این مدیر فیسبوک را برای افزونه تعریف میکنید که توسط اکانت آن مدیر، اپن گراف را به صفحات شما متصل کند و توسط آن با صفحات اجتماعی شما در ارتباط باشد. شما از این پس میتوانید اطمینان داشته باشید که یاست، متهای شما را برای صفحات شما تشریح میکند.
اما هستند افرادی که از یاست استفاده نمیکنند و ساختار سئوی سایت آنان بر پایه یاست نیست. این مدیران نیز برای اضافه کردن و گسترش نمودار متای دادهها در وردپرس و ایجاد تعامل بین وردپرس و سوشال نتوورکها، میتوانند با استفاده از پلاگین رسمی فیس بوک، این کار را انجام دهند. اطلاع دارم که هم اکنون بسیاری در ذهن خود خواهند گفت که ما از All in One SEO استفاده میکنیم. این افزونه نیز چیزی کم ندارد. اگرچه مانند یاست، اپن گراف بر آن سوار نیست اما مشکلی نیز در هدر وردپرس با اضافه کردن این قابلیت ندارد و از آن پشتیبانی میکند. اولین اقدام این است که مدیر، افزونه رسمی Facebook plugin را نصب نماید که با فعال سازی آن، اپن گراف نیز در پوسته و وردپرس فعال خواهد شد و با هر اشتراک گذاری، به خوبی وظیفه خود را انجام میدهد.
اما مسیر سوم برای افرادیست که نه از یاست استفاده میکنند و نه قصد استفاده از پلاگین را دارند. این مدیران میتوانند نمودار متای داده به تم وردپرس خود را به صورت دستی و به کمک هکهای وردپرس انجام دهند. از آنجا که در این روش، مدیر نیاز دارد که کدهای قالب سایت خود را ویرایش کند، تهیه نسخه پشتیبان (بکاپ) از کل سرور و سایت، امری ضروری است. بعد از تهیه نسخه پشتیبان، مدیر میتواند با اضافه کردن کد زیر به فایل functions.php، این قابلیت را به قالب سایت خود اضافه نماید. توضیح کوتاهی نیز خواهم داد در رابطه با نحوه قرار دادن این کد و هر هک و کد دیگر در وردپرس.
زمانی که به شما گفته میشود کدی را در functions.php و یا هر فایل دیگری در وردپرس اضافه کنید، اگر نویسنده جای دقیق قرارگیری را درج نکرده استفاده نکنید، اگر نویسنده نحوه کارکرد هک را تشریح نکرده استفاده نکنید، اگر نویسنده قبلا کد را تست نکرده استفاده نکنید، اگر مجموعه اعتبار اجرایی در ارائه هک و کد ندارد استفاده نکنید، اگر ارائه دهندگان را نمیشناسید از هک و کد آن استفاده نکنید. زمانی که قصد کپی کردن کد در functions.php را دارید، هرگز این کار را محیط مدیریت وردپرس انجام ندهید چرا که کل وبسایت شما از کار خواهد افتاد و با ارور 500 مواجه خواهید شد، زیرا محیط مدیریت وردپرس، محیط اجرای فرمان برای سرور نیست و حتی اگر کد صحیح نیز باشد، مدیر با ارور 500 مواجه میشود و قطعی سایت رخ میدهد.
زمانی که نام هر فایلی برای قرار گیری کد برده میشود، مدیر باید فایل نام برده را در پنل هاست وردپرس خود پیدا کرده و کد را در آنجا ذخیره نماید. چرا که اجرای فرمان در سرور، مستقیم در سایت اجرا میشود و فرمان توسط قالب اجرا میشود، به عبارت دیگر سرور دستور را میگیرد، به سایت منتقل میکند و سایت اجرا میکند. اما در مرحله پیشین چنین نبود زیرا قالب نمیتواند دستور را بگیرد و به سرور القا کند و سرور اجرا کننده باشد. اما در ادامه میتوانید کد مورد نظر را که در پیکوفایل آپلود نمودهام، دانلود کرده و در انتهای functions.php قرار دهید و فراموش نکنید که منظور از این فایل، functions.php قالب وردپرس است.
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Lets add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo '<meta property="fb:admins" content="YOUR USER ID"/>';
echo '<meta property="og:title" content="' . get_the_title() . '"/>';
echo '<meta property="og:type" content="article"/>';
echo '<meta property="og:url" content="' . get_permalink() . '"/>';
echo '<meta property="og:site_name" content="Your Site NAME Goes HERE"/>';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library
echo '<meta property="og:image" content="' . $default_image . '"/>';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );
در قسمتهایی که با رنگ قرمز مشخص کردهام، مدیر بایستی سفارشی سازی کرده و مشخصات وردپرس خود را بنویسد. در بخش replace this with a default image on your server or an imag نیز آدرس تصویری که هنگام شیر مطلب در نتوورکها همراه مطلب ارسال میشود، نوشته میشود. میتوان این بخش را در اپن گراف تعریف نکرد که بسته به سلیقه مدیر دارد. بلافاصله بعد از اجرای فرمان در functions.php، اپن گراف در هدر قالب باز شده و با اشتراک پستها در سوشال نتوورک، به خوبی عمل میکند. از آنجا که این کد، صرفا اپن گراف فیسبوک است و برای پلتفرمهای دیگر طراحی نشده، لذا توصیه من به تمامی مدیرانی که از یاست استفاده نمیکنند، استفاده از افزونههای اپن گراف وردپرس است که گراف را برای تمام پلت فرمهای اجتماعی باز میکند که یکی از بهترین نمونههای آن، افزونه Open Graph است که میتوانید آن را دانلود نمایید.

