آموزش ساخت جعبه دانلود ساده و پیشرفته در وردپرس
سلام خدمت همه وردپرس دوستان در این پست از وبلاگ هاستینگ ماندگار وب شما یاد میگیرید که چطور یه جعبه دانلود ساده و یه جعبه دانلود شبیه سایت آسان دانلود درست کنید. برای استفاده از این دو جعبه دانلود افزونه Advanced Custom Fields حتما باید نصب باشه. پس ایتدا این افزونه رو نصب کنید. این رو هم بگم که فارسی سازی این افزونه کار خودم بوده.
1.آموزش ساخت جعبه دانلود ساده در وردپرس:

*ویژگیها: چهار لینک دانلود – چهار حجم – رمز – منبع
1- تصاویر زیر رو به پوشه images قالب وردپرستون اضافه کنید:
*اگه قالبتون این پوشه رو نداره اون رو بسازید.
2- کدهای زیر رو به فایل style.css اضافه کنید:
.custom-download-box {
width: 460px;
height: auto;
background-repeat: no-repeat;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-moz-transition: all 0.5s ease-out 0s;
margin-top: 0px;
margin-bottom: 0px;
margin-right: auto;
margin-left: auto;
font-size: 14px;
background-color: #bebbbb;
text-decoration: none;
background-image: url("images/icon-image.png");
background-repeat: no-repeat;
background-position:-20px center;
paddin-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-right: 10px;
padding: 15px;
border: 5px solid #250;
font-family: B Yekan, Comic Sans MS;
}
.metabox {
line-height: 1.2;
font-family: B Yekan, Comic Sans MS;
}
ul.metabox {
list-style-type: none;
font-family: B Yekan, Comic Sans MS;
}
.dl {
background: url("images/dl-image.png") no-repeat scroll right center rgba(0, 0, 0, 0);
padding-right: 23px;
font-family: B Yekan, Comic Sans MS;
}
.size {
background: url("images/size-image.png") no-repeat scroll right center rgba(0, 0, 0, 0);
padding-right: 23px;
font-family: B Yekan, Comic Sans MS;
}
.pass {
background: url("images/pass-image.png") no-repeat scroll right center rgba(0, 0, 0, 0);
padding-right: 23px;
font-family: B Yekan, Comic Sans MS;
}
.source {
background: url("images/source-image.png") no-repeat scroll right center rgba(0, 0, 0, 0);
padding-right: 23px;
font-family: B Yekan, Comic Sans MS;
}
3- کدهای زیر رو هم به فایل single.php اضافه کنید:
<?php if( get_field('dl_name')):?>
<div class="custom-download-box">
<ul class="metabox">
<li class="dl">
<p><strong><a href="<?php echo get_field('dl_link');?>"><?php echo get_field('dl_name');?></a></strong></p>
</li>
<li class="size">
<p><strong><?php echo get_field('dl_size');?></strong></p>
</li>
<li class="dl">
<p><strong><a href="<?php echo get_field('dl_link2');?>"><?php echo get_field('dl_name2');?></a></strong></p>
</li>
<li class="size">
<p><strong><?php echo get_field('dl_size2');?></strong></p>
</li>
<li class="dl">
<p><strong><a href="<?php echo get_field('dl_link3');?>"><?php echo get_field('dl_name3');?></a></strong></p>
</li>
<li class="size">
<p><strong><?php echo get_field('dl_size3');?></strong></p>
</li>
<li class="dl">
<p><strong><a href="<?php echo get_field('dl_link4');?>"><?php echo get_field('dl_name4');?></a></strong></p>
</li>
<li class="size">
<p><strong><?php echo get_field('dl_size4');?></strong></p>
</li>
<li class="pass">
<p>رمز: <strong><?php echo get_field('dl_pass');?></strong></p>
</li>
<li class="source">
<p><strong><a href="<?php echo get_field('source_link');?>"><?php echo get_field('source_name');?></a></strong></p>
</li>
</ul>
</div>
<?php endif;?>
* نکته: در خط 70 میتونید آدرس رمز فایل رو که به طور پیشفرض آدرس سایت ماندگار وب هست به آدرس سایت خودتون تغییر بدید.
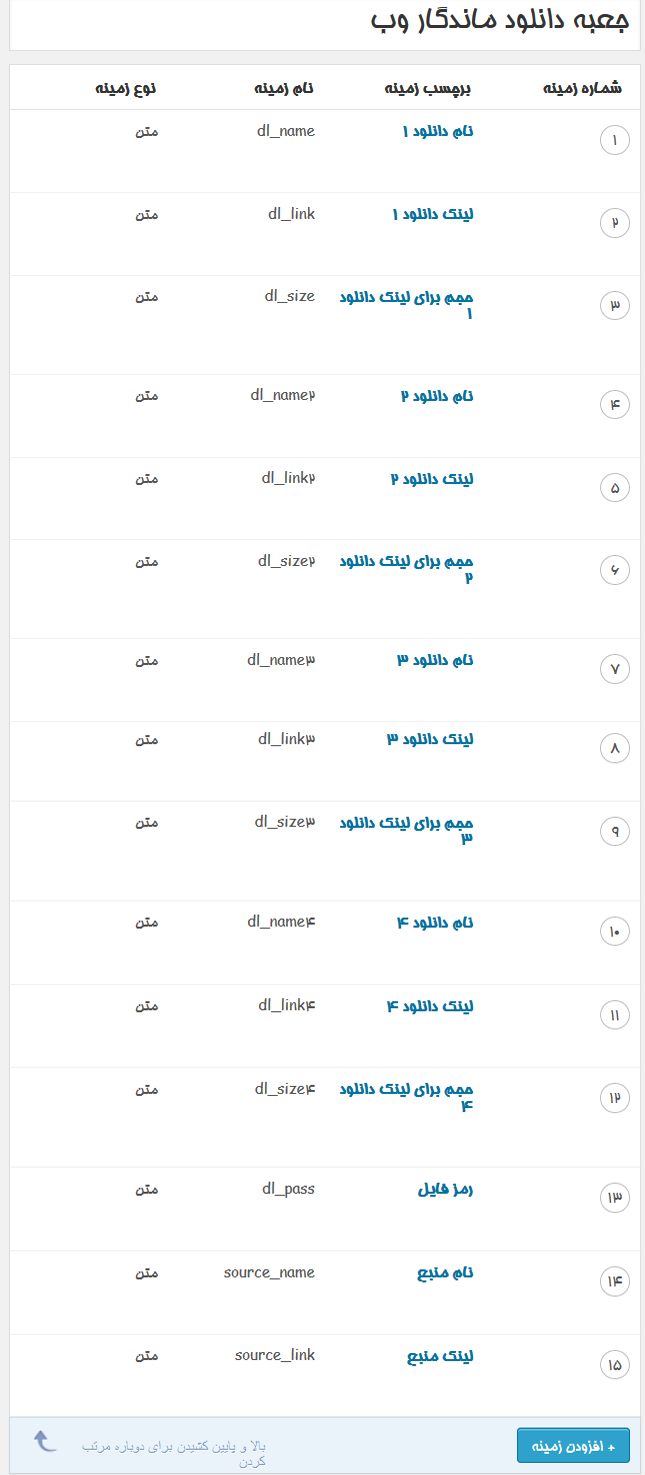
4- الان دیگه کارمون با کدها تموم شده و باید تنظیمات افزونه رو انجام بدیم:
a) در صفحه تنظیمات روی ((افزودن)) کلیک کنید تا اولین گروه زمینهتون رو بسازید.
