آموزش بهینه سازی PageSpeed سایت با GTMetrix (بخش دوم)
به قسمت دوم آموزش بهینهسازی PageSpeed سایت با GTMetrix خوش اومدین
همونطور که قول داده بودم تو این قسمت بخش PageSpeed واقع در قسمت Breakdown رو با هم بررسی میکنیم.
بخش PageSpeed شامل عناوین مختلفی هست که هر کدوم اطلاعاتی در رابطه با بخش خاصی از سایت و بررسیهایی که بر روی اون قسمت انجام شده رو در خودش جا داده که تک تک اونها رو بررسی میکینم.

آموزش بهینه سازی سایت با GTMetrix – بخش دوم
PageSpeed :
Combine images using CSS sprites : ادغام یا ترکیب تصاویر موجود در فایل استایل سایت
GTMetrix تو این قسمت لیست تصاویری که ابعاد کوچکی دارن یا حجم اونها خیلی پایین هست رو به شما نشون میده و میگه با قابلیت sprites که در CSS وجود داره این تصاویر رو ادغام کنید و به عنوان یک تصویر واحد از اون استفاده کنید.
یکی از مزیتهای این کار کاهش requestهایی هست که به سرور ارسال میشه و در نتیجه افزایش سرعت سایت وردپرسی شما.
من یه نمونه کوتاه از این ادغام تصاویر رو خدمت دوستان توضیح میدم:
به فرض من این دو تا تصویر ![]() و
و ![]() رو تو سایت استفاده کردم. به طوری که اولی بک گراند حالت عادی و دومی در حالتی نمایش داده میشه که موس روی اون ناحیه قرار بگیره.
رو تو سایت استفاده کردم. به طوری که اولی بک گراند حالت عادی و دومی در حالتی نمایش داده میشه که موس روی اون ناحیه قرار بگیره.
<style>
.facebook{
background:url(facebook.png) no-repeat;
width:32px;
height:32px;
}
.facebook:hover{
background:url(facebook-hover.png) no-repeat;
}
</style>
<div class="facebook">
</div>
همونطور که میبینید من برای این کار هم مجبور هستم موقع بارگزاری سایت دو تا عکس رو لود کنم پس برای رفع این مشکل به کمک فتوشاپ دو تصویر بالا رو به شکل زیر با هم ترکیب میکنم:
![]()
با این کار الان به جای دو تا عکس یدونه عکس دارم که باید لود شه و هم حجم این عکس ترکیب شده از دو تا عکس بالا کمتر خواهد بود. خوب الان برای استفاده از این تصویر به جای دو تصویر بالا کافیه به این شکل عمل کنید:
<style>
.facebook{
background:url(facebook-sprites.png) no-repeat 0 0;
width:32px;
height:32px;
}
.facebook:hover{
background:url(facebook-sprites.png) no-repeat 0 -32px;
}
</style>
<div class="facebook">
</div>
نکته : این کار رو برای تصاویری که به صورت repeat شده به عنوان پترن استفاده میکنید قابل استفاده نیست.
Specify image dimensions : قرار دادن مقدار برای طول و عرض تصاویر
تو اینجا GTMetrix میگه برای تصاویری که تو این بخش اومده طول و عرض تعیین کنین. تعیین طول و عرض هم از این جهت مفیده که مرورگر پیش از بارگزاری عکس از فضایی که باید از صفحه برای نمایش اون اختصاص بده آگاهی پیدا میکنه و هم اینکه تاثیر فوق العادهای برای ایندکس شدن تصاویر شما تو گوگل و موتورهای جستجو داره و این یعنی سئو.
اگه روی عنوان این بخش کلیک کنید و اطلاعات داخل اون رو ببینید، تماشا میکنین تو هر سطر یدونه آدرس عکس هست و جلوش یه چنین چیزی “(Dimensions: 10 x 10)” نوشته شده. مقدار اولی همون width و مقدار دومی هم height مربوط به هر تصویر هست. برای اینکه این مقادیر رو به هر تصویر اختصاص بدین کافیه ابتدا محل بارگزاری اون عکس رو تو قالب وردپرس بدست بیارین و بعد بهش مقدار بدین به این شکل:
<img src="لینک" alt="توضیح" width="10" height="10" />
نکته : بعضی از دوستان میگن دادن اندازه به عکس از طرف CSS کافیه ولی در حقیقت اینطور نیست و شما باید به روش بالا هم طول و عرض تصاویر رو تعیین کنید.
