آموزش بهینه سازی PageSpeed سایت با GTMetrix (بخش اول)
شاید خیلی از شما با سایت GTMetrix آشنا باشین یا حتی نام اون به گوشتون خورده باشه. بهینه سازی با GTMetrix یکی از ابر جستجوهای وبمستران ایرانی تو گوگل هست، واسه همین تصمیم گرفتم یه سری آموزش بهینه سازی سایت با GTMetrix رو برای شما دوستان گلم آماده کنم. چون حجم مطالب خیلی زیاده ممکنه تو چند قسمت در نهایت بتونیم این مبحث رو به کمک هم تکمیل کنیم، پس بی مقدمه بریم به سمت بهینه سازی، فقط نظر یادتون نره و هم اینکه تا پایان همراه ما باشین

آموزش بهینهسازی سایت با GTMetrix
GTMetrix چیست؟
سایت GTMetrix به شما کمک میکنه تا از PageSpeed یا همون سرعت بارگزاری سایت باخبر بشین و همچنین با ارایه بعضی راه کارها، روشهایی رو برای بهبود PageSpeed ارایه میده.
GTMetrix در حقیقت از استانداردهایی که گوگل به عنوان معیار قرار داده استفاده میکنه. این آدرس صفحه بررسی PageSpeed سایت شما به کمک گوگل هست که البته ایرانیها امکان دسترسی بهش رو ندارن مگه با یکم خلاقیت! همچنین گوگل یه افزونه برای این کار طراحی کرده که همین کار رو انجام میده، این افزونه هم برای Chrome, Firefox قابل دسترس هست.
خوب حالا که ما نمیتونیم از این امکانات گوگل استفاده کنیم پس بهترین گزینه همین استفاده از سایت GTMetrix هست.

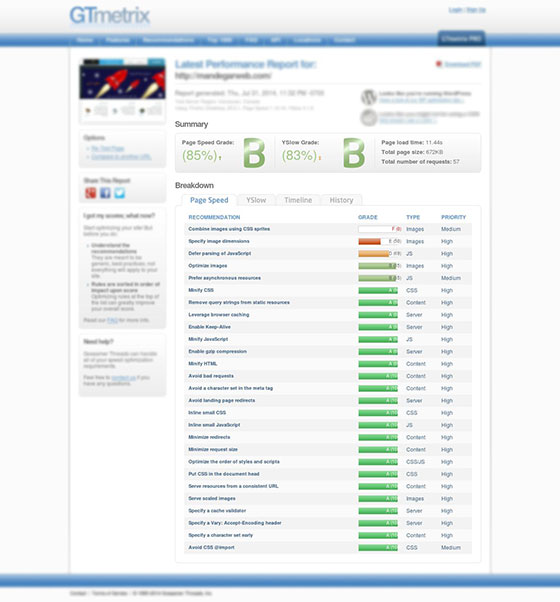
بعد اینکه آدرس سایت مورد نظرتون رو در قسمت “Analyze Performance of” وارد کردین، روی دکمه “Go!” کلیک کنین تا عملیات بررسی سایت شروع شه. بعد از مدت کوتاهی برگهای به شکل زیر باز میشه که نتایج بررسی انجام شده رو بهتون نشون میده.

نتیجه حاصل از دو بخش اصلی Summary و Breakdown تشکل شده:
اطلاعات نمایش داده شده در Summary : این قسمت نمایش آماری اطلاعات بدست اومده در بخش Breakdown رو نشون میده.
Page Speed Grade: تو این قسمت به کمک یک درصد (85%) میزان بهینه بودن موارد موجود در بخش Breakdown رو تماشا میکنین.
YSlow Grade: در این قسمت هم مثل قسمت پیش یک درصد (83%) به شما نمایش داده شده با این تفاوت که این بار ملاکهای موجود در بخش YSlow واقع در Breakdown مد نظر قرار گرفته. YSlow ابزار و استانداردهای یاهو برای PageSpeed هست.
Page load time: زمان بارگزاری سایت رو بر حسب ثانیه نشون میده (11.44s).
Total page size: حجم برگهای که اون رو مورد بررسی قرار دادین (672KB).
Total number of requests: تعداد درخواستهایی که به سرور برای بارگزاری قسمتهای گوناگون سایت ارسال میشه (57).
نکته : هر چه تعداد درخواستهای رد و بدل شده بین سرور و مرورگر کمتر باشه هم فشار کمتری به سرور وارد میشه و هم سرعت سایت بالاتر میره.
اطلاعات بدست آماده در Breakdown :
بخش Breakdown در GTMetrix از چهار زبانه تشکیل شده که به ترتیب زیر هستن:
PageSpeed : اطلاعات بدست اومده از بررسی سایت با الگوریتم های گوگل رو نشون میده.
YSlow : اطلاعات بدست اومده از بررسی سایت با الگوریتمهای یاهو رو نشون میده.