b) در قسمت تنظیمات تنها کاری که باید انجام بدید اینه که از قسمت ((استایل)) تیک گزینه Standard(WP metabox) رو بزنید.
c) اول نام گروه زمینه رو وارد کنید.
d) بعد روی ((+ افزودن زمینه)) کلیک کنید.
e) در قسمت ((برچسب زمینه)) بنویسید (( نام دانلود 1 )).
f) در قسمت ((نام زمینه)) حتما بنویسید ((dl_name)).
g) حالا باز روی ((+ افزودن زمینه)) کلیک کنید و تمام مراحل قبل رو انجام بدید با این تفاوت که به جای ((نام دانلود 1)) و ((dl_name)) بنویسید ((لینک دانلود 1)) و ((dl_link)).
h) یه زمینه دیگه درست کنید برای حجم: برچسب زمینه((حجم برای لینک دانلود 1)) و نام زمینه ((dl_size)).
i) مراحل d و e و f و g و h روبه ترتیب برای: ((نام دانلود 2)) و ((dl_name2)) و ((لینک دانلود 2)) و ((dl_link2)) و ((حجم برای لینک دانلود 2)) و ((dl_size2)) ((نام دانلود 3)) و ((dl_name3)) و ((لینک دانلود 3)) و ((dl_link3)) و ((حجم برای لینک دانلود 3)) و ((dl_size3)) ((نام دانلود 4)) و ((dl_name4)) و ((لینک دانلود 4)) و ((dl_link4)) و ((حجم برای لینک دانلود 4)) و ((dl_size4)) انجام بدید.
حالا مراحل نام دانلود و لینک دانلود و حجم تموم شدن بریم سراغ رمز و منبع:
j) برای رمز هم همینطور:برچسب زمینه:
رمز فایل – نام زمینه: dl_pass
k) نام منبع:برچسب زمینه: نام منبع – نام زمینه: source_name
l) لینک منبع:برچسب زمینه: لینک منبع – نام زمینه: source_link
این هم یه تصویر از تنظیمات افزونه:

m) حالا کافیه دکمه انتشار رو بزنید.
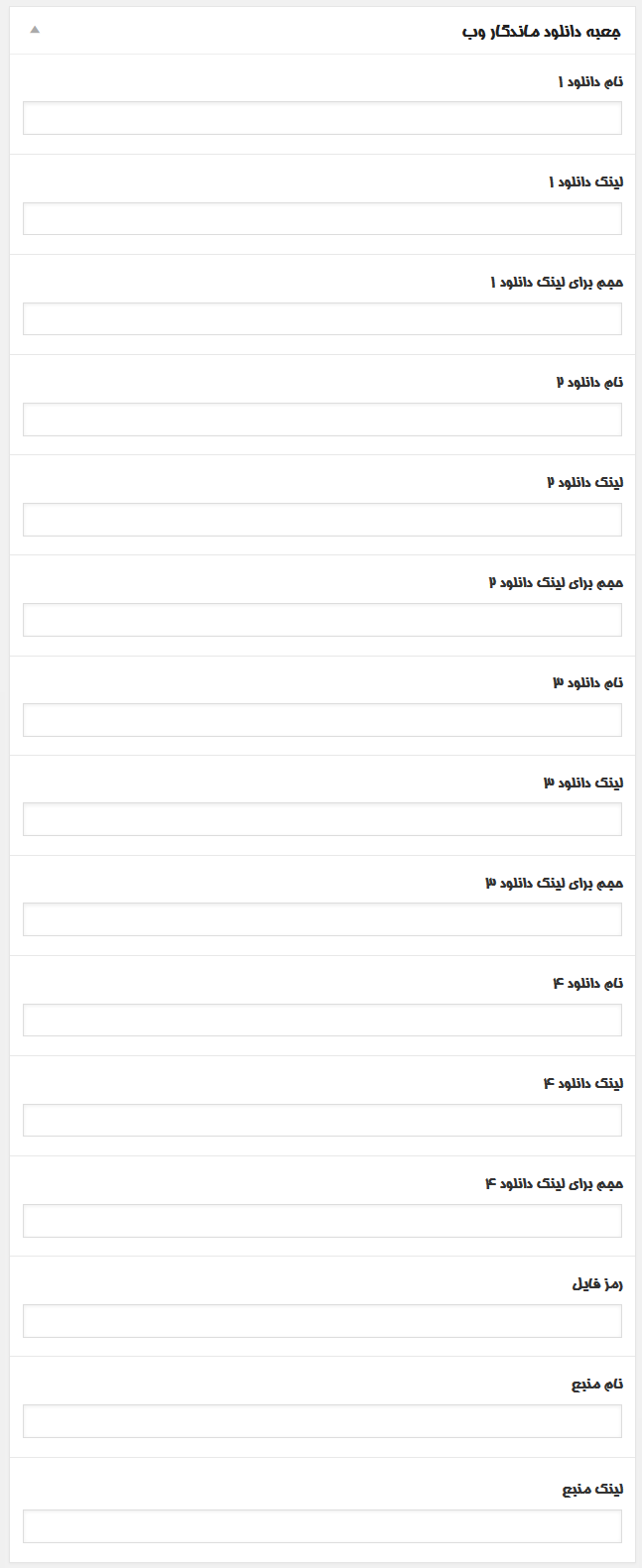
n) به بخش ارسال نوشته برید. در زیر قسمت ارسال نوشته متاباکسی مثل تصویر زیر رو میبینید:

n) اطلاعاتتون رو وارد کنید و از جعبه دانلود لذت ببرید.
