آموزش ثبت افزونه در مخزن وردپرس
یکی از دلایلی که وردپرس را به یکی از بهترین سیستمهای مدیریت محتوا تبدیل کرده، وجود افزونههای بسیار زیاد برای آن است. ساخت افزونه و ثبت آن در مخزن وردپرس یکی از راههایی است که شما میتوانید به جامعهی وردپرس خدمت کنید.
تعدادی از توسعه دهندگان افزونههای خود را در مخزن وردپرس ثبت نمیکنند و یکی از مهمترین دلایل این کار این است که آن ها نمیدانند که چگونه افزونه خود را در مخزن وردپرس ثبت کنند.
در این نوشته از وبلاگ هاستینگ ماندگار وب، ثبت افزونه در مخزن وردپرس را مرحله به مرحله به شما آموزش میدهیم.
با ما همراه باشید.

هنگامی که افزونه دلخواه خود را ساختید زمان زیادی طول نمیکشد که آن را به مخزن افزونههای وردپرس اضافه کنید.
شما فکر میکنید که چرا باید با اضافه کردن افزونه خود به مخزن وردپرس وقت خود را هدر دهید.
مزایای افزودن افزونه به مخزن وردپرس:
- آمار دریافت – میتوانید بفهمید که افزونه شما چندبار دریافت شده است.
- انتقادات و پیشنهادات – میتوانید انتقادات و پیشنهادات کاربران را دریافت کنید. این بخش میتوانید شامل گزارش باگها و یا ایدههای تازه برای بهبود افزونه باشد.
- بازدید عموم مردم – مخزن وردپرس در روز بازدید کنندههای بسیار زیادی دارد. این ویژگی برای توسعه دهندگان بسیار مفید است به این صورت که افزونه شما کاربران بیشتری پیدا میکند و افرادی میتوانند برای توسعه افزونه به شما کمک مالی کنند.
- بهروزرسانی آسان – فرض کنید که شما یک افزونه را منتشر کردهاید و آن را در مخزن وردپرس ثبت نکردهاید. اگر بخواهید یک نسخه جدید از افزونه را منتشر کنید مطلع کردن کاربران کار بسیار سختی است اما با ثبت افزونه در مخزن وردپرس با استفاده از SVN و به راحتی میتوانید تمامی کاربران را از انتشار نسخه تازه آگاه کنید.
- کسب اعتبار – اگر یک افزونه در مخزن رسمی وردپرس داشته باشید کاربران شما را به عنوان یک توسعه دهنده معتبر خواهند شناخت. به طور کلی مردم به افزونههای موجود در مخزن اعتماد بیشتری دارند.
برخی قوانین وجود دارند که برای افزودن افزونه به مخزن باید آنها را رعایت کرد:
- افزونه شما باید بر اساس مجوز GPLv2 باشد.
- افزونه نباید شامل موارد غیرقانونی باشد (این مورد توسط تیم بررسی کننده افزونهها بررسی خواهد شد).
- نباید در افزونه لینکهای خارجی که به یک سایت پیوند داده میشوند وجود داشته باشد. مانند: “ساخته شده توسط X”
در اولین مرحله شما باید یک فایل با نام readme.txt برای افزونه خود بسازید و افزونه را از طریق این لینک ارسال کنید تا پس از مدتی (بعضی از افزونهها پس از چند ساعت و بعضیها هم پس از چند روز تایید میشوند) تایید شود.
آموزش ساخت فایل readme.txt
وردپرس یک فایل readme.txt استاندارد دارد که از اینجا میتوانید آنرا دریافت کنید.
محتوای این فایل به صورت زیر است:
=== Plugin Name ===
Contributors: (this should be a list of wordpress.org userid's)
Donate link: http://example.com/
Tags: comments, spam
Requires at least: 3.0.1
Tested up to: 3.4
Stable tag: 4.3
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Here is a short description of the plugin. This should be no more than 150 characters. No markup here.
== Description ==
This is the long description. No limit, and you can use Markdown (as well as in the following sections).
For backwards compatibility, if this section is missing, the full length of the short description will be used, and
Markdown parsed.