Timeline : تو این بخش با استفاده از نمودار زمان بارگزاری هر بخش رو نشون میده. میشه اطلاعات مفیدی رو از نحوه بارگزاری سایت تو این بخش گیری آورد.
History : در این بخش تاریخچهای از بررسیهایی انجام شده بر روی آدرس وارد شده رو نمایش میده تا از افت و خیز اون در فواصل گوناگون اطلاع پیدا کنین.
فک کنم برای این قسمت کافی باشه، به امید خدا از قسمت بعد به بررسی تک تک موارد موجود در PageSpeed و روشهای ارایه شده برای بهبود اونها رو با هم بررسی میکنیم.

دیدگاهها در "آموزش بهینه سازی PageSpeed سایت با GTMetrix (بخش اول)"
دیدگاهها بسته شدهاند.
با تشکر منتظر ادامه آموزش هستم
توی سایت های دیگه برای این سایت مطلب گذاشتن اما اغلب قدیمی شده امیدوارم آموزش شما جامع تر و کاملتر و کاربردی تر از بقیع بشه
سلام
فقط خواستم یک خسته نباشید خدمتتون عرض کنم
موفق باشید.
ممنون از سایت خوب شما.
با سلام خسته نباشید
من الا حدود یک ماهه سایتمو راه اندازی کردم اولای کارم میرفتم توی جی تی متریکس سایتمو تست میکردم حدود 200کیلو بایت بوود قالبم خیلی سریع لود میشد حدود 3ثانیه خیلی حال میکرم باهاش تا گذشت چند وقت پیش رفتم دوباره تست کردم یه امار خیلی زیادی بهم داد
نوشت زمان بارگذاری صفحه 70 ثانیه ولی در واقع من با سیستم های دیگه هم میرم تو سایتم نهایت در 5 ثانیه لود میشه این مشکل از کجاست در ضمن حجم صفحه هم چند بار که ری تست میکنم تغییر میکنه لطفا منو راهنمایی کنید ؟
سلام
ممنون
ببینید اینکه در یک بازه خاص یک نتیجه رو در یک بازه دیگر نتیجه ی عکس اون رو نشون میده کاملا عادی هست.
شاید در ابتدا هنگام آنالیز تصاویر قالب و مطالب یا سایر فایلهای مرتبط به سایت، حجم کمتری داشتند و یا آنالیز بعدی شما در زمانی رخ داده که بنا به شرایط مختلف فشار زیادی بر سرور سایت وارد بوده که نتیجه آن پاسخ با وقفه زیاد به GTMetrix بوده و به همین علت بالا رفتن آمار بارگذاری سایت رو شاهد بودین.
به هر حال دلایل بیشماری برای مواردی که ذکر کردین وجود داره.
سلام
http://up.persianscript.ir/uploads/78bc-Capture.png
این نتیجه سایت منه
خب تاثیرش چیه؟
با هزار و اندی مطلب و بازدید حدود 400 در روز ایا خوبه؟
به نظرم تنیجه درستی نشون نمیده
نظر شما چیه؟؟
سلام
از چه لحاظ به نظر شما خوب نیست و نتیجه درستی نشون نمیده؟
GTMetrix و آنالیزی که توسط اون روی سایت شما انجام میشه هیچ ارتباطی به تعداد مطالب یا بازدید سایت شما نداره, این سایت بر اساس الگوریتم های گوگل و یاهو سعی میکنه زمان بارگذاری بخش های مختلف سایت شمارو چک کنه و به شما کمک کنه تا به بهترین نتیجه در این مورد برسین.
اینم نباید از یاد برد که سرعت بارگذاری سایت تاثییر غیر قابل انکاری در سئو و قدرت بازدید گیری سایت داره.
به هرحال نتیجه آنالیز سایت شما عالیه و بهتون تبریک میگم.
سلام یه مقاله هم راجب CDN بنویسید درسته که مقاله های موجود کامل هستند ولی سایت هایی که معرفی کردن برای استفاده همه هزینه دارناصلا راجب نحوه ثبت نام توضیحی ندادن مخصوصا برای راه اندازی افزونه W3 Total Cache اصلا CDN نیاز هست یا نه چون بیشتر هدف ما اینه که فشار روی سرور و حجم هاست کم بشه و هزینه هامون بیاد پایین در مقابلش از نظر سئو هم قوی تر عمل کنیم
با تشکر
توی سایت افزونه اش رو برای وردپرس رو هم معرفی کرده:
این هم لینکی که برای افزونه اش گذاشته بود: http://wordpress.org/extend/plugins/gtmetrix-for-wordpress/
ممنون
خیلی خوب بود و منتظر قسمت بعدی آموزش …
عالی بود
تشکر . ممنون . خیلی مفید بود . مال من شد 92%
مطلبتون خیلی مفید و عالی بود
اگر افزونه ایی رو هم معرفی کنین برای افزایش سرعت ممنون میشم
مطلب بسیار مفیدی بود
newmusic.98ava.net/wp-content/themes/98avaFin/A.style.css.pagespeed.cf.601UyS6Xe2.css
بسیار مفید و کاربردی بود، ممنون
با سلام و خسته نباشید از مطلب مفیدتون.