Defer parsing of JavaScript : تاخیر در بارگزاری فایلهای جاوا اسکریپت
به شخصه توصیه میکنم زیاد پیگیر این بخش نشید، چون آخرش مجبورتون میکنه همه کدهای جاوا اسکریپت رو از سایتتون پاک کنید تا 100 درصد بشه.
اگه مایلید میتونید از یکی از روشهای زیر موقع فراخوانی فایلهای جاوا اسکریپت استفاده کنید. ( نام فایل java.js)
روش اول :
<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "java.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>
روش دوم: این روش بیشتر مواقع باعث ایجاد چند خطا در ولید سایت میشه.
<script defer="defer" type="text/javascript" src="java.js"></script>
نکته : البته هر دو این روش ها بعضی مواقع باعث جلوگیری از لود فایل جاوا اسکریپت شما میشه.
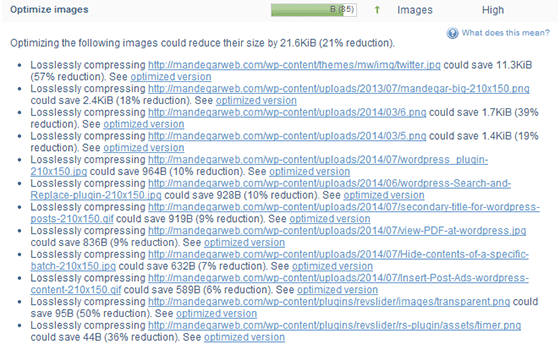
Optimize images : بهینه سازی حجم تصاویر
100 درصد کردن این بخش کاری نداره ولی فقط یکم زیادی وقت گیره.

تو شکل بالا ابتدا پیش از آدرس عکسها به شما میگه که اگه تصاویر قرار گرقته در این بخش رو Optimize کنید، در کل 21 درصد از حجمشون یعنی حدود 21.6 کیلوبایت کم میشه. حالا همینطور که تماشا میکنین یه آدرس عکس قرار داده بعد نوشته بعد از بهینه سازی چقدر از حجمش کم میشه و در نهایت خودش یه نسخه بهینه شده عکس رو به صورت optimized version در اختیار شما قرار میده که میتونین اون رو دانلود کنید و با همون عکس تو هاست خودتون جایگزین کنین تا بهینه بشه.
اگه از سیستم وردپرس استفاده میکنین برای اینکه این کار به صورت اتوماتیک انجام شه میتونین از افزونه Smush.it استفاده کنین. یا از سایت هایی مثل ysmush.it برای بهینه سازی تصاویر قبل از آپلود استفاده کنین.
Prefer asynchronous resources : ناهماهنگی در فراخوانی فایلهای جاوا اسکریپت
GTMetrix تو این قسمت فایلهای جاوا اسکریپتی که باعث ایجاد ناهماهنگی بین فایلهای جاوا اسکریپت میشه رو نشون میده. برای حل این مشکل کافیه لود اون هارو به تعویق بندازین.
Minify HTML : کاهش حجم کدهای HTML
تو این بخش از شما خواسته شده با حذف بخشهای اضافی مثل توضیحات و یا فاصلهها حجم کدهای HTML. البته خودش یه نمونه کد بهتون میده که نباید در سایتهایی که از وردپرس و یا هر سیستم مدیریت محتوای دیگهای استفاده میکنن استفاده کنن. چون این کد بهینه شده بعد از کامپایل ایجاد شده و تنها یک صفحه ایستا هست. برای اینکار بهترین روش به صورت دستی هست ولی کلا توصیه نمیشه برای سایتهایی که در سمت سرور کامپایل میشن این کار رو انجام داد.
Minify CSS و Minify JavaScript : کاهش حجم کدهای JavaScript و CSS

این مورد هم مثل مورد بالا با حذف بخش توضیحات و همچنین فاصلههای اضافی این کار رو انجام میده. درسته در نهایت کدها به نظر به هم ریخته میان ولی اینطور نیست.
خود GTMetrix در بخش optimized version مقابل هر آدرس، آدرسی برای دریافت کدهای بهینه شده رو هم بهتون میده، که بهتره از فایلهاتون یک بکاپ بگیرین و بعد این نسخههای بهینه شده رو جایگزین اونها کنین.