A few notes about the sections above:
* "Contributors" is a comma separated list of wp.org/wp-plugins.org usernames
* "Tags" is a comma separated list of tags that apply to the plugin
* "Requires at least" is the lowest version that the plugin will work on
* "Tested up to" is the highest version that you've *successfully used to test the plugin*. Note that it might work on
higher versions... this is just the highest one you've verified.
* Stable tag should indicate the Subversion "tag" of the latest stable version, or "trunk," if you use `/trunk/` for
stable.
Note that the `readme.txt` of the stable tag is the one that is considered the defining one for the plugin, so
if the `/trunk/readme.txt` file says that the stable tag is `4.3`, then it is `/tags/4.3/readme.txt` that'll be used
for displaying information about the plugin. In this situation, the only thing considered from the trunk `readme.txt`
is the stable tag pointer. Thus, if you develop in trunk, you can update the trunk `readme.txt` to reflect changes in
your in-development version, without having that information incorrectly disclosed about the current stable version
that lacks those changes -- as long as the trunk's `readme.txt` points to the correct stable tag.
If no stable tag is provided, it is assumed that trunk is stable, but you should specify "trunk" if that's where
you put the stable version, in order to eliminate any doubt.
== Installation ==
This section describes how to install the plugin and get it working.
e.g.
1. Upload `plugin-name.php` to the `/wp-content/plugins/` directory
1. Activate the plugin through the 'Plugins' menu in WordPress
1. Place `<?php do_action('plugin_name_hook'); ?>` in your templates
== Frequently Asked Questions ==
= A question that someone might have =
An answer to that question.
= What about foo bar? =
Answer to foo bar dilemma.
== Screenshots ==
1. This screen shot description corresponds to screenshot-1.(png|jpg|jpeg|gif). Note that the screenshot is taken from
the /assets directory or the directory that contains the stable readme.txt (tags or trunk). Screenshots in the /assets
directory take precedence. For example, `/assets/screenshot-1.png` would win over `/tags/4.3/screenshot-1.png`
(or jpg, jpeg, gif).
2. This is the second screen shot
== Changelog ==
= 1.0 =
* A change since the previous version.
* Another change.
= 0.5 =
* List versions from most recent at top to oldest at bottom.
== Upgrade Notice ==
= 1.0 =
Upgrade notices describe the reason a user should upgrade. No more than 300 characters.
= 0.5 =
This version fixes a security related bug. Upgrade immediately.
- Plugin Name : نام افزونه (انگلیسی)
- Contributors : سازندگان افزونه – در این قسمت باید نام کاربری سایت WordPress.org را وارد کنید. اگر افزونه شما به وسیله چند توسعه دهنده ساخته شده میتوانید نام کاربری آنها را به وسیله کامای لاتین (,) جدا کنید.
- Donate link : لینک کمک مالی به افزونه
- Tags : برچسبهای افزونه – این برچسبها را مانند برچسب زدن هنگام ارسال نوشته به وسیله ویرگول لاتین (,) جدا کنید.
- Requires at least : حداقل نسخه وردپرس که افزونه به آن نیاز دارد.
- Tested up to : بالاترین نسخه وردپرس که افزونه روی آن تست شده است.
- Stable tag : نسخه فعلی (پایدار) افزونه
- License : این قسمت هم مربوط به مجوز افزونه است که باید بر اساس GPL نسخه 2 یا بالاتر باشد. نیازی به تغییر این قسمت نیست.
به جای متنHere is a short description of the plugin. This should be no more than 150 characters. No markup here.
باید توضیحات کوتاهی دربارهی افزونه بنویسید. این قسمت نباید بیشتر از 150 حرف باشد و باید به صورت متن نوشته شود. این متن در بخش زیر نمایش داده میشود:
در قسمت بعدی یعنی Description باید توضیحات افزونه را وارد کنید که در صفحه اصلی افزونه و در تب Description نمایش داده میشوند.
در قسمت Installation باید توضیخاتی دربارهی نحوهی نصب افزونه و این که افزونه چطور کار میکند، بدهید.