فقط خواستم بگم فونت سایتتون توی مکینتاش جدا جدا هست. به احتمال زیاد مشکل از طرف من نیست چون توی دوتا سیستم مکینتاش دیگه هم تست کردم.
درود بر شما
سپاسگزارم از شما میلاد جان بابت اطلاع رسانی
قلم عناوین منظور شما هست یا قلم بدنه؟
بررسی شد دوست خوبم، این مشکل تنها بر روی سافاری دیده شده که بزودی قلم دیگری در نظر گرفته میشود
از توجه شما سپاسگزارم
جناب علی آقاجانی از مطلب خوبتون تشکر می کنم و خواستم بگم که لطفا اون قسمت رو که YSlow رو شما ابزار یاهو معرفی کردید رو حذف کنید چون این سرویس توسط ۲ شخص برنامه نویس نوشته شده و اصلا وابسته به شرکت خاصی نیست البته انتظار تایید این مطلب رو از جانب شما ندارم فقط خواستم مطلب به این زیبایی نقصی توش نداشته باشهyslow.org
سلام
خیلی ممنون، من خودم تاحالا این مورد رو نشنیده بودم و اطلاعای ازش نداشتم
حالت yslow چون خیلی شبیه یه الگوریتم های مورد استفاده در یاهو هست برای همین بین افرادی که در مورد سئو فعالیت میکنن به عنوان الگوریتم یاهو مطرح میشه.
باز هم متشکر
سلام.
بسيار مفيد و عالي
خيلي وقته دارم دارم مطالب سايت ها رو ميخونم تا با اطلاعات كامل شروع به كار كنم.
همين كه به صورت ساده و شيوا مينويسيد عاليه
بريم به آموزش بعدي
موفق باشيد
سلام. من از اون قسمت Summary فقط مفهوم Yslow رو توش مونده بودم که اینجا شما به خوبی توضیح داده بودین… ممنون
سلام وقت به خیر
ممنون از مطلب خوبتون
من میخوام بدونم این سایت ashrafii.com که فکر کنم وردپرس هستش چطوری انقدر گرید بالایی داره؟
سلام و خسته نباشید بخاطر مطالب فوق العاده مفیدتون
یک سوال قسمتهای بعدی را از کجا می توانم ببینم؟
متاسفانه لینکی وجود نداره توهمین صفحه .که راحت برویم قسمت های بعد
متشکرم
درود
قسمت دوم
قسمت سوم
قسمت چهارم
قسمت آخر
سلام آقای آقاجانی عزیز .
خوب هستین ؟ من توی قسمت Enable gzip compression میخوام قابلیت gzip رو فعال کنم . ولی نمی تونم فایل .htaccess رو پیدا کنم . این فایل کجا قرار داره ؟ در این مورد من رو اگه میتونید بیشتر راهنمایی کنید .
سوال دوم هم اینکه در قسمت Leverage browser caching چند مورد از فایلهایی که بهتر تو مرورگر کاربر ذخیره می شود را نشون میدهد . خب این فایل ها رو که دانلود میکنم فونتش رو nodepad نمی تونه بخونه مشکل خوانایی داره . در ضمن این فایل رو باید دقیقاً جایی قرار بدم یا اینکه باید کد مربوط به اون رو قرار بدم? . من فقط این دو گزینه ام مونده تا تقریباً همه مواردم حدود 97 درصد بشه . این خیلی خوبه فقط دوتا گزینه ام حدود 7 درصد هستش که اگه اونا رو هم حل کنم عالی میشه . در نهایت خیلی خیلی سپاسگزارم که اطلاعات ارزنده تون رو به رایگان در اختیار ما می زارید . با تشکر اگه میشه کمی سریع بهم پاسخ بدید . ممنون .
درود
فایل اچتیاکسز در روت هاست شما هست، جایی که وردپرس رو نصب کردید.
پرسش دوم رو هم متوجه نشدم اما باید کد مربوط به کش مرورگر رو هم در فایل اچتیاکسز قرار بدید.
سلام از سایت خوبتون
فایل اچتیاکسز کجاست من wordpress نصب نکردم تو همون سی پنل سایتم گزینه show hidden file ی وجود ندارد که فعال کنم
توی هر پوشهای فایل اچتیاکسز بصورت خودکار ساخته میشه، تو سی پنل زمانی که میخواید وارد فایل منیجر بشید ابتدا روی این گزینه کلیک راست کنید و اونرو در یک پنجره تازه باز کنید
موفق باشید
مطلبتون عالی بود.ممنون
ممنون بابت این آموزش مفید
سلام ممنون از شما اموزشتون بی نظیر بود
قسمت دوم رو پیدا نکردم
قسمت دوم