*************************************************
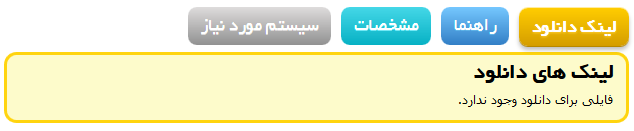
2.آموزش ساخت جعبه دانلود پیشرفته در وردپرس (شبیه سایت آسان دانلود):

*ویژگیها: بینهایت لینک دانلود – تب راهنما – تب مشخصات – تب سیستم مورد نیاز
1- فایلهای جاوا اسکریپت زیر رو به پوشه js قالب وردپرستون اضافه کنید:
*اگه قالبتون این پوشه رو نداره اون رو بسازید.
2- کدهای زیر رو به فایل style.css اضافه کنید:
/* download box css */
.tab-container {
width: 500px;
margin: 0 8px 0 0;
}
.etabs {
padding: 0;
margin: 0 0 16px;
}
.tab {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: none repeat scroll 0 0 #EEEEEE;
border-color: #999999 #999999 -moz-use-text-color;
border-image: none;
border-radius: 7px;
border-style: solid solid none;
border-width: 1px 1px medium;
display: inline-block;
margin: 5px 0 5px 5px;
}
.tab a {
color: #FFFFFF;
display: block;
font-family: B Yekan;
font-size: 15px;
line-height: 2em;
outline: medium none;
padding: 0 10px;
text-decoration: none;
}
.tab a:hover {
text-decoration: underline;
}
.tab.active {
background: none repeat scroll 0 0 #FFFFFF;
border-color: #666666;
position: relative;
top: 1px;
}
.tab a.active {
font-weight: bold;
}
.panel-container {
margin-bottom: 10px;
margin-top: -15px;
}
.tab.dl-color {
color: rgb(136, 101, 0);
background: -moz-linear-gradient(270deg, #ffcc00 0%, #d49d00 100%);
background: -webkit-gradient(linear, 270deg, color-stop(0%, #ffcc00), color-stop(100%, #d49d00));
background: -webkit-linear-gradient(270deg, #ffcc00 0%, #d49d00 100%);
background: -o-linear-gradient(270deg, #ffcc00 0%, #d49d00 100%);
background: -ms-linear-gradient(270deg, #ffcc00 0%, #d49d00 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffcc00', endColorstr='#d49d00', GradientType='1');
background: linear-gradient(180deg, #ffcc00 0%, #d49d00 100%);
text-shadow: 0px 1px 1px rgb(255, 204, 51);
box-shadow: 0px -1px 0px rgb(255, 236, 160), 0px 1px 0px rgb(183, 136, 0), 0px 3px 3px rgba(0, 0, 0, 0.25);
border: 5px;
}
.tab.help-color {
color: rgb(11, 68, 137);
background: -moz-linear-gradient(270deg, #75c7fe 0%, #327fc6 100%);
background: -webkit-gradient(linear, 270deg, color-stop(0%, #75c7fe), color-stop(100%, #327fc6));
background: -webkit-linear-gradient(270deg, #75c7fe 0%, #327fc6 100%);
background: -o-linear-gradient(270deg, #75c7fe 0%, #327fc6 100%);
background: -ms-linear-gradient(270deg, #75c7fe 0%, #327fc6 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#75c7fe', endColorstr='#327fc6', GradientType='1');
background: linear-gradient(180deg, #75c7fe 0%, #327fc6 100%);
text-shadow: 0px 1px 0px rgb(94, 178, 231);
border: 5px;
}
.tab.info-color {
color: rgb(8, 118, 130);
background: -moz-linear-gradient(270deg, #45d7e7 0%, #06b1c4 100%);
background: -webkit-gradient(linear, 270deg, color-stop(0%, #45d7e7), color-stop(100%, #06b1c4));
background: -webkit-linear-gradient(270deg, #45d7e7 0%, #06b1c4 100%);
background: -o-linear-gradient(270deg, #45d7e7 0%, #06b1c4 100%);
background: -ms-linear-gradient(270deg, #45d7e7 0%, #06b1c4 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#45d7e7', endColorstr='#06b1c4', GradientType='1');
background: linear-gradient(180deg, #45d7e7 0%, #06b1c4 100%);
text-shadow: 0px 1px 0px rgb(114, 232, 245);
border: 5px;
}
.tab.require-color {
color: rgb(78, 77, 77);
background: -moz-linear-gradient(270deg, #dedcdc 0%, #919191 100%);
background: -webkit-gradient(linear, 270deg, color-stop(0%, #dedcdc), color-stop(100%, #919191));
background: -webkit-linear-gradient(270deg, #dedcdc 0%, #919191 100%);
background: -o-linear-gradient(270deg, #dedcdc 0%, #919191 100%);
background: -ms-linear-gradient(270deg, #dedcdc 0%, #919191 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#dedcdc', endColorstr='#919191', GradientType='1');
background: linear-gradient(180deg, #dedcdc 0%, #919191 100%);
text-shadow: 0px 1px 0px rgb(219, 217, 217);
border: 5px;
}
#tabs1-dl {
background: none repeat scroll 0 0 #FDFBCB;
border: 3px solid #FFD40F;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-help {
background: none repeat scroll 0 0 #CBE9FC;
border: 3px solid #4FBCFF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-info {
background: none repeat scroll 0 0 #AEF2F9;
border: 3px solid #67C7CF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-require {
background: none repeat scroll 0 0 #E3E3E3;
border: 3px solid #898989;
border-radius: 10px;
padding: 0 10px 10px;
}
#tab-container h2 {
font-family: yekan;
font-size: 18px;
margin: 0;
}
3- کدهای زیر رو هم به فایل single.php اضافه کنید:
<?php if( get_field('download_links')):?>
<divid="tab-container"class='tab-container'>
<ulclass='etabs'>
<liclass='tab dl-color'><ahref="#tabs1-dl">لینک دانلود</a></li>
<liclass='tab help-color'><ahref="#tabs1-help">راهنما</a></li>
<liclass='tab info-color'><ahref="#tabs1-info">مشخصات</a></li>
<liclass='tab require-color'><ahref="#tabs1-require">سیستم مورد نیاز</a></li>
</ul>
<divclass='panel-container'>
<divid="tabs1-dl">
<h2>لینکهای دانلود</h2>
<?php echo get_field('download_links');?>
</div>
<divid="tabs1-help">
<h2>راهنما</h2>
<?php echo get_field('help');?>
</div>
<divid="tabs1-info">
<h2>مشخصات</h2>
<?php echo get_field('info');?>
</div>
<divid="tabs1-require">
<h2>سیستم مورد نیاز</h2>
<?php echo get_field('require');?>
</div>
</div>
<?php endif;?>
4- کاری که باید حتما انجام بدید اینه که کدهای زیر رو به فایل header.php قبل از </head>اضافه کنید:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.hashchange.min.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.tab.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready( function() {
$('#tab-container').easytabs();
});
</script>
5- در این قسمت دیگه کاری با کدها نداریم و باید تنظیمات افزونه رو انجام بدیم:
a) در منوی پیشخوان وردپرس روی گزینه زمینههای دلخواه کلیک کنید.