Frequently Asked Questions مخصوص پرسشهای متداول کاربران دربارهی افزونه است. در این قسمت باید پرسشهای مشترکی که ممکن است برای همه کاربران پیش بیاید را بنویسید و به آن پاسخ دهید.
یکی از قسمتهایی که ممکن است در آن برای شما مشکل پیش بیاید، Screenshots است.
فرض کیند شما میخواهید 3 اسکرین شات برای افزونه قرار دهید. برای این کار باید در فایل readme.txt و در قسمت Screenshots آنها را شماره گذاری کنید. مثلا کدهای شما در قسمت اسکرین شاتها به صورت زیر هستند:
<ol>
<li>توضیحات دلخواه برای تصویر 1</li>
<li>توضیحات دلخواه برای تصویر 2</li>
<li>توضیحات دلخواه برای تصویر 3</li>
</ol>
حال باید تصاویری را با نامهای (png یا jpg یا jpeg یا gif) بسازید و در پوشه افزونه قرار دهید.
در قسمت Changelog باید لیست تغییرات در نسخههای مختلف افزونه برای هر نسخه را بنویسید.
اگر میخواهید هنگام بهروزرسانی افزونه یک اطلاعیه برای کاربران بفرستید میتوانید از قسمت آخر یعنی Upgrade Notice استفاده کنید.
حالا که فایل readme.txt ساخته شد باید افزونه را به همراه این فایل برای ثبت در مخزن ارسال کنید.
بعد از چند روز اگر افزونه مشکلی نداشت ایمیلی با موضوع تایید شدن افزونه برای شما ارسال میشود که در آن آدرس SVN افزونه نیز موجود است. آدرس SVN به شکل زیر است:http://plugins.svn.wordpress.org/your-plugin/
دقت کنید که به این آدرس نیاز داریم پس آن را در جایی ذخیره کنید.
برای کار با SVN ما به یک نرم افزار نیاز داریم که ما نرم افزار TortoiseSVN را پیشنهاد میکنیم که میتوانید آن را از اینجا دریافت کنید.
نرم افزار را نصب کنید.
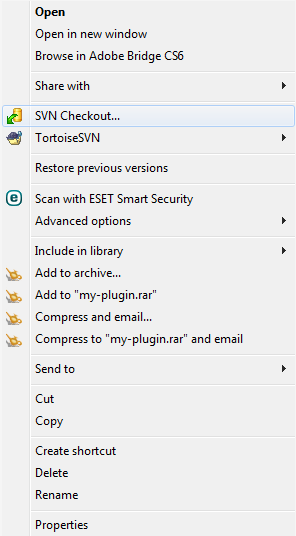
حال باید یک پوشه در رایانه خود با یک نام دلخواه بسازید. ما در اینجا نام پوشه خود را mandegar-feed در نظر میگیریم. روی پوشه راست کلیک کنید و گزینه SVN Checkout را انتخاب کنید.

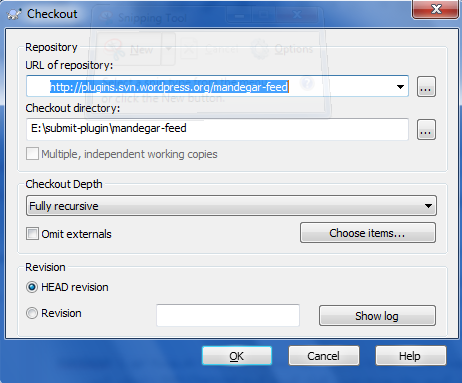
بعد از کلیک روی این گزینه پنجرهی زیر نمایان میشود.

در قسمت URL of repository باید آدرس SVN را که در بالا اشاره شد وارد کنید و OK را بزنید.
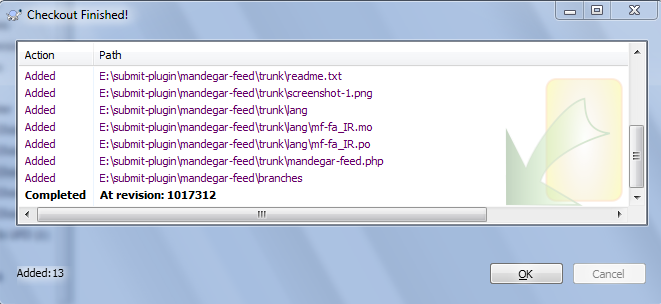
صبر کنید تا عملیات پایان یابد سپس روی OK کلیک کنید.