خوب این قسمت یکم زیاد شد مثل اینکه، به امید خدا ادامه مباحث مربوط به بخش PageSpeed در قسمت بعدی با هم بررسی میکنیم. لبتون خندون

دیدگاهها در "آموزش بهینه سازی PageSpeed سایت با GTMetrix (بخش دوم)"
دیدگاهها بسته شدهاند.
سپاس علی جان بابت توضیحات کاملتون
خسته نباشید
عالی تر از همیشه
منم موافقم ، عالی بود
منتظر قسمت های بعدی هستیم و امیدوارم به این رویه ادامه بدید
من چی بگم.این همه مطالب مفید همه رایگان!!!!
باورم نمیشه. واقعا باید یک خسته نباشید درست حسابی به تیم شما گفت.
سلام
ممنون بسیار مطلب مفیدی بود.
اما در مورد ادغام تصاویر یک سئوال برام پیش اومد ممنون میشم جواب بدید.
برای مثال من یک تصویر تویتر و یک تصویر فیس بوک دارم که لینک صفحه ی سایتم رو در این شبکه ها رو روی این تصاویر گذاشتم.اگه این تصاویر رو ادغام کنم فقط یک لینک می تونم بزارم یا لینک ها سر جاشون می مونن؟؟
با تشکر
سلام
ببینید این تکنیک زمانی کاربرد داره که تصاویر از طریق CSS درج شده باشن که در این صورت با این کار هیچ لطمه ای به لینک های شما وارد نمیشه.
بسیار عالی.
مطلب بسیار گویا و مفید … ممنون از همگی
فقط یک مطلبی داشتم این بود که میخواستم بپرسم چرا نمیشه از خاصیت sprites در عکسهای که تکرار دارن استفاده کرد ؟
وقتی از عکسی برای پترن و یا پس زمینه استفاده میشه یعنی اینکه تصویر مشخص شده توسط ما در مرورگر اونقدر کنار هم چیده میشه تا کل بخش رو بپوشونه,برای این کار مرورگر از تمام عکس استفاده میکنه به همین علت نمیشه اونهارو با تصاویر دیگه ادغام کرد.
بنده متوجه ام که باید اون رو همش تکرار کنه، منظورم اینه که شما میگی نباید استفاده کرد به خاطر حجمش هستش یا نمیدونم فشار به سرور چیزی میاره ؟
😀
بخاطر هیچکدوم از این موارد نیست که گفتین, تنها یه دلیل ساده داره اونم اینکه شما مجموعه ای از چند عکس رو با هم ادغام کردین و اگه اون رو به صورت ریپیت شده به کار ببرین همه اون تصاویری که یکجا تو یک عکس جمع کردین تکرار میشن و نه تنها اون قسمتی که انتخاب کردین که صد در صد چهره ی ناخوشایندی رو به وبسایت شما میده.
اهان …
خب میشه چیدمان ایکون ها و بکگراندها رو طوری چید که چهره ی ناخوشایندی به وجود نیاد. درسته ؟
ببینید دوست من، شما به هر صورت هم بچینید باز کل عکس تکرار میشه. فرض کنید شما تمام تصاویر کوچیک مربوط به قالبتون رو تو یه عکس جمع کردین و عکس بگراندتون رو هم توی اون گذاشتین، درسته شما موقع فراخوانی عکس همون قسمت مربوط به پترن رو از کل عکس فراخوانی می کنین ولی مرورگر کل اون مجموعه عکس رو ریپیت میکنه تا صفحه شما پر شه. به همین علت میگم چهره ناخوشاندی داره.
Specify image dimensions : قرار دادن مقدار برای طول و عرض تصاویر
من این مطلبو نگرفتم
چجوری جاشونو پیدا کنیم بعضی هاشون عکسهای باتوم های افزونه یا قالبن
ببینید خیلی ساده gtmetrix لیست اون تصاویری که مقادیر طول و عرض اونها مقدار دهی نشده رو تو این قسمت بهتون نشون میده و شما کافیه بفهمیم عکس مربوط به کدوم قسمت هست ، وقتی این رو فهمیدین به کدهای مربوط به اون بخش برین و دنبال تگ img بگردین( مثلا جستجو رو بزنین و “img” رو جستجو کنین ).