b) در صفحه تنظیمات روی ((افزودن)) کلیک کنید تا اولین گروه زمینهتون رو بسازید.
c) در قسمت تنظیمات تنها کاری که باید انجام بدید اینه که از قسمت ((استایل)) تیک گزینه Standard(WP metabox) رو بزنید.
d) اول نام گروه زمینه رو وارد کنید.
e) بعد روی ((+ افزودن زمینه)) کلیک کنید.
f) در قسمت برچسب زمینه بنویسید ((لینک های دانلود)) و در قسمت نام زمینه هم بنویسید ((download_links)).
g) در قسمت بعد یعنی نوع زمینه ((ویرایشگر دیداری)) رو انتخاب کنید.
h) حالا باز روی افزودن زمینه کلیک کنید.
i) در قسمت برچسب زمینه ((راهنما)) و در قسمت نام زمینه بنویسید ((help)) نوع زمینه رو هم که ((ویرایشگر دیداری)) قرار میدید.
j) کلیک روی افزودن زمینه – نوشتن ((مشخصات)) در قسمت برچسب زمینه – نوشتن ((info)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
k) مثل مرحله قبل: افزودن زمینه – نوشتن ((سیستم مورد نیاز)) در قسمت برچسب افزونه – نوشتن ((require)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
تصویری از صفحه تنظیمات:

l) حالا کافیه دکمه انتشار رو بزنید.
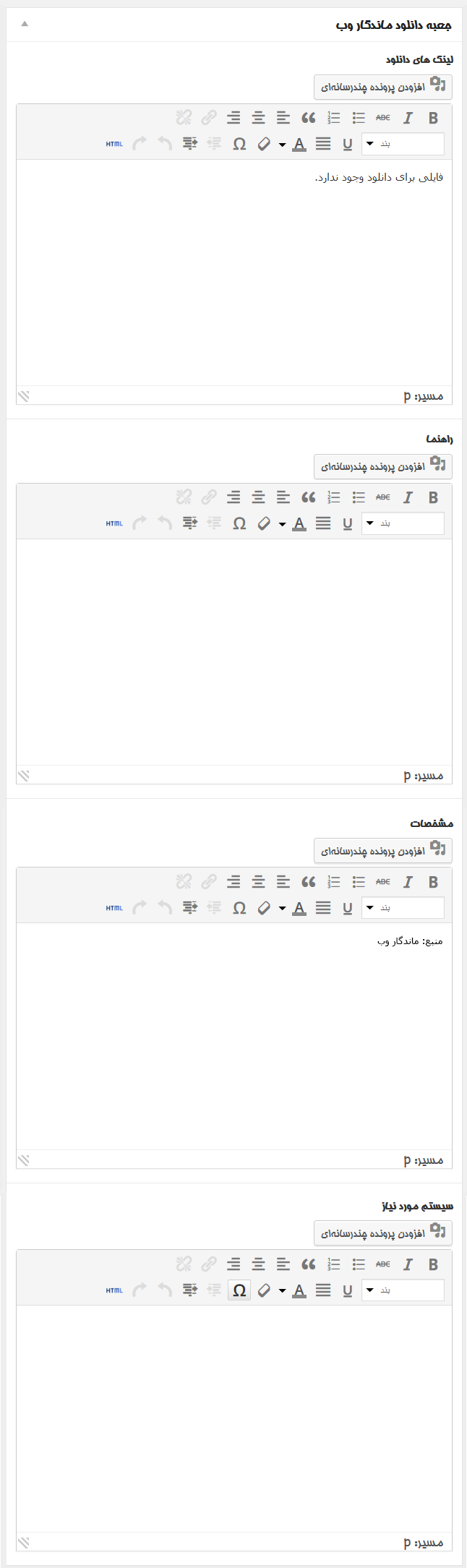
m) به بخش ارسال نوشته برید. در زیر قسمت ارسال نوشته متاباکسی مثل تصویر زیر رو میبینید:

* در صورتی که دکمه افزودن لینک و پاککردن لینک رو در ویرایشگر تماشا نمیکنید از راه زیر مشکل رو حل کنبد:
به پوشه wp-includes برید و فایل functions.php رو باز کنید و خط 2617 یعنی
$input['plugins'] .= ',directionality';
رو پاک کنید.
اطلاعاتتون رو وارد کنید و از جعبه دانلود لذت ببرید.

دیدگاهها در "آموزش ساخت جعبه دانلود ساده و پیشرفته در وردپرس"
دیدگاه خود را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.
قائم جان ورودتون رو به ماندگار وب خوشامد میگم
بابت ارائه ی آموزش کامل و کاربردی هم از شما سپاسگذارم
سلام امیرجان
خیلی ممنون
آقای امیدی عزیز خسته نباشی بسیار عالی بود
بابت فارسی سازی افزونه هم از شما تشکر میکنم
ممنون.
از شما هم به خاطر اون مطلب کامل تشکر می کتم.
سلام
فکر میکنم باید در قسمت زیر :
[code]
کدهایی که شما دادید هیچ فرقی با هم نمی کنن.
کلاس واسه اولین دیو تعریف نکردین ، درستش کنین.
درست شد.
سلام.
گفته بودید که اگه فایل جاوا اسکریپت رو ندارید بسازید. باید در پیشخوان بسازم در هاست؟
ممنون میشم راهنمایی ام کنید.
سلام
من نگفتم اگه فایل جاوا اسکریپت رو ندارید اون رو بسازید گفتم فایل های جاوا اسکریپت رو در پوشه js قالب قرار بدید و اگه این پوشه وجود نداشت اون رو بسازید.
* شما می تونید در فایل منیجر هاست به پوشه قالبتون برید و یک پوشه با نام js بسازید و فایل ها رو در اون قرار بدید.
سلام آقای امیدی.
بابت آموزش جعبه دانلود ازتون ممنونم.