بعد از پایان این کار چند پوشه در پوشه شما ساخته میشود که عبارتاند از:
- assets
- branches
- tags
- trunk
از پوشه اول یعنی assets شروع میکنیم.
تصویر سربرگ افزونه در صفحه افزونه و آیکون افزونه در قسمت جستوجوی افزونهها در این قسمت قرار میگیرند.
برای قرار دادن تصویر سربرگ افزونه یک تصویر با مشخصات زیر بسازید:
– نام: banner-772×250
– فرمت: jpg یا png
– اندازه: 772×250
و آن را در این پوشه (assets) قرار دهید.

برای قراردادن آیکون برای افزونه در قسمت جستوجوی افزونهها باید دو تصویر با مشخصات زیر بسازید:
– نام: icon-128×128 و icon-256×256
– فرمت: jpg یا png
– اندازه: 128×128 و 256×256
و آن را در این پوشه (assets) قرار دهید.

حال نوبت به انتشار افزونه میرسد.
همهی فایلهای افزونه (فایل readme.txt – فایلهای پی اچ پی – پوشهها – اسکرین شاتها و…) را در پوشه trunk قرار دهید سپس روی پوشهای که ساختید (your-plugin) راست کلیک کنید و گزینه SVN Commit را بزنید.
در قسمت Message یک پیام دلخواه بنویسید و روی OK کلیک کنید.
نرمافزار از شما نام کاربری و رمز عبور درخواست میکند. در این قسمت باید نام کاربری و رمز عبور سایت WordPress.org را وارد کنید و صبر کنید تا عملیات پایان یابد. روی OK کلیک کنید.
تبریک میگوییم افزونه شما با موفقیت منتشر شد.
پوشه branches برای بهروزرسانیهای عمده مورد استفاده قرار میگیرد.
آموزش به روزرسانی افزونه:
پوشه tags برای بهروزرسانی افزونه به نسخههای جدید در نظرگرفته شده است.
فرض کنید شما میخواهید افزونه را از نسخه 1.0 به نسخه 2.0 ارتقا دهید.
برای این کار باید یک پوشه در پوشه tags با نام 1.0 بسازید و کلیه محتویات پوشه trunk را در آن کپی کنید.
حال تغییراتی که میخواهید در افزونه انجام دهید را روی فایلهای موجود پوشه trunk انجام دهید (تغییر نسخه افزونه، تغییر کدهای افزونه و…).
روی پوشه افزونه کلیک کنید و گزینه SVN Commit را بزنید و کارهایی را که هنگام منتشر کردن افزونه انجام میدادید، اینجا هم انجام دهید و افزونه خود را به روزرسانی کنید.
امیدواریم که این آموزش برای شما مفید واقع شود.

دیدگاهها در "آموزش ثبت افزونه در مخزن وردپرس"
دیدگاه خود را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.
سلام این فونت متن شما چیست منظورم فونت اصلی در همین که خیلی هم خواناست فونت اصلی همین صفحه
یکی از دلایلی که وردپرس را به یکی از بهترین سیستم های مدیریت محتوا تبدیل کرده، وجود افزونه های بسیار زیاد برای آن است. ساخت افزونه و ثبت آن در مخزن وردپرس یکی از راه هایی است که شما می توانید به جامعه ی وردپرس خدمت کنید.
درود
سوالات رو در جای مناسب (تماس با ما) مطرح کنید، این قلم رایگان نیست دوست من
موفق باشید
سلام ممنون مقاله خوبی بود
سلام قصدم نظر دادن بود نه بیشتر! 🙂
بسیار سایت خوب و قدرتمندی دارید.
اگر یک برنامه اندروید هم به وب سایت اضافه کنید بسیار عالی خواهد شد.