بعد اینکه تگ های تصویر رو پیدا کردین کافیه ببینین دو صفت طول و عرض برای اون تعریف شده یا نه و اگه نشده خودتون تعریف کنین. حالا میخواد توی فایلهای قالب باشه یا افزونه
واقعا عالی است ممنون از شما
من در این مورد مشکل دارم و نمیتونم حلش کنم میشه بیشتر توضییح دهید
Combine images using CSS sprites
کار خیلی سختی نیست, شما با کدوم بخش توضیحات مشکل دارین بگین همونجارو توضیح بدم
سلام خسته نباشید
اول از این آموزشی که گذاشتید تشکر میکنم خیلی مفید هستش.
من با قسمت Optimize images مشکل دارم.
برای اینکه تصاویر بهینه بشن اینطور که من سرچ کردم و شما تو توضیحاتتون گفتید افزونه هایی هستن که اینکارو انجام میدن و مشکل Optimize images رو حل میکنن
من 2تا افزونه پیدا کردم به اسم Smush.it و SEO Friendly Images که اینطور من تو توضیحاتشون متوجه شدم برای تصاویری هستن که آپلود میکنیم روی سایت اما برای تصاویری که به طور مثال از هاست دانلود یا … لینک گرفته میشه و با لینک روی سایت نمایش داده میشه باید چیکار کرد؟
به صورت دستی چطور باید تصاویر رو بهینه کنیم؟
ممنون میشم توضیح بدید
سلام ممنون
میتونید تصاور رو قبل از ارسال با استفاده از سایت هایی که به شکل آنلاین به بهینه سازی تصاویر می پردازن حجمشونو کم کنید و بعد روی هاست آپلود کنید.به عنوان مثال :
ypoweb-01.experf.bf1.yahoo.com/ysmush.it
Specify image dimensions : قرار دادن مقدار برای طول و عرض تصاویر
همون طور که میدونید یکی از نکات مهم بهینه سازی تصاویر، ابعاد گذاری برای عکس هاست!
اما واقعا در سیستم وردپرس چه طور این کار امکان پذیره؟! ببینید، وقتی عکسی ابعاد 180*180 داره، این عکس بعد از آپلود شدن در وردپرس اتوماتیک ابعاد گذاری میشه!
تصویر رو ملاحظه کنید: http://www.nikaweb-co.ir/wp-content/uploads/2014/10/abade-ax.jpg
پس چرا سایت gtmetrix گیر داده این عکس ابعاد گذاری نشده؟!
پس معنای دقیق ابعاد گذاری چی هست؟!؟!
ممنون میشم راهنمایی بفرمایید.
سلام
دوست عزیز Specify image dimensions این نیست که وردپرس هنگام آپلود تصاویر رو ابعاد گذاری میکنه, بلکه به این معنی هست که شما باید هنگام نمایش ابعاد اون رو به مرورگر بدین.
برای این کار هم کافیه صفت های width و height رو به تگ img اضافه و مقادیر طول و عرض تصیویر با اونها به مرورگر اعلام کنین.
[html]
<img src="" height="60" width="60" alt="" title="">
[/html]
ببخشید، ولی من دقیقا نمیدونم کجا باید این کد رو وارد کنم! 🙁
http://www.w3schools.com/html/html_images.asp
دمتون گرم عالی بود به خصوص بخش ادغام یا ترکیب تصاویر موجود در فایل استایل سایت
سلام خسته نباشید توضیحاتتون عالی بود.
برای اجرای همزمان و تاخیری اسکریپت ها می توانید از افزونه های Speed Booster Options و w3 total cache استفاده کنید که تاثیر زیادی در سرعت براگذاری سایت خواهد داشت .
موفق باشید
سلام. من یه مشکلم اینجا دارم. Combine images using CSS sprites
تمام ایرادایی که برای تصویرا کرفته همشون تک عکس هست و تغییری نمیکنن. حالا چرا به اینا ارور میده؟ مثلا یکیش کدش اینه.مشکلم کجاس؟
.post #post-info ul .view{padding-right:22px;padding-left:0px;background:url(images/view.gif) no-repeat right 0px;padding-bottom:0px;padding-top:0px;letter-spacing:-0.5px}
سلام
Combine images using CSS sprites تصاویری رو نشون میده که یا حجم کمی دارن یا ابعاد بسیار کوچیکی دارن و بهتون پیشنهاد میکنه اونهارو باقابلیت CSS sprites ادغام کنید و یک تصویر واحد ایجاد کنید. اولین فایده این کار کم شدن حجم تصویر نهایی از ادغام تصاویر هست و سپس مهمتر از اون کاهش تعداد درخواست ها از سرور که هم در کارایی بهتر سرور شما نقش مهمی داره و هم در سرعت بارگذاری سایت.