فقط یه مشکلی پیش اومده وقتی جعبه دانلود رو به قالبم اضافه کردم بلوک های قالبم به هم ریخته. اینم آدرسش
http://mahdidownload.ir/?p=61
کمکم کنید. بازم تشکر.
دو تا کد برای قرار دادن ستون ها در ادامه مطلب هست اون دوتا رو در انتهای تگ page قرار بدید.
عذرخواهی میکنم دوباره مزاحم شدم. درست متوجه منظورتون نشدم ، کدوم کد هارو در آخر تگ page بزارم؟
فکر کنم این باشه:
[code]
[/code]
بعد از
[code]
قرار بدید ببینید چی میشه.
این کد رو از بخش single.php حذف کردم درست شد.
از ارج نهادن به درخواست بنده سپاسگزارم.
خوشحالم که مشکلتون حل شد.
من الان که به سایتتون رفتم جعبه دانلود مشکل داشت.
فایل های جاوا اسکریپت رو در پوشه js قرار ندادید.
سلام و خسته نباشید
خیلی ببخشید ولی این کد فقط در مرورگر موزیلا درست کار میکنه
سلام
بزودی درست میشه.
فقط رنگ تب ها کار نمیکنه؟
سلام
مشکل رنگ تب ها حل و کدها جایگزین شد.
می تونید استفاده کنید.
ممنون عالی بود
سلام دوست عزیز / اول تشکر بابت آموزش. دوم هم اینکه راستش من هم دقیقا مشکل اون دوستمون رو دارم که سایدبار هاش بهم ریخته بود در ثانی متاسفانه برای بنده تب ها هم از کار افتادند. http://ultradownload.ir/test/?p=78
برای مشکل سایدبار در فایل single.php کد
[code]
[/code]
رو قبل از
[code]
[/code]
بردارید و بعد از
[code]
[/code]
بزارید.
مشکل تب ها:
احتمالا کدهای جاوا اسکریپت لود نمیشن.
سلام مجدد
ممنون از پاسخ شما. مشکل اول حل شد دومی هم ان شاء الله حل میشه.
باز هم تشکر . موفق باشید.
نسخه سوم پوسته امیران 98 اومده می تونید ار اون استفاده کنید.
روی اون تست کردم جعبه دانلود مشکلی نداشت.
سلام
برادر عزیز ممنون از راهنمایی و پیشنهاد شما. بله حق با شماست کار می کنه ولی متاسفانه یه مشکل کوچیک هست و اونم همون داستان سایدبار هاست.
با همون روشی که گفتم می تونید مشکل ستون کناری رو حل کنید.
ممنون از شما. اول یکی از ساید بار ها رو بالا برده بودم که مشکل حل نشده بود. دو تا رو که بالا بردم و چند تا از div ها رو پاک کردم مشکل کامل حل شد. باز هم تشکر. / موفق باشید.
سلام
جعبه دانلود درست کار میکنه فقط مشکلی که هست
جعبه بعد از پست و قبل از بخش نظرات نیست و در آخرین قسمت گوشه پایین سمت راست قرار گرقته
اگر مقدور بود جواب رو ایمیل کنید.
ممنون
احتمالا کدهای single.php رو درست قرار ندادید.
میدونم مشکلم از single.php هست
الان من در آخر single فرار دادم و جعبه دانلود بدون مشکل میاد
اما وقتی میگذارمش وسط (یعنی بالای نظرات و بعد از فراخوانی پست )
پوسته بهم میریزه
جسارتا فایل single رو میفرستم ببینید کجاش باید اظافه بشه که بعد از پست و قبل از نظرات قرار بگیره
یا اصلا میشه گذاشت گایی که قسمتی از توشته باشه(یعنی قبل از اسم نویسنده و تاریخ) ؟؟؟
بازم ممنون
http://opload.ir/downloadf-style-rar.html
این فایلی که فرستادید فایل استایل هست.
معذرت میخوام
راستی بردم پایین که بیاد بالای برچسب های مطلب جای جعبه درست شد اما سایدبار کلا حذف شد
بازم بخاطر بی دقتی نظر قبل معذرت میخوام
http://opload.ir/downloadf-single-rar.html
کدها رو بعد از
[code]
[/code]
قرار بدید ببینید چی میشه.
اگه جای سایدبار به هم خورد کد
[code]
[/code]
رو که قبل از
[code]
[/code]
وجود داره بردارید و بعد از
[code]
[/code]
بزارید.
آقای امیدی کد ها دیده نمیشن!!
درست شدن.
اگه مشکل حل نشد مشکلتون رو در انجمن مطرح کنید تا من و بقیه دوستان بهتر بتونیم کمکتون کنیم.
ممنون از راهنمایی
انشاءالله که پیروز و خرسند باشید
مشکلم حل شد
اما یه مشکل جدید درست شد(فرموده بودید اینجا نگم اما مشکل مربوط به اینجاست)
فوتر اومد روی ساید بار تا اینجا هیچ اما مشکل اینه که بخش طراح پوسته : theme motive ترجمه شده توسط : ماندگار وب حذف شد.
حالا میخوام ببینم اشکالی نداره ؟
مترجم راضی هست ؟ اگر نه که برم توی انجمن دنبال حل
اوقات به کام
دوست عزیز کافیه خودتون رو جای مترجم ما بگذارید تا به نتیجه برسید مطمئناً کسی که برای ترجمه این پوسته بصورت صحیح وقت گذاشته رضایت انجام اینکار رو نداره
اما میتونید پیوند آخر پوسته که نوشته شده “منتشر شده در شهر پوسته های وردپرس” رو حذف کنید چون این سایت هیچ ارتباطی با فارسی سازی این پوسته نداشته و به نوعی دزدی لینک کرده
موفق باشید
آقای خلجی مهر بنده قصد حذف کردن ندارم چون عمیقا از کپی منتفرم
اما مشکلی که هست وقتی جعبه دانلود رو اضافه میکنم پوسته بهم میخوره و خود به خود فوتر میره زیر بخش نوشته و معلوم نمیشه و هر کاری هم کردم سرجاش قرار نگرفت(وقتی فوتر میاد سرجاش سایدبار خراب میشه) بخاطر همین جسارت کردم و گقتم اگه بشه نباشه
از پوسته gray-modern استفاده میکنم ببینید اگه تونستید روی ومپ درست کنید خیلی ممنون میشم اگر هم نشد که کلا بیخیال این جعبه دانلود میشم
خیلی خیلی ممنون تا همین الان هم خیلی کمک کردید
یه تشکر ویژه هم آقای امیدی که بسیار صبورانه جواب دادن
اوقات به کام باد
دوست خوبم اگه مشکلی که با این پوسته دارید با حذف کردن قسمت مورد نظرتون حل میشه میتونید اینکار رو انجام بدید و هیچ مشکلی هم از سمت ما برای انجام اینکار وجود نداره
موفق باشید
نه آقای خلجی مهر بالاخره مشکلش رو پیدا میکنم
ممنون از لطف شما
امکان قرار دادن چند جعبه دانلود پشت سر هم وجود داره؟
هر تعداد که بخواید می تونید قرار بدید.