خود می دانید که انتشار یک برنامه اندروید در بازار ، مایکت و … می تواند بیش از 100.000 کاربر فعال را جذب کند.
برای طراحی و برنامه نویسی برنامه اندروید با ما تماس بگیرید.
شاد باشید
سلام
ممنون از اموزش خوبتون
داداش ما قبلا یک افزونه ثبت کرده بودیم ، دومین افزونه را نیز ثبت کردیم
اما مشکل این هست که تو پروفایل نشان می دهد 2 تا افزونه فلانی ثبت کرده
اما تو صقحه ای که افزونه خودش قرار دارد نشان می دهد که یک افزونه ثبت کرده طرف
به نظرتون مشکل از چی میتونه باشه
افزونه و فایل ها هم بدون مشکلی تو مخزن قرار گرفته است.
سلام. این حالت که پست های وب سایتتون در صفحه اصلی بعد از مشاهده کاربر لود می شوند با کدنویسی انجام دادید یا از افزونه خاصی استفاده می کنید؟؟
ممنون می شم اگه جواب بدید.
افزونه نیست با جی کوئری آماده شده
موفق باشید
عالی مثل همیشه
مرسی ماندگار 🙂
متشکر
راهنمای خوب و کاملی بود…
عالی بود
مرسی
سلام
خسته نباشید .سایت خوبی دارین
سلام.وبسایت خیلی خوبی دارید.ممنون
سلام.وبسایت خیلی خوب و جامعی دارید.ممنون
سلام.وبسایت خیلی خوب و جامعی دارید.ممنون
سلام.واقعا وبسایت خوبی دارید
با سلام.
مطلب بسیار مفیدی بود. بنده یه پلاگین ساده نوشته بودم و میخواستم منتشر کنم. با توجه به مقاله شما اون را در مخزن وردپرس منتشر کردم. و الان برای همه در دسترس است.
اگه دوستان قصد داشته باشد پلاگین شون را در وردپرس منتشر کنن طبق دستور العملی که در این مقاله توضیح داده شده اقدام کنن حتما میتونن این کار را به راحتی انجام بدن. پلاگین بنده بعد از 24 ساعت تایید شد و بدون مشکل منتشرش کردم. آقای مهندس خیلی سپاسگزارم.
اینم آدرس پلاگینم:
https://wordpress.org/plugins/persian-nested-showhide-textبا تشکر فراوان
درود بر شما
میتوانید افزونه خود را در ماندگار وب برای کاربران معرفی کنید که نیاز به ارایه توضیحات کامل در مورد افزونه و آموزش استفاده از آن است، در صورت تمایل، تماس بگیرید.
سلام
مرسی بابت آموزش خوبتون
یه سوال داشتم من افزونه رو طبق آموزش شما commit کردم منتهی فقط تصاویر من رو تو صفحه افزونه نشون نمیده (لوگو و بنر ) علتش پی می تونه باشه.
ممنون
درود و سپاس
تنها برای این است که نام تصاویر به درستی وارد نشده است، بیشتر برای این است که × که در نام تصاویر میآید یکسان نیست، پیشنهاد میشود نامها را از افزونهی دیگری که به درستی در مخزن درج شده است، کپی کنید.
سلام من با استفاده از آموزش شما اقدام به اضافه کردن پلاگین به مخزن وردپرس کردم ولی با خطای plugin name مواجه میشم با حساب اینکه هم فایل reamme.txt اسم داره و هم خود پلاگین در فایل index.php ولی همچنان خطای plugin name دارم. به نظر شما راه حل چیست؟
درود
در دیدگاه که نام فایل شما reamme.txt است، چک کنید ببینید در افزونه هم همین هست، چون باید readme باشد.
سلام ممنون بابت آموزش مفید شما، فقط یه مشکلی هست وقتی که پلاگین رو طبق گفته شما میخایم اپدیتش کنیم طبق راهنمای شما جلو میرم و پلاگین داخل وب سایت وردپرس آپدیت میشه کدهاش، ولی پیامش برای کاربران نمیاد که نسخهای جدید از این پلاگین در دسترس است! مشکل چی میتونه باشه؟
درود و سپاس
حسام جان چنین چیزی ممکن نیست، آگاهی از بروزرسانی بهوسیلهی سایت وردپرس انجام میشود.
