پلاگین گوگل وب فونت برای وردپرس
در صورتی که یک طراح باشید مسلما با گوگل فونت آشنایی دارید که یکی از بهترین و جالبترین امکانات گوگل میباشد البته متاسفانه برای فونتهای فارسی هنوز این امکان فراهم نشده (تا جایی که من در جریان باشم)
به هر حال این پلاگین کمک میکنه تا تمام فونتهایی که در مخزن گوگل موجود هست به راحتی چند کلیک ساده در وبسایت خود قرار دهید و حتی قبل از قراردادن نمونهی اون رو در ادمین تست کنید امکانی فوقالعاده و عالی که در حال حاضر متاسفانه فقط برای متنهای انگلیسی کاربرد داره و تاکید میکنیم که این پلاگین برای کاربرانی که فقط نیاز به قلمهای فارسی دارند مناسب نیست ولی استفاده از فونتهای مخزن گوگل تاثیر بسیار مثبتی در سئوی وبسایت داره.
Google Fonts یک مخزن و انبار بسیار عالی و ضروری برای هر طراح وبی هست که لازمه بهش دسترسی داشته باشه ولی همانطور که میدونید تنظیم این فونتها کمی زمانبر خواهد بود ولی حالا با وجود این پلاگین ارزشمند که کار یک طراح به اسم Eric Alli کار ما رو راحتتر میکنه.
مراحل نصب و آموزش افزونه گوگل وب فونت:
قدم اول : دانلود و نصب پلاگین

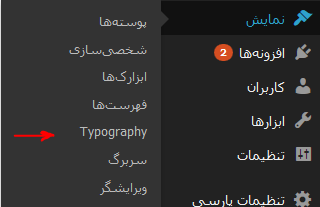
قدم دوم: پس از فعال کردن افزونه به مسیر ” نمایش > typography ” برید.

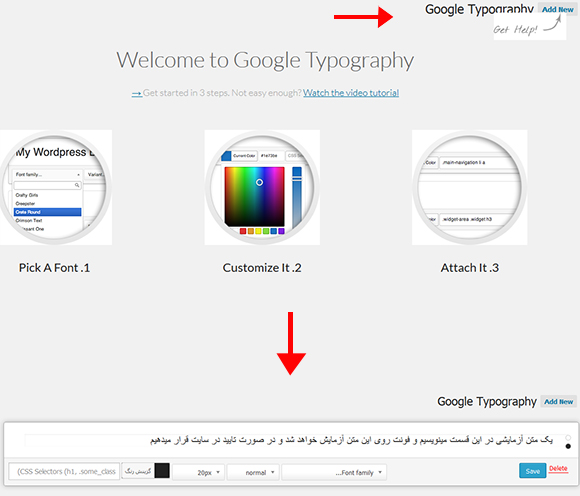
گزینه ی add new رو بزنید:

پس از انجام تنظیمات فوق، مهمترین قسمت تنظیمات فیلد آخر میباشد که شما میتونید یک کلاس یا selector رو در اون قرار بدید و فونت بر اون اعمال خواهد شد.
مثلا وقتی من یک div با کلاس txtall دارم برای اعمال فونت به h2 های درون div کافیه در فیلد آخر به شکل زیر بنویسم:
.div h2
بعد از انجام تغییرات save میکنیم و نتیجه رو میبینیم و لذت میبریم
امیدوارم مفید واقع شده باشه