دیدگاهها در "متادیتهای Open Graph در سئو وردپرس"
دیدگاه خود را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.
سلام ..
الان شما نظرتون بر اینه که اصلا از دکمه های اشتراک گذاری در پستها استفاده نکنیم ؟
درود بر شما . مقاله رو مجدد و با دقت بیشتری مطالعه کنید
سلام, خسته نباشید
ببخشید من یه سایتی دارم که میخام همه چیزو حذف کنم و یه فعالیت دیگه روش داشته باشم و حتما باید روی همین دامنه باشه
سایت هم حدود مرداد راه افتاده و 20 – 30 تا پست داره
میخاستم ببینم اگه سایت رو حذف کنم و دوباره راه بندازم چیکار کنم که توی گوگل مشکلی واسم پیش نیاد مث پنالتی به خاطر حذف مطالب قبلی و ارور 404
ممنون میشم راهنماییم کنید
ممنون از راهنمایتون
درود بر شما گل بانو . گوگل هیچ وقت وبسایتی رو به خاطر تغییر کاربری یا ارور 404 پنالتی نمیکنه . بعد از اینکه مطالب رو حدف میکنید , در Crawl گوگل وبمستر مشاهده میکنید که تک تک آدرس ها ارور 404 خوردن و از اونجا که آدرس تگ ها و تصاویر همون پست ها + دسته بندی ها هم ارور میخورن , احتمالا با حدود 250 تا 300 ارور 404 مواجه بشید . اما جای نگرانی نیست . شما باید تک تک آدرس های ارور 404 رو دنبال کنید و آدرس ارورها رو از بخش Index گوگل وبمستر در فیلد Remove URL کپی کنید و در نهایت به صفحه ارورها برمیگردید و تمام ارورها رو تیک میزنید و روی باکس قرمز رنگ ( Mark as Fixed ) فیکس میکنید که تمام ارورها حذف بشه و گوگل هم اونا رو حذف کنه . موفق باشید .
سلام دوستان من می خواهم وب سایت خودم را به twitter متصل کنم ، وقتی مطلبی را در سایت منتشر شد در twitter هم منتشر شود این کار چگونه می توان بکنم؟ البته من از افزونه WordPress SEO by Yoast و کار تنظیمات را انجام دادم در
Card validator ماندام لطفا راهنمایی کنید.
این آدرس validator
cards-dev.twitter.com/validator
خیلی مفید و عالی! من چند تا مطلب برا مدرسه مجازی وب فرستادم دیر منتشر می کنن! میشه برا شما بنویسم؟! همکاریم!
با شما تماس گرفته میشه دوست من
سلام خانم آنابل آدرس سایتتونو لطفا بفرستید
سلام حمید آقای عزیز میتونی از ابزار های رایگان مثل https://ifttt.com/discover استفاده کنی
سلام ممنون از مقاله مفیدتون کامل مطاله کردم بسیار عالی بود
من از افزونه یوست استفاده میکنم و اوپن گراف رو فعال کردم اما در هنگام شیر مطالب توضیحات متا نوشته نمیشه قبلا من همچین مشکلی نداشتم و در هنگام شیر مطالب توضیحات متا بدرستی کپی میشد. این مشکل از چی میتونه باشه؟
سپاسگذار میشم در این مورد بنده رو راهنمایی کنید
ادرس سایت :
sevin-music.comدرود و سپاس
بررسی کردم سورس سایت شما رو، متاها به درستی در سورس در دسترس هستند برای خواندن، پیشنهاد میکنم از یک سئوکار کمک بگیرید یا اینکه در انجمن بیان کنید:
http://forum.wp-parsi.com/با سلام خدمت تیم ماندگار وب میشه یک راهنمایی بکنید کسایی که از فیسبوک استفاده نمی کنند به جاش از شبکه هایی مثل تلگرام و لینکدین استفاده میکنند باید کدام قسمت کد بالا را حذف کنند چون خیلی ها مثل من نمی خوان ازافزونه استفاده کنند ممنون میشم اگر راهنماییم بکنید
با درود.
کد بالا برای درخواست شما کارایی ندارد.
با عرض سلام,یک سوالی برای من پیش امده اونم اینه که شما در کد بالا از شرط!is_singular() استفاده کرده اید یعنی باید در همه صفحات این کد ایجاد بشه الا صفحه سینگل میشه یک توضیح بدید
با درود.
در کامنت آمده است:
if it is not a post or a page
اگر پست یا برگه نباشد