فقط باید زمینه ها منفاوت باشن.
سلام
محتوا را رو ویرایشگر دیداری تبدیل می کنم ! اما این قسمت پیوند در ویرایشگر وجود نداره که متن لینک بدم!
سلام
در اینجا راه حل مشکل که خود نویسنده افزونه گفتن رو نوشتم:
http://forum.wp-parsi.com/topic/13455-%d8%a7%d9%81%d8%b2%d9%88%d9%86%d9%87-%d8%b2%d9%85%db%8c%d9%86%d9%87-%d9%87%d8%a7%db%8c-%d8%af%d9%84%d8%ae%d9%88%d8%a7%d9%87-%d9%be%db%8c%d8%b4%d8%b1%d9%81%d8%aa%d9%87-advanced-custom-fields/page__st__50#entry146470
با سلام و خسته نباشید
من از این روش شما استفاده کردم و بسیار هم عالی شده فقط
حواستم ببینم امکانش هس که دستوری وارد بشه که این جعبه دانلود فعالو و غیر فعال بشه؟
اخه من تو بعضی از پست ها نیاز به این جعبه ندارم اما با این حال تو پست هست
امکانش هست منو راهنمایی کنید
با تشکر
بله.
باید کدها به صورت شرطی نوشته بشن.
اگه شد کدهای هر دو جعبه دانلود رو به صورت شرطی میزارم اما قول نمی دم که سریع این کار رو انجام بدم چون درگیر امتحانات هستم.
مرسی ممنون 🙂
@ehsan:
راه حل رو در اینجا گفتم:
http://forum.wp-parsi.com/tutorials/article/455-%D8%A2%D9%85%D9%88%D8%B2%D8%B4-%D8%B3%D8%A7%D8%AE%D8%AA-%D8%AC%D8%B9%D8%A8%D9%87-%D8%AF%D8%A7%D9%86%D9%84%D9%88%D8%AF/page__st__30#comment_1307
سلام ممنون از آموزش خوبتون
ولی من یه سوال داشتم:من نمیفهمم این قسمت کجاست:
c) در قسمت تنظیمات تنها کاری که باید انجام بدید اینه که از قسمت ((استایل)) تیک گزینه Standard(WP metabox) رو بزنید.
سلام
در قسمت زمینه های دلخواه » افزودن (جایی که میخواید زمینه ها رو بسازید) وجود داره.
این تصویر رو نگاه کنید متوجه میشید:
[code]
http://dl.barfaksite.ir/Capture3.png
[/code]
بله بله ممنون ولی الان تا آخر را انجام دادم و درست شد و لی یه مشکلی داره.هیچ استایلی نداره!
یعنی فقط متنه.بی رنگ آدرس وبم:
ASMANY.IR
ممنون درستش کردم
سلام من این کارهارا کردم ولی در پایین قالبم این شکلا میاد ولی من می خوام در جای اطلاعات دانلودم بزارم باید چ کار کنم؟این هم لینکش:http://cafroid.com/?p=65 پایین قالب رو نگاه کنید و وسط قالب هم جا دارخ ولی قرار نمی گیره! کمککککککککککک
سلام
چون بخش اطلاعات دانلود شما از تصویر درست شده نمیشه این جعبه دانلود رو توی اون گذاشت. این کدها رو از توی قالب فایل single.php پاک کنید:
[code]
[/code]
و کدهای این جعبه دانلود رو به جای اون ها بزارید.
باید یه چیزی شبیه به تصویر زیر در بیاد:
[code]
http://dl.barfaksite.ir/Capture4.png
[/code]
سلام من میخوام لینک دانلود در صورتی که پست دارای قسمت دانلود باشه بیاد
الان خود به خود پایین هر پست میاد
چکار کنم؟
کدهای جعبه دانلود درست شدند.
کدهای جدید رو جایگزین کدهای قبلی کنید.
اگه در زمینه لینک های دانلود چیزی نباشه جعبه دانلود نمایش داده نمیشه.
ببخشید من می خواستم این جعبه زیر اطلاعات دانلود قرار بگیره باید چی کار کنم؟
سلام
به ادرس های زیر بروید و جعبه دانلود هایش را ببینید و من می خواهم این طوری باشه :
http://cafeandroid.ir/software-android-download/opera-browser-android.html
و
http://androidak.ir/tweetings-for-twitter/
این قالب خودش باید برای جعبه دانلود زمینه دلخواه داشته باشه.
سلام ..
من الان بخوام لینکه دانلود ایجاد کنم باید چیکار کنم؟؟
یک زمینه با پارامتر متن ایجاد کنم؟؟
چه کدی رو قرار بدم تو قالبم ؟؟
سلام
در آموزش به طور کامل توضیح داده شده.
طبق آموزش عمل کنبد.
با سلام… من همه ی این کار هایی گفتین انجام دادم ولی اثری از جعبه دانلود نیست…. حتی وقتی تو ویرایشگر های متنی لینک ها رو وارد میکنم. میشه راهنمایی کنید؟
جعبه دانلود رو درست کردم. اما footer سایتم از حالتی ک عرضش صد در صد بود خارج شده ، کدهای css هم چک کردم دیدم اونم مشکلی نداره. تصویر footer سایتم شده دقیقا از از اول ساید بار راست تا آخر ساید بار چپ… خودتون یه نگاه کنین و صفحه اصلی سایتم رو با صفحه ادامه مطلب یکی از مطالبم مقایسه کنید بی زحمت
عرض footer قالب شما با توجه به عرض کلاس warraper در خط 57 فایل style.css که 980px هست تغییر می کنه. می تونید با تغییر دادن این مقدار مشکل عرض footer رو حل کنبد.
من این مقدار رو به 100% تغییر دادم، footer درست شد، اما همهی بلوک های قالب سایتم ریخت به هم.. دوباره بر گردوندمش ب مقدار قبلی.. درست نمیشه این حالت؟
مقدارش رو به 1007px تغییر بدید ببینید چی میشه.
اگه حل نشد مشکلتون رو در انجمن مطرح کنید تا بهتر بتونیم کمکتون کنیم.
