سرتیتر و منوی چسبنده در وردپرس
حتما تا به حال در بعضی از وبسایتها تماشا کردهاید که هنگام حرکت به پایین صفحه منو و گاها سرتیتر(هدر) وبسایت به آرامی به بالای صفحه چسبیده و پایین میآید. علاوه از اینکه این کار باعث زیبایی بصری در طراحی وب میگردد باعث میگردد تا بازدید کننده احاطهی بیشتری به وب سایت و مطالب و صفحات وب سایت شما داشته باشد.
برای ساخت این منو راههای مختلف بسیاری وجود دارد از جمله استفاده از کدهای جاوا اسکریپت و جیکوئری و گاهی نیز خود پوسته Html یا وردپرس دارای این ویژگی هست، اما برای دوستانی که وردپرسی هستند و پوستهی آنها این امکان را ندارد، افزونهی Sticky Header این کار را آسان کرده است. در اصل نام این افزونه سرتیتر یا هدر چسبنده است اما سه گزینه منوی وبسایت و نام یا لوگوی وبسایت شما را با خود همراه میکند و همراه با حرکت رو به پایین، بعد از اتمام سرتیتر وب سایت، خود را نمایش میدهد.
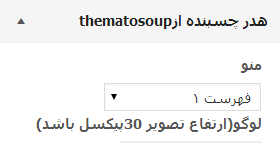
پس از نصب به قسمت نمایش> شخصی سازی رفته گزینه هدر چسبنده را انتخاب نمایید.

در قسمت باز شده به ترتیب:
منوی خود را که در قسمت فهرستهای وردپرس ساختهاید انتخاب کنید (این منو میتواند متفاوت از منوی اصلی وبسایت شما باشد)
لوگوی وبسایت خود را انتخاب یا آپلود نمایید در غیر اینصورت تیتر وبسایت نمایش داده میشود.
رنگ پس زمینه و رنگ متن را انتخاب نمایید.
سه گزینه دیگر مربوط به مکان رویت و پنهان شدن منو و اینکه در عرضهای کمتر از پیکسل تعیین شده این منو نمایش داده نشود. وضعیت پیشفرض این گزینهها مناسب میباشد و چندان نیازی به تغییر آنها نیست.
فونت پیشفرض این افزونه tahoma میباشد که در صورت نیاز برای تعویض این فونت فایل Public.css را ویرایش و نام فونت مورد نظر خود را بجای tahoma وارد نمایید.

دیدگاهها در "سرتیتر و منوی چسبنده در وردپرس"
دیدگاه خود را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.
ممنونم آقای امیدخان! امیدوارم اونی بشه که دنبالش بودم
میشه اسم کلاس یا ای دی رو بهش داد ؟
در صورت آشنایی با css بله
سلام
چرا این وقتی منو رو نشون میده کامل نشون نمیده؟
ینی گزینه هایی که داخل یه گزینه هست رو نشون نمیده
راه حلی براش هست؟
با درود.
خواهشمندیم در انجمن بیان کنید:
https://wp-parsi.com/support/This was awesome and very very useful article
ممنونم ازتون در حد تیم ملی
🙂