تنها نکته این است که شما همچنان نگارش پیشین را بارگذاری کرده باشید.
اخبار جهانی ، بهترین و جامعترین سیستم جمع آوری
خبر فارسی و قویترین موتور جستجوی خبر و جستجوگر هوشمند خبر
اخبار جهان ، با ما از همه چیز باخبر شوید ، اخبار جهانی
سلام مقاله مفید و کاربردی ای بود, ممنون از شما.
3 تا پلاگین ثیت کردم ک گفتم شاید مفید باشه برای دوستان
https://wordpress.org/plugins/advance-search-ajax
https://wordpress.org/plugins/ajax-search-popup
https://wordpress.org/plugins/ajax-data-filter
مثلا افزونه بنویسیم برای وردپرس که فلان کار رو انجام بده و بعدش رایگان بگذاریم در ریپوزیتوری و مخزن وردپرس و در گیت هاب خودمون هم نسخه ای رو رایگان منتشر کنیم و در وبلاگم مطلبی درباره ی نحوه ی ساختن و آپلود کردن یک پلاگین برای وردپرس را توضیح دهم. این مقاله ی شما خیلی به من انگیزه داد زیرا واقعا داکیومنت وردپرس گویا نبود تصویر نداشت و خیلی برایم واضح نبود که دارد چه اتفاق میافتد من فکر کردم الان میروم و آپلود میکنم و تمام ولی فهمیدم عجب مسیر منطقی تری مدیران وردپرس در نظر گرفته اند. جالب بود هم از شما ممنون هم از اونها که انقدر باز و خوشگل فکر میکنند
زنده باشید آقای یزدی.
مخلصم
سلام اگر من کلیه ی مراحل را رفتم و هیچ ایمیلی برایم نیامد راهی برای تیکت گذاشتن در سایت وردپرس وجود دارد؟ سوال اول این است که آنها در هنگامی که پلاگین را تایید نکنند نیز ایمیل میفرستند؟ سوال دوم این است که تایتیل این ایمیل چیست من چگونه میتونم اون رو پیدا کنم. شاید اسپم شده هر چی جستجو میزنم چیزی نمیاره. سوال سوم این است که در پنل کاربری وردپرس که وارد میشوم جایی را برای پیگیری فایل آپلود شده نمیبینم. سوال چهارم این است چه اطلاعات حواشی همین موضوع دارید بهمون بگید متشکرم
درود
در هر مرحلهای برای شما ایمیل میفرستند، حتی اگر افزونه مورد پذیرش نباشد، ایمیل میفرستند و دلیل آنرا برای شما مشخص میکنند.
اگر مشکلی پیش آمده میتوانید افزونه را دوباره اد کنید.
لطفا آموزش ثبت قالب در مخزن وردپرس را هم بزارید. ممنون.
من همونطور که اینجا رو دارم دو هفته است هر روز چک میکنم هر چقدر که جیمیل هم چک کردم جستجو کردم و اسپم رو دیدم هیچی نیومد اما باز هم اقدام میکنم دفعه ی قبلی بعد از لاگین در اون صفحه با استفاده از دکمه ی بارگذاری که اونجا هستش اقدام کردم که اگر پذیرفته شد مرحله ی بعدی به من دسترسی به سورس کنترلر بدهند و ادامه ی ماجرا .
چشم باز هم اقدام میکنم. خیلی انرژی دارم که تا میتونم پلاگین های مختلف رو بزارم حتی اونهایی که نوشته شده ولی خیلی شلوغه ساخت یافته تر با هدف آموزش و استفاده مردم برا وردپرس به اشتراک بگذارم اگر این تیم وردپرس ما رو بپذیرند. پلاگین قبلی پلاگین بله بود که به فرم cf7 وصل میشد و بجای اینکه ایمیل کنه به بله میفرستاد فکر کنم نفهمیدن چیه اصلا و عجیبه که ایمیل هم نزدند. حالا شاید باید دکمه ی تلگرام و بله و سروش و همه رو بگذارم که بتونن از تلگرام تستش کنند شاید. که بفهمن چیه/
میبایست در بخش توضیحات، به زبان انگلیسی در مورد افزونه و ویژگیهای آن توضیح دهید.