سلام.
گفتم که. عکسایی که براش ایراد گرفته عکسای تکی هستن. چیزی برای ادغام نداره که. مثل تصویری که شما مثال زدین نیس. حالا باید چیکار کنم؟ کدشم گذاشتم بالا
مرسی. پیدا کردم.
با این سایت فشردش میکنمو بعد جایگزین فایل اصلی میکنم. جواب میده.
tools.webalfa.net/jspacker.php
بنظر شما این روش نده؟
سلام دوباره
خسته نباشيد
اين قسمت عالي بود تونستم Optimize images رو تاحدودي بهبود ببخشم
ولي كاش كمي بعضي جاها رو بيشتر توضيح ميداديد.
ممنون
سلام
ممنون از آموزش مفیدتون
من توی این قسمت مشکل دارم
Specify image dimensions
نمیتونم کد عکس ها رو پیدا کنم تا بهشون طول و عرض نسبت بدهم لطفا راهنمایی نمایید
اینم تست سایتم
http://gtmetrix.com/reports/mihangallery.ir/A4Db1VsT
سلام
تصاویر مربوط به عکس های شاخص مطالب شماست، تو قالب در فایل مربوط به صفحه اصلی (احتمالا index.php) برید به حلقه نمایش مطالب و دنبال کلاس featured_thumb بگردین که تصاویر در اون بخش قرار گرفتن، اگر با تگ img در اون بخش مواجه نشدین احتمالا به صورت مستقیم تصاویر توسط توابع وردپرس فراخوانی میشن که در این صورت برای بدست آوردن راه حل به آدرس زیر مراجعه کنید.
http://codex.wordpress.org/Function_Reference/wp_get_attachment_image_src
برای من که نه از وردپرس استفاده میکنم نه از جوملا این کدی که گفتید رو کدوم فایل اسکریپت باید وارد کنم؟!
اسکریپت بنده سیستم مدیریت محتوا (cms) نیست.
نوشته رو مطالعه کنید، کدهایی که من تو این نوشته دیدم استایل و جی اس هستند که تو هر سیستمی میشه استفاده کرد
ممنون از شما.
این کد باید دقیقا کجا وارد بشه:
استایل قالب ؟
آقای خلجی مهر عزیز؟!
کد ابعاد گذاری تصاویر دقیقاً جا باید واد بشه؟
سلام
اگر منظور شما بخش Specify image dimensions هست، باید در محل فراخوانی تصویر همانطور که در بالا توضیح داده شده خصوصیت width و height رو در تگ img اضافه کنید. این کار بر روی تصاویری غیر از تصاویر فراخواین شده از فایل استایل قالب هست.
برای تصاویری که از طریق استایل یا CSS لود میشن نیازی به این کار نیست ولی در صورت نیاز میتونین خصوصیت width و height رو به class یا id که تصویر جز خصوصیت اون هست اضافه کنید.
با سلام خدمت شما و ممنون از اموزش های خوبتون من مدیر سایت فانی بوک هستم.سایتم رو تو gtmatrix چک کردم تو قسمت Specify image dimensions تمامی عکس های کاربران رو ارور داد.کدی که شما گذاشتید فقط میشه برای یک عکس تغییر داد چطور میشه همه عکس ها رو تغییر داد که ارور برطرف بشه
نمونه ای از عکس کاربر که ارور داده
funibook.com/file/pic/user/2014/09/f81ffb9638f40f676418a6f168f42ba4_50_square.jpg
خیلی مفید بود بسیار عالی هستید امیدوارم موفق باشید
فقط مینویسین میرین خب من از کجا بدونم مثالا عکس logo.png کجا هست که برم بهش اندازه بدم تو قسمت ویراشگر قالب 100 تا توابع وجود داره.
خب دوست من ما از کجا بدونیم logo.png پوستهیش ما کجاست؟
تو خود سایت جیتیمتریکس آدرس فایلها رو مشخص میکنه، مثلا میگه که مسیر اصلی logo.png تو سایت شما کجاست
سلام
بابت آموزش خوبتون داخل سایت ذکر بعد ار گرفتن تست یک قسمتی هست به نام Serve scaled images که نمی دونم چیه
اگر امکان داره راهنمایی کنید