با سلام
بنده از این روش اسفاده میکنم اما جعبه میره پایین سایت و زیره فوتر.
لطفا راهنمایی کنید.
من در سایت شما جعبه دانلودی رو نمی بینم.
ممنون بابت این آموزش فقط من میخوام که رنگ بکگراند یه رنگ دیگه باشه باید چیکار کنم؟؟
ممنون./
سلام
[css]
#tabs1-dl {
background: none repeat scroll 0 0 #FDFBCB;
border: 3px solid #FFD40F;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-help {
background: none repeat scroll 0 0 #CBE9FC;
border: 3px solid #4FBCFF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-info {
background: none repeat scroll 0 0 #AEF2F9;
border: 3px solid #67C7CF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-require {
background: none repeat scroll 0 0 #E3E3E3;
border: 3px solid #898989;
border-radius: 10px;
padding: 0 10px 10px;
}
[/css]
در قسمت background می تونید رنگ پس زمینه و در قسمت border هم می تونید رنگ و اندازه حاشیه رو تغییر بدید.
با سلام
عکس آیکون های جعبه دانلود من خیلی ریز شده .
چکار کنم در حقیقت تو هم رفتند
در ضمن ممنون از آموزش کاملتون
اینم لینک
http://new.webzo.ir/%D8%A7%D8%B3%DA%A9%D8%B1%DB%8C%D9%BE%D8%AA-%D8%A2%D9%85%D8%A7%D8%B1%DA%AF%DB%8C%D8%B1-%D8%B3%D8%A7%DB%8C%D8%AA-piwik-v2-1-0-%D8%A8%D8%A7-%D8%B2%D8%A8%D8%A7%D9%86-%D9%81%D8%A7%D8%B1%D8%B3%DB%8C/#more-1
درود بر شما
دوست خوبم معذرت میخوام بابت تاخیر در پاسخگویی
نویسنده این نوشته برای چند روزی حضور ندارند از شما خواهش میکنم مشکل رو در انجمن مطرح کنید تا دوستان بررسی و برای حل مشکل شما اقدام کنند
شاد باشید
سلام
فک کنم منظورتون این هست که به هم خیلی نزدیک شدن، اگه این طور هست، “ul.metabox” رو تو کدهای CSS پیدا و این رو بهش اضافه کن :
[css]
line-height: 25px;
[/css]
بجای 25 هر مقدار که دوست داری بینشون فاصله باشه بذار.
سلام واقعا مفید و عالی بود ممنون مرسی فقط جدید تر ندارید با گرافیک بالا ؟
خیر. می تونید با توجه به نیازتون و آموزش های موجود در وب به طرح مورد نظر برسید.
سلام چرا تو ویرایش گر این باکس هایی که اضاف شده گزینه قرار دادن لینک نمیاد؟
ولی تو ویرایشگر اصلی پست هستش.
راه حل این مشکل در نوشته قرار داده شد.
ندیدم کجا نوشته؟
البته تو باکس هایی که خودت درست کردی گزینه لینک رو داری. ولی نمیدونم چرا برای من نمیاد
زیر آخرین تصویر با رنگ قرمز نوشته شده.
ممنون مشکلم حل شد.
سلام ممنون از آموزش هاتون چيكار كنيم يه همچين صفحه اي قبل ورود به سايت بياد
باتشكر
آموزش تصویری گذاشتن رمز عبور بر روی پوشه wp-admin وردپرس
با سلام.
من از روش اول استفاده کردم اما تصویر جعبه دانلود(البته کوچیکتر از وقتی که لینک و بقیه اطلاعات رو قرار میدم) در همه نوشته ها ظاهر میشه من فقط میخوام بعضی از نوشته هام جعبه دانلود رو داشته باشه. لطفا راهنمایی کنید
کدها رو جایگزین کنید.
در کدهای جدید در صورتی که زمینه نام دانلود 1 (dl_name) خالی باشه جعبه دانلود نمایش داده نمیشه.
مرسی واقعا جا داره از سایت خوب و پشتیبانی بهترتون تشکر کنم.
فقط یه مشکل کوچک دیگه داشتم اونم این که از وقتی این جعبه دانلود رو درست کردم اسلایدشوی صفحۀ اصلی نمیاد یعنی خودش میاد ولی اسلاید هارو نمیاره و فقط یه صفحه سیاه با علامت دایره چرخان ظاهر میشه دلیلش چی میتونه باشه؟
در انجمن مطرح کنید.
با سلام
من از روش اول جعبۀ دانلود رو ساختم ولی چرا با گوگل کروم عکس های مربوط به لینک و رمز و منبع رو نمیاره؟ از کدهای جدید هم استفاده کردم اما همون شکله لطفا راهنمایی کنید
با تشکر
در انجمن مطرح کنید.
با سلام واقعا آموزش عالی و کاربردی هست خیلی متشکر. من یک سوال داشتم. من قبلا از یک جعبه دانلود دیگه استفاده میکردم وقتی این جعبه دانلود جدید رو انتخاب مبکنم لیک های دانلودم حذف میشه و باید دستی دوباره همه رو قرار بدم نمیشه کاری کرد که اتوماتیک لینک ها جایگزین بشه لطفا جواب بدید و نگید در انجمن مطرح کنید.
سلام
اتفاقا باید به انجمن هدایتتون کنم.
این قسمت برای اینه که کاربران دیدگاه خودشون در مورد نوشته بنویسن نه سوال و جواب.
اگه من اینجا جواب شما رو بدم ممکنه بعدش بازم سوال پیش بیاد و اینجا شلوغ بشه.
پس در انجمن سوالتون رو مطرح کنید بهتره چون:
1- همه ی مدیران و نویسندگان این سایت توی انجمن عضو هستن.
2- افراد بیشتری سوالتون رو می بینند و می تونن جواب بدن.
3- اگه من نتونم مشکل شما رو حل کنم همون افراد بیشتر حتما می تونن حا کنن.
موفق باشید.
************************
می تونید به جای این افزونه از زمینه های دلخواه خود وردپرس استفاده کنید که مشکلی پیش نیاد.
VERYYYYYYYYYYYYYYGOOOOOOOOOOOOOOOOOOOOOOOOOOOOD
این جعبه تو همه ی پسها ظاهر میشه؟یعنی اگه یک پست غیر دانلودی داشته باشم و لینکی به فرم مربوط به جعبه اضافه نکنم بازم جعبه ظاهر میشه؟
سلام
من میخام از این افزونه در ووکامرس استفاده کنم
کدهای مربوطه را داخل کدوم فایل قرار بدم؟
سلام
برای من نمایش نمیده
مشکل از کجاست؟
لطفا جواب را به ایمیلم ارسال کنید
ممنون
سلام
همینجا میگم.