دیدگاهها در "پلاگین گوگل وب فونت برای وردپرس"
دیدگاهها بسته شدهاند.
فک نکنم فعلا به درد کسی بخوره .
تو سایتهای فارسی درسته اما تو سایت هایی که زبان و پوسته انگلیسی برای کاربران در نظر گرفته شده یک افزونه پر کاربرد هست.
فونت های عربی برای متون فارسی جوابگو هست و دوستان میتونند از اونها استفاده کنند.
مشکلی نیست به هرحال خود شماهم که این رو خوندید یه چیزی یاد گرفتید درسته؟ پس کسی این وسط ضرری نکرده و فکر کنم سطح اطلاعاتتون بالاتر رفته و مفید بوده 🙂
موفق باشید
مرسـی .
خواهش میکنم دوست من
سلام
تایپوگرافی فارسی از ریشه مشکل داره.. ما هم اگه یه گوتنبرگ داشتیم الان وضعیت خیلی بهتر بود 😀
سلام / بله موافقم / در کل هر چیزی توی وب ایران از عدم کپی رایت لطمه میبینه مخصوصا تایپوگرافی، من خودم حاضرم پول بدم ولی یک فونت درست و حسابی گیرم بیاد ولی الان دسته ای پیدا شدن که کارشون فقط سرقت آثار دیگرانه! یکیشون همون bbcnasim خودمون که….
خیلی جالب بود 🙂
مطلب مناسبی بود ممنون
خواهش میکنم
سلام. موفق باشید
سلام.ممنون احسان عزیز
همچنین
سلام و خسته نباشید! یه سوال خنده دار دارم 🙂 اگه ممکنه و میدونید جواب بدید چون برا من خنده دار نیست!
من فکر میکردم فونت ها همشون رایگان هستن! ولی فهمیدم اینطور نیست! می خواستم بپرسم شما میدونید کدوم فونت ها رایگان هستن؟ البته به غیر از tahoma و arial 🙂
یا این فونت های غیر رایگان را از کجا میشه خرید؟
حمید عزیز سلام 🙂
سوالتون علاوه بر اینکه خنده دار نیست خیلی هم جای تقدیر داره که احساس مسئولیت کردید، حمید جان همانطور که میدونید در بحث پوسته ها سودجویانی هستند که سواستفاده میکنند در بحث فونت هم به همین شکل هست ولی خدا رو شکر در بحث فونت چون فونت های بسیار عالی و رایگان به خصوص برای لاتین هست این موضوع کمتر دیده میشه، شما برای فونت های رایگان میتونید از این لینک استفاده کنید و هر کدوم رو دوست داشتید استفاده نمایید : google.com/fonts
برای فونت های فارسی هم متاسفانه فونت مناسبی کار نشده چون براش هزینه ای نشده ولی در حال حاضر دوست عزیزم آقای صالح سوزنچی شروع کرده و چندتا از فونت های فارسی رو بهینه میکنه و برای تهیه ش میتونید باهاش تماس بگیرید و با هزینه ای ناچیز اون رو براتون میفرسته
ممنون! از پاسختون! من اون نوشته برای پوسته ها رو هم خوندم! و اونجا هم نظرمو گفتم!
اتفاقا اینکه فهمیدم فونت ها رایگان نیستند رو از تو سایت آقای سوزنچی خوندم 🙂 ولی خو چیزی که بود چون دیدم خیلی وقته آپدیت نشده فکر کردم کلا بیخیال شدن! بازم ممنون از کمکتون!
درود حمید جان
اگر تمایل داشتید میتونید از ژنراتور فونت ساز هم برای دریافت فونتهای مخصوص وب استفاده کنید
http://mandegarweb.com/?p=713
موفق باشید
امیر آقا ممنون! چیز جالبیه! ولی خوب الان یه سوال تو ذهنم اومد! مگه این فونت ها که تو این ژنراتور هست غیر رایگان نیست؟ خوب باز میرسیم به بحث کپی رایت که!
خیر حمید جان، تا اونجا که نام فونتها رو تو خاطر دارم همشون رایگان هستند
خوب اگه اینجور باشه که مشکل حله 😐 چون من کارم با فونت یکان حله! ولی بزار اینجور بگم! من لینوکس دارم! تو قالبام از فونت یکان استفاده میکنم! تو لینوکس همه چیز درسته ولی تو ویندوز فونت شکسته نشون میده! تا فهمیدم که باید فونت اصلاح شده استفاده کنم! تو یه سایت رفتم و دیدم قسمت دانلود نوشته به دلیل اینکه آقای سوزنچی خواستند لینک دانلود فونت یکان اصلاح شده برداشته شده! بعدم که رفتم وب آقای سوزنچی رو خوندم و فهمیدم قضیه چیه 😐 بعدم که اومدم اینجا 😐 الان من به عنوان یه برنامه نویس و طراح نوپا گیج شدم باید چکار کنم 😐 ببخشید هی نظر میدم! آخه جز معدود سایت هایی هستین که به این مسایل اهمیت میدین!
نه خواهش میکنم، راحت باشین
برای مثال فونت یکان انواع مختلف داره، یک نوع فونت رایگان هست که اکثریت استفاده میکنن، نوع دیگه نگارشی میتونه باشه که بهینه شده باشه و نمایش بهتری داشته باشه
برای مثال همین فونت یکان ماندگار وب نگارش بهینه شده هست که از آقای سوزنچی خریداری شده و نسبت به فونت رایگان از نمایش خیلی بهتری در اندازه های مختلف برخوردار هست
آها! متوجه شدم! تو اون سایت هم نوشته بود نسخه ی بهینه شده! پس بخاطر همین بوده! بازم ممنون از راهنمایی شما! موفق باشید!