سلام وقت بخیر
میشه برای حمایت مالی اقزونه لینک تم فارست یا سایتای دیگه رو داد که نسخه پریمیوم رو اونجا تهیه کنن یا کلا لینک خارجی نمیشه داد !
درود و سپاس.
بله آقای عباسی، تا جایی که دیدهام در بسیاری از افزونهها پیوند نگارش تجاری افزونه نیز قرار داده شده.
سپاس از شما آقای خلجی
با آموزشتون پیش رفتم و افزونه رو تایید کردن الان داخل مرحله بعدی هستم
یه تست فایل readme.txt هم داشت خیلی خوب بود قبل از اینکه ارسال کنم ارور هارو گرفتم
آقا خلجی من افزونه رو انتشار دادم فقط عکس بنر و آیکون رو نمیاره چرا ؟
banner-772×250.png
icon-128×128.png
icon-256×256.png
من این سه تا عکسو توی پوشه \assets قرار دادم
یک افزونه را از مخزن دریافت کنید و مسیر تصاویر را بررسی کنید.
شاید نام تصاویر اشتباه باشد.
سلام شرمنده من مزاحم شما میشم
من متن فایلی که گزاشتیدو کپی کرده بودم متوجه شدم حرف ایکس بجای ضربدر اومده
عوض کردم حرف ایکسو تو پوشه ویندوزم یه علامت تیک سبز گوشه تصاویرم ظاهر شد
الان این خودش به svn متصله یا باید کاری کنم که داخل هاست وردپرس فایل عکسم رو rename کنه ؟
سلام خسته نباشید
درست شد
من در واقع برعکس گفتم از ایکس باید جای ضربدر استفاده میکردم روی نام گزاری عکس ها
افزونه انتشار داده شد
https://wordpress.org/plugins/magic-schema/اگر دوست داشتید استفاده کنید
افزونه پریمیوم هم نوشتم به زودی انتشار داده میشه هم در ایران و هم خارج از کشور
مرسی آموزشتون واقا مفید بود
درود و سپاس فراوان از شما آقای عباسی.
سلام وقت بخیر
من افزونه ام را در وردپرس منتشر کردم و همه چیز به خوبی انجام شد.
بعد از اولین آپدیت (یعنی نسخه جدید افزونه را هم در وردپرس قرار دادم) وقتی روی سایتی که افزونه فعال بود روی بروز رسانی کلیک میکنم و نسخه جدید نصب می شود. پیغام زیر مواجه می شود:
“این افزونه 3 حرف از خروجی غیرمنتظره در طول فعالسازی تولید کرد. اگر پیام اخطار “headers already sent” ، مشکلات مربوط به خوراکهای پیوند یا مسائل دیگر را دریافت کردید، این افزونه را غیرفعال یا حذف کنید.”
همون جوری که می دونید این خطا دلایل مختلفی داره ، وقتی کد ها رو روی این سایت چک کردم دیدم در ابتدای فایل اصلی پلاگین قبل از <php یک نقطه ( . ) قرار دارد. در صورتی که در کدهای بنده این کدها وجود ندارد.
برای اطمینان مجددا کد ها رو چک کردم و تغییراتی در برخی قسمت های افزونه دادم و به عنوان آپدیت جدید منتشر کردم و مجددا اون نقطه به اول فایل اصلی قالب اضافه می شود و باعث بروز اون خطا می شود.
ممنون می شوم در این رابطه راهنمایی کنید.
چرا این اتفاق می افتد؟
با تشکر از شما و مطالب خوب شما
با درود.
پیشنهاد میشود در انجمن بیان کنید:
https://wp-parsi.com/support/سلام
لطفا آموزش ثبت تم در مخزن وردپرس رو هم بزارید
عالی
همین الان افزونم منتشر شد❤
به سلامتی دوست عزیز.