چون جعبه دانلود شرطی هست برای پست هایی که زمینه دلخواه براشون وارد نشده نمایش داده نمیشه.
یک پست ارسال کنید و زمینه های دلخواه رو پر کنید تا نمایش داده بشه.
با سلام مرسی از اموزش خوبتون
میخواستم باری من یه جعبه دانلود اختصاصی درست کنید هزینه ان را هم پرداخت میکنم
برای سایت موزیک میباشد که دانلود ملودی با سه فرمت 64.128.320 داشته باشد
پخش انلاین داشته باشد واگر امکانش هست تعداد دانلود هم داشته باشد البته الان وب سایتم قابلیت پخش انلاین رو دارد
نام اثر
نام خواننده
ضبط و مسترینگ
کسی نمیتونه برام طراحی کنه؟
تو انجمن مطرح کنید دوست من، نیازی به هزینه کردن هم نیست
درود ممنون از سایت خوبتون
این قسمت برام ادیتور لود نمیشه مثل پست گذاشتن از افزونه ck editor استفاده میکنم..
سلام
اگه بخوام یه فیلد بسازم که توش عکس نشون بده باید از چه کدی استفاده کنم؟
درود
دوست خوبم در انجمن مطرح کنید، این نوشته کهنه هست و فکر نمیکنم پاسخی دریافت کنید
موفق باشید
با سلام متاسفانه پس از افزودن فایلها و کدها
در صورتی که لینک دانلود و … قرار داده شود
جعبه به هم ریخته ای در ابتدای پست قرار میگیرد
و خبری از تصویری که در آموزش گذاشته شده نیست
من از آموزش دوم استفاده کردم
مچکرم
سلام
ممنون از آموزشای خوبتون
یک سوال ازتون دارم
می خوام سایتم 3 صفحه بلاگ داشته باشه ، و هر پستی که میزارم توی هر بلاگی که مشخص میکنم نشون داده بشه
میشه راهنمایی کنید ؟ ممنون
درود
متوجه نشدم، منظورتون چی هست؟
اگه موضوعات سایت هست، مسیر زیر رو دنبال کنید
پیشخوان > نوشته ها > دسته ها
با سلام و سپاس از زحمات شما.
من جعبه دانلود دوم رو قرار دادم.
ولی مشکلی وجود داره.
و اون هم ناپدید شدنِ تمام عکسها در سایت هست.عکسها نمایش داده نمیشود. و جعبه دانلود نیز مشخص نیست.
یک راهنمایی نیز در باره ی فایل سینگل قالب صحیفه کنید که دقیقا بعد از چه خطی باید کدهای مورد نظر رو در فایل single.php قرار داد؟
خیلی خیلی متشکر
درود
اینجا در مورد پوستههای تجاری همچون “صحیفه” هیچگونه فعالیتی صورت نمیگیره.
با سلام
ضمن عرض تشکر از آ موزش خوبتون من یک مشکل کوچیک دارم اونم اینکه بعد از اضافه کردن این دو مدل آموزش جعبه های دانلود که دادید متاسفانه اسلایدر های سایت من بهم ریخته و هیچی نمایش نمیده
منوی اصلی هم چپه نشون میده و حالت چسبندگی شو از دست داده
ممنون میشم راهنمایی فرمایید
البته با بررسی هایی که کردم تا حدودی متوجه شدم مشکل مربوط میشه به کدهایی که باید توی بخش هدر سایت وارد کنم
با حذف اون کدها نمایش سایتم درست میشه ولی زمینه باکس دانلودم به چهار بخش تقسیم میشه
احتمالا عدم اجرای اسکریپت یه مشکلی رو برام داره بوجود میاره لطفا راهنمایی کنید
سلام
من کد ها رو درست اضاقه کردم و تنظیمات افزونه رو هم درست انجام دادم ولی جعبه دانلود در فوتر سایت قرار میگیره
درود ارسلان جان
نویسندهی این نوشته در دسترس نیست، میتونید در انجمن مشکل را مطرح کنید:
http://forum.wp-parsi.com/سلام یک جعبه دانلود برای سایت موزیک بگذارید و اموزش هم بگید مرسی
سلام یک جعبه دانلود برای سایت های فیم و سریال بگذارید
سلام وقت بخیر
خب این صفحه رو ببنید من جعبه دانلود شماره 1 رو انتخاب کردم ولی فقط متن و لینک میاد
http://photojavad.ir/%D8%B7%D8%B1%D8%AD-%D9%84%D8%A7%DB%8C%D9%87-%D8%A8%D8%A7%D8%B2-%D9%BE%DB%8C%D8%B4-%D9%86%D9%85%D8%A7%DB%8C%D8%B4-%DA%A9%D8%A7%D8%B1%D8%AA-%D9%88%DB%8C%D8%B2%DB%8C%D8%AA/
درود
نویسنده این نوشته در دسترس نیست و پیشنهاد میکنم مشکل را در انجمن بازگو کنید:
http://forum.wp-parsi.com/سلام خسته نباشید. بنده تمام این مراحل رو انجام دادم اما هیچ اتفاقی نیوفتاد فقط لینک دانلود و حجم و … در نوشته ها میاد و حتی متن و لین دانلود هم اضافه میکنم اما به صفحه نمایش تو سایتم چیزی اضافه نمیشه.
ممنون میشم راهنمایی کنید.
سلام میشه سایت من رو نیگاه کنید درست نمیشه ممنون
درود
در انجمن بیان کنید:
http://forum.wp-parsi.com/با ویرایشگر جدید وردپرس هم میشه یه باکس دانلود شیک در آورد مثل همین مطلب با این تفاوت که در زمینه های دلخواه نیست و هر بار باید وقت بزاری و درست کنی نظرتون چیه 🤔
شوربختانه بنده تجربهای ندارم با موردی که شما میفرمایید، نویسنده این آموزش نیز در دسترس نیست.
سلام دوست عزیز.تمام مراحل انجام شد و باکس دانلود برای من نمایش داده میشه خدا خیرتون بده فقط من میخوام باکس دانلودم جایی نمایش داده بشه که وقتی نوشته پستم تموم میشه.میشه کدش رو بهم بدید؟؟این هم عکس پرونده single.php
این اولین عکس:http://s6.picofile.com/file/8390917492/single_php.png
اینم دومین عکس:http://s6.picofile.com/file/8390917550/